Android仿人人网滑动侧边栏效果
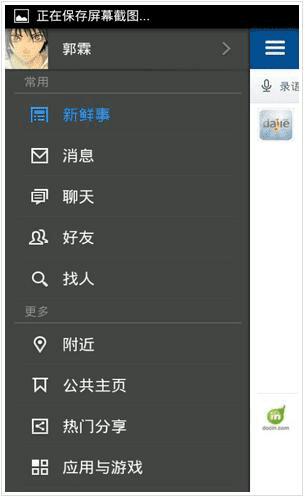
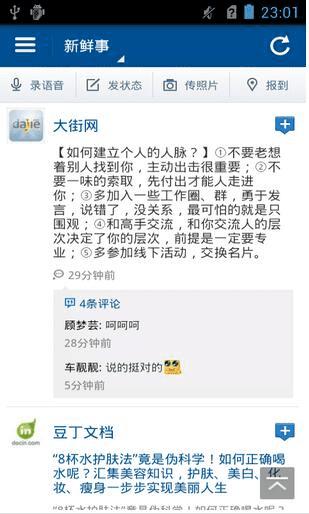
很多应用为了节省空间而又使界面能够充足的显示信息,大多数应用都采用了侧边栏的方式,如下图:


来说说它的思路,底下是两个或多个视图,分别通过控制它们的宽度、左边距来控制它们的显示,来看看代码
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity" >
<LinearLayout
android:id="@+id/menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/menu" >
</LinearLayout>
<LinearLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/content" >
</LinearLayout>
</LinearLayout>
MainActivity.java
public class MainActivity extends Activity implements OnTouchListener
{
private LinearLayout menu;
private LinearLayout content;
private LayoutParams menuParams;
private LayoutParams contentParams;
// menu完全显示时,留给content的宽度值。
private static final int menuPadding = 80;
// 分辨率
private int disPlayWidth;
private float xDown;
private float xMove;
private boolean mIsShow = false;
private static final int speed = 50;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
disPlayWidth = getWindowManager().getDefaultDisplay().getWidth();
menu = (LinearLayout) findViewById(R.id.menu);
content = (LinearLayout) findViewById(R.id.content);
menuParams = (LayoutParams) menu.getLayoutParams();
contentParams = (LayoutParams) content.getLayoutParams();
findViewById(R.id.layout).setOnTouchListener(this);
menuParams.width = disPlayWidth - menuPadding;
contentParams.width = disPlayWidth;
showMenu(mIsShow);
}
@Override
public boolean onTouch(View v, MotionEvent event)
{
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
showMenu(!mIsShow);
break;
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
break;
}
return true;
}
private void showMenu(boolean isShow)
{
if (isShow)
{
mIsShow = true;
menuParams.leftMargin = 0;
} else
{
mIsShow = false;
menuParams.leftMargin = 0 - menuParams.width;
}
menu.setLayoutParams(menuParams);
}
}
上述代码只是用两张图片代替了两个复杂的view(layout),你会发现,两个视图虽然可以切换,但没有动画的感觉,再加上要有拖动效果,所以,我们再给它加个平移时间段,看起来有动画的效果
package com.example.test;
import android.app.Activity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.view.Window;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
public class MainActivity extends Activity implements OnTouchListener, OnClickListener
{
private LinearLayout menu;
private LinearLayout content;
private LayoutParams menuParams;
private LayoutParams contentParams;
// menu完全显示时,留给content的宽度值。
private static final int menuPadding = 80;
// 分辨率
private int disPlayWidth;
private float xDown;
private float xMove;
private boolean mIsShow = false;
private static final int speed = 50;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
disPlayWidth = getWindowManager().getDefaultDisplay().getWidth();
menu = (LinearLayout) findViewById(R.id.menu);
menu.setOnClickListener(this);
content = (LinearLayout) findViewById(R.id.content);
content.setOnClickListener(this);
menuParams = (LayoutParams) menu.getLayoutParams();
contentParams = (LayoutParams) content.getLayoutParams();
//findViewById(R.id.layout).setOnTouchListener(this);
menuParams.width = disPlayWidth - menuPadding;
contentParams.width = disPlayWidth;
showMenu(mIsShow);
}
@Override
public void onClick(View v)
{
switch (v.getId())
{
case R.id.menu:
new showMenuAsyncTask().execute(-50);
break;
case R.id.content:
new showMenuAsyncTask().execute(50);
break;
}
}
@Override
public boolean onTouch(View v, MotionEvent event)
{
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
showMenu(!mIsShow);
break;
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
break;
}
return true;
}
private void showMenu(boolean isShow)
{
if (isShow)
{
mIsShow = true;
menuParams.leftMargin = 0;
} else
{
mIsShow = false;
menuParams.leftMargin = 0 - menuParams.width;
}
menu.setLayoutParams(menuParams);
}
/**
*
*这是主要代码:模拟动画过程,也让我更熟悉了AsyncTask这玩意儿
*
*/
class showMenuAsyncTask extends AsyncTask<Integer, Integer, Integer>
{
@Override
protected Integer doInBackground(Integer... params)
{
int leftMargin = menuParams.leftMargin;
//这里也是值得学习的地方,如果在平常,自己肯定又是这样写:
// if(){
// while()
// }
// else if(){
// while()
// }
while (true)
{
leftMargin += params[0];
if (params[0] > 0 && leftMargin >= 0)
{
break;
} else if (params[0] < 0 && leftMargin <= -menuParams.width)
{
break;
}
publishProgress(leftMargin);
try
{
Thread.sleep(30);
} catch (InterruptedException e)
{
e.printStackTrace();
}
}
return leftMargin;
}
@Override
protected void onProgressUpdate(Integer... values)
{
super.onProgressUpdate(values);
menuParams.leftMargin = values[0];
menu.setLayoutParams(menuParams);
}
@Override
protected void onPostExecute(Integer result)
{
super.onPostExecute(result);
menuParams.leftMargin = result;
menu.setLayoutParams(menuParams);
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
若文章对您有帮助,帮忙点个赞!

(微信扫码即可登录,无需注册)