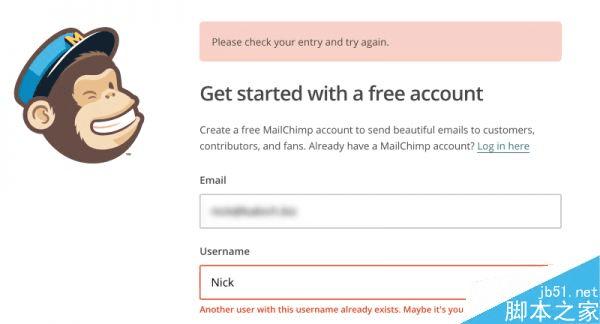
诸如“发生错误”的警报信息对所有用户都是神秘的,并且可能会使经验丰富的用户感到烦恼。
另一方面,精心设计的错误信息可能会使一时的沮丧变成一时的喜悦。因此,使用人为,而不是技术性的错误信息,去适应你的观众。

错误状态必须包括关于下一步做什么的简明、友好、和指导性的副本。
缓解用户的担忧
微视图是特别情境。这就是为什么它如此重要。它解决了人们和他们所关注的点这一非常特殊的问题。例如,微视图可以在根本安抚用户的订阅或共享的细节。虽然 '不要垃圾邮件/自动鸣叫' 可能被视为理所当然的良好的营销时,要求电子邮件地址/访问社会网络帐户连接,用户是不确定的。因此,当人们添加他们的电子邮件或连接他们的Twitter帐户,说:“我们讨厌垃圾邮件。”

微视图涵盖所有潜在用户的关注在一个紧密的句子中。
空白区域
空白(或负空间)是设计师没有设计元素放置的区域。空白的元素是文本内容中的图像,边距,填充,行间距和字母间距的空间。虽然许多人可能会认为这是浪费宝贵的屏幕空间,但空白是用户界面设计的基本要素。
提高对用户界面的理解
混乱是不好的。用户界面过量载入信息:每一个添加按钮、图像和文本使界面更复杂。如果你认为你设计的任何部分不应该有故意空白的,看看下面的例子,你会看到当有太多的对象吸引你的注意力时,会发生什么情况。

混乱的用户界面是没有吸引力的,用户不会看它,尤其是当视图中没有可视化层次结构时。
白色空间的力量来自人类的记忆和注意力的极限。我们的短期记忆可以容纳少量的信息(通常约 7 个或更少)铭记在一个活跃的,随时可用的状态,在很短的时间内(通常从 10 至 15 秒,有时甚至一分钟)。
用户关注是一种宝贵的资源,应相应地分配。
如果你的用户载入过量的信息,导致界面混乱。因此减少混乱以此提高对用户界面的理解能力。空白可以使一些混乱的界面看起来更简洁。空白减少了大量元素,让用户看一次就能够便于搜索。使用空白技巧是为你的用户剥离掉多余的细节,以提供易理解的内容(大块的内容)。

媒介是一个不错的例子,使用空白来改善内容和用户界面的理解。
关注点
空白创建设计元素的空间,帮助它们脱颖而出,或从其他元素分离。它有助于沟通什么是最重要的,什么是需要注意的。
元素周围提供的空间越多,它的聚焦就越大。
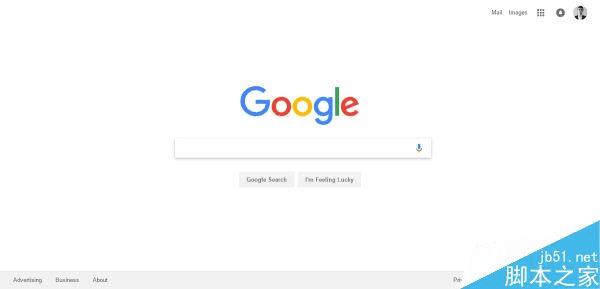
Google搜索首页是使用空白的一个很好的例子。布局立即通过将主要交互元素(搜索框)放置在前面和中央位置,在任何一方有足够的空白以增加重点,从而有助于用户目标。

缺少其他元素将使现有元素更加突出。
明确关系
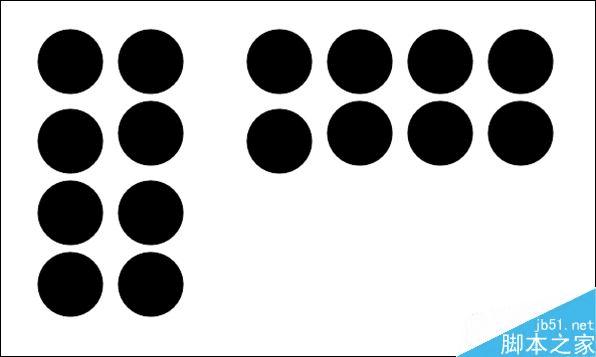
接近法则描述眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。我们的视觉系统自动对视觉输入构建结构,并且在神经系统层面上感知形状,图形和物体,而不是只看到互不相连的边,线和区域。看看这张照片。几乎每个人都看到两组点,而不是简单的 16 点。

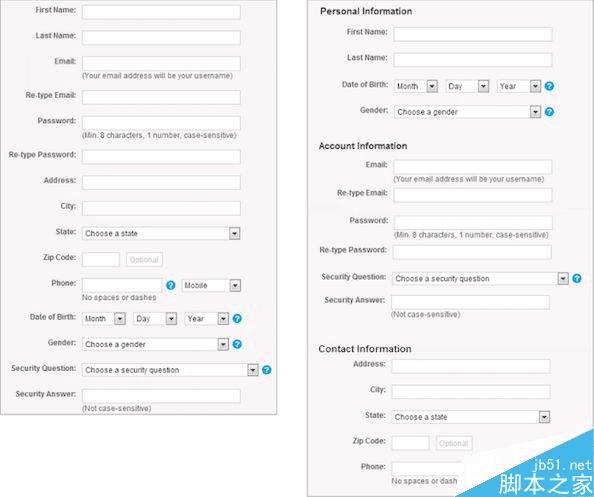
把信息分成相应的组可以使它更清晰且具有可读性。在右边的表格,把 15 个领域分为三组,使过程更容易。内容的量是一样的,但对用户的影响却大不相同。

图片来源:nngroup
结论
精心的设计。应用程序的用户界面的每一个小细节都是值得密切关注,因为用户体验是所有细节的工作协调的总和:
“细节不是细节。它们造就设计。”——Charles Eames
原文链接:https://uxplanet.org/the-details-that-matter-8b962ca58b49?source=---------0-----------
作者信息:Nick Babich
译文出自:SKYUI
本文地址:http://www.45fan.com/a/question/91860.html
