二、详情页

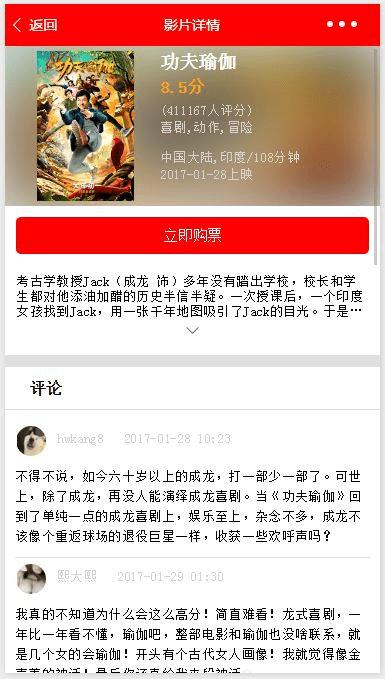
电影详情页
这里不贴全部代码了,只用关键代码说明下当时遇到的几个问题:
①高斯模糊

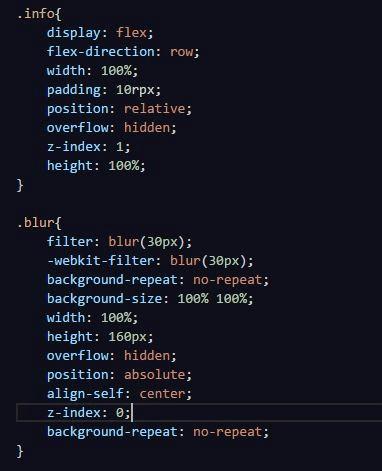
高斯模糊
这里共有两个,一个class=“blur”(高斯模糊背景),一个class=“info”(电影信息)。刚开始是本着Android的布局设计思维去写这个布局,这不就是个RelativeLayout吗,写着写着到最后效果出来,发现作者还是太天真,信息那一栏我莫名其妙写到高斯模糊的下面了,也就是写成了LinearLayout且orientation=vertical,当时就笑自己:你现在又不是在写Android,醒醒!孩子~主要原因是CSS3的知识不够,所以我就老老实实去学习了一番,下面便是代码:

高斯模糊和绝对布局
filter:blur(30px)和-webkit-filter:blur(30px)形成了高斯模糊的效果(内心OS:如果是Android的话又是一大堆代码)。info中的position:relative、z-index:1,blur中的position:absolute、z-index:0相结合就能展示出上面的效果,关键在于info中的z-index要大于blur的,表示显示在blur的上方,还要保证info是相对的,blur是绝对的,感兴趣并且没接触过CSS3的盆友可以下载代码自己去试试改改看看效果,不要像作者一样以为自己会反而是自作聪明。
②点击显示全部

点击图标显示全部
这里本猿又要赞扬一下三元运算符了:

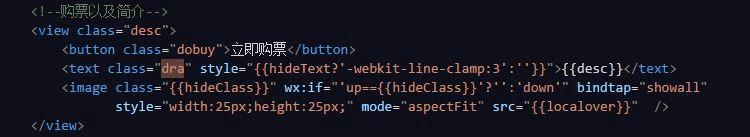
影片简介
.js文件中在data里设置三个变量

参数
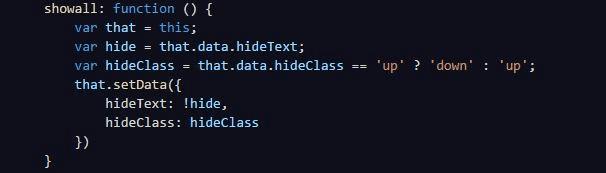
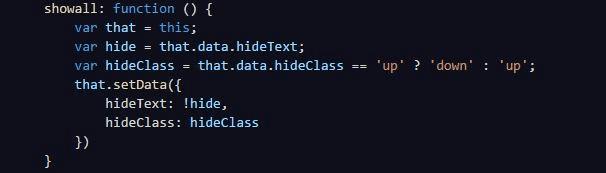
showall方法

showall方法
hideText布尔值用来判断当前是否为隐藏状态,用style="{{hideText?'-webkit-line-clamp:3':' '}}"设置显示行数,当hideText为true是显示3行,否则不给值,即默认。定义hideClass来控制箭头的指向,‘down’表示当前简介为隐藏,‘up’表示显示了全部,对于图标旋转这里只需给个旋转属性就行

箭头180°旋转
好了,在详情页中花的时间比较多的就在这两处了,还是那句老话:不明白的多去查找些资料。
评论部分就是简单的列表,这里不再详细说明。
三、电影院列表

影院列表
这里只是简单的列出信息就行了,在布局上没难点,不过代码可以优化下,为了省事所以就没去写了,就简单为了实现下效果。
今天的内容就和大家介绍到这里了,想要了解更多精彩内容请继续关注路饭!
本文地址:http://www.45fan.com/a/luyou/91607.html
