今天小编就为大家分享AI创建夏日泳池主题的无缝拼贴背景图案方法,教程很实用的,喜欢的朋友可以参考本文,希望大家喜欢!
夏天在泳池里的生活是更佳舒适的,学习我们这套课程,你将会学会如何创建泳池主题的无缝图案,首先呢,你要绘制出所有组成这个样式的元素:泳池地板,女士,漂浮板,泳圈,沙滩球,海浪,之后你就学会创建这个无缝的图案。

你将要学完本教程创建出来的。
具体的制作步骤如下:
夏天在泳池里的生活是更佳舒适的,学习我们这套课程,你将会学会如何创建泳池主题的无缝图案,首先呢,你要绘制出所有组成这个样式的元素:泳池地板,女士,漂浮板,泳圈,沙滩球,海浪,之后你就学会创建这个无缝的图案。
这次,我们不会使用样式工具,也不会使用在坐标轴X轴和Y轴添加和分离数值的方法,(这听起来让人迷惑)取而代之的是,我们将在移动工具的帮助下,(我最喜欢的方法,并且超级简单)
让我们在这个夏天结束的时候,开始吧!
1.创建一个新的工程
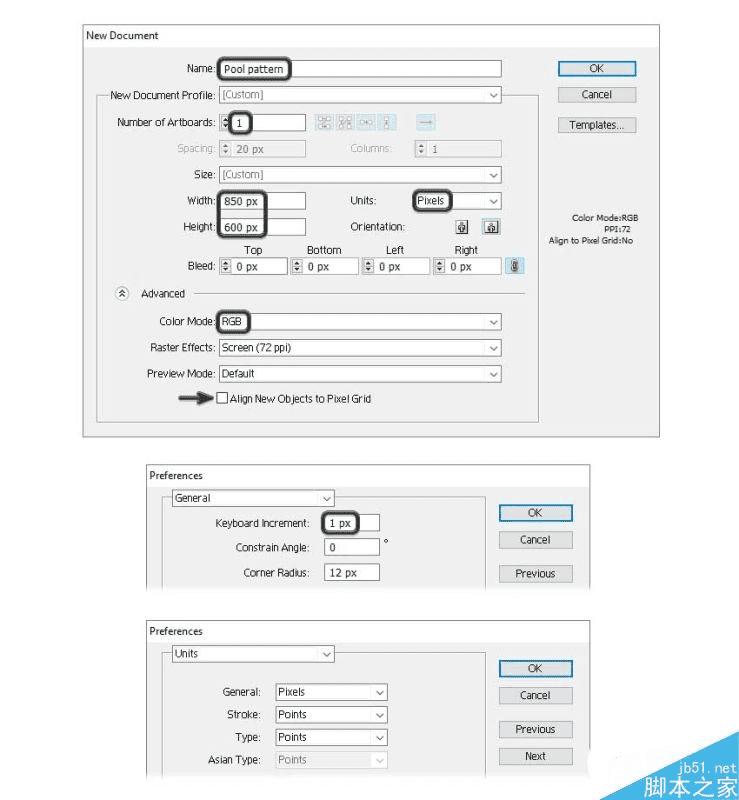
1.启动AI,在文件下,新建一个空白的文档,键入你的文档名称,设置好尺寸,选择像素作为单位,颜色模式为RGB,确保使新建像素与网格对齐没有选中。
接下来,在编辑>首选项>通用(MAC上的AI是在AI下面的首选项里面),设置键盘的增量为1像素,同时在那里进入尺寸界面,确保他们的设置和下图一样。我通常用下面这些设置来工作,这在你整个绘制工程,都有帮助。

2.创建金发女士
第一步
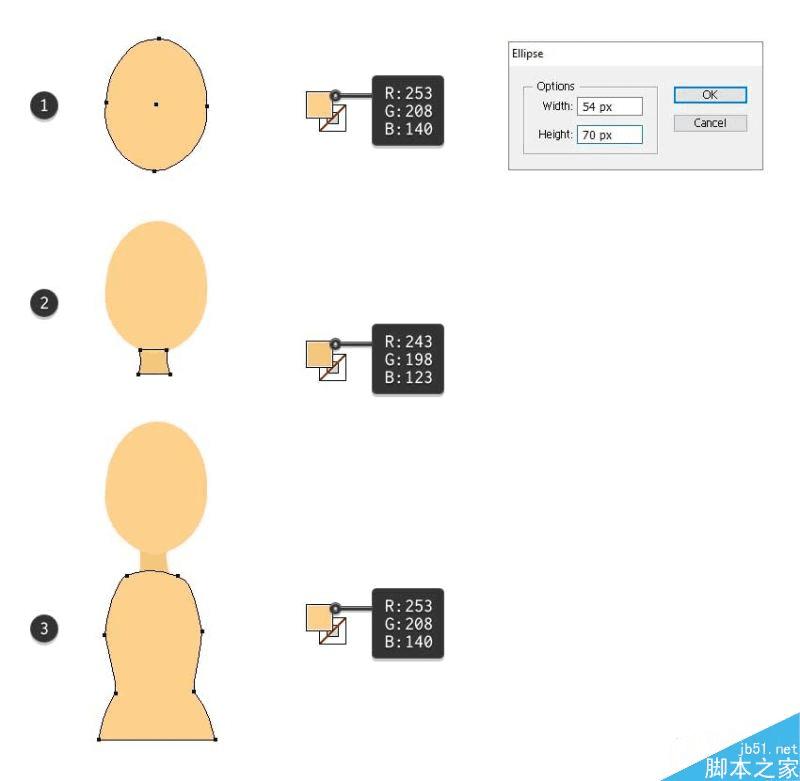
让我们首先绘制一个女士的头部,使用椭圆工具(L),绘制一个54*70px的椭圆(1),接下来,使用钢笔工具(P)绘制脖子(2),然后像下面一样绘制身体。

第二步
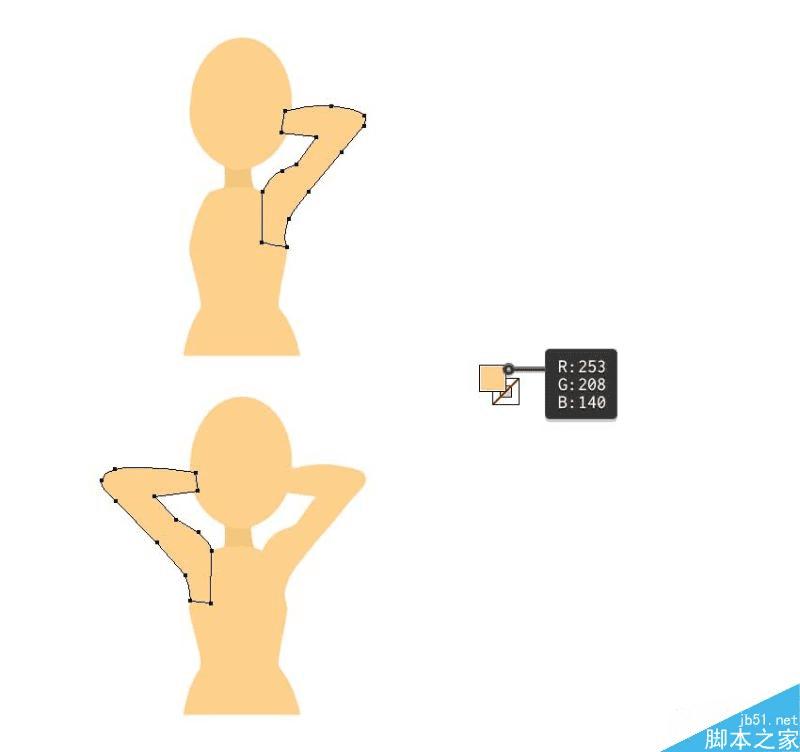
接下来,绘制手,用同样的米黄色来填充。然后把他们放置到最后,通用使用对象>排列>置到最后(Shift+Control+[)。

第三步
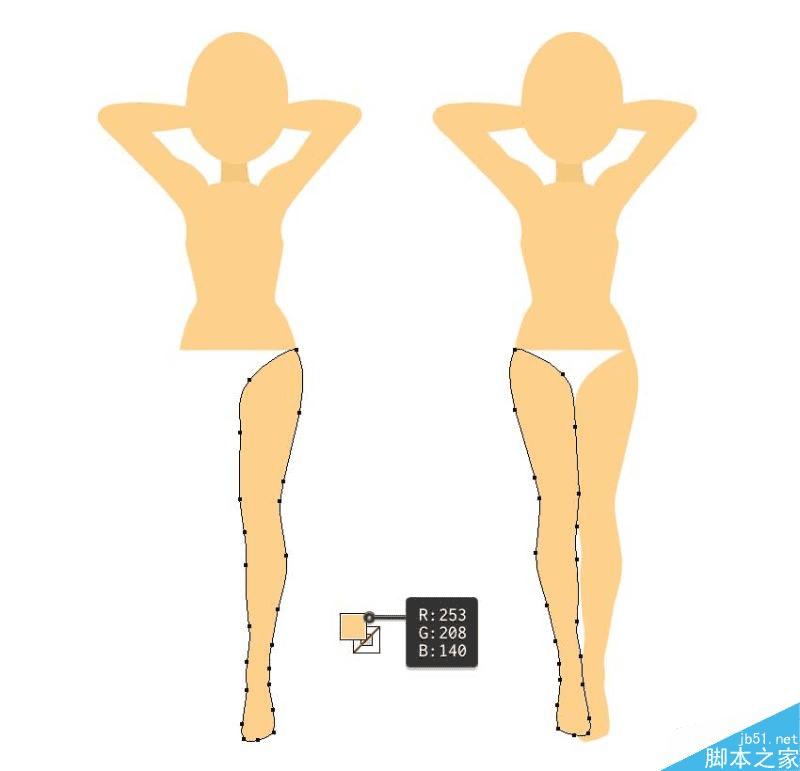
花时间来用钢笔工具(P)来绘制你的腿,像下面这张图一样

第四部
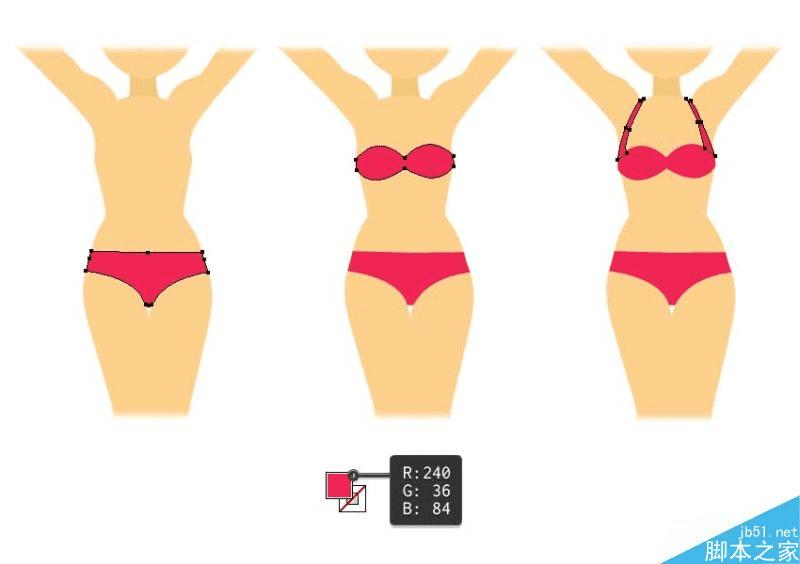
现在开始绘制臀部的比基尼,然后顶部的肩带以及上面的比基尼,用深红色来填充形状颜色。

第五步
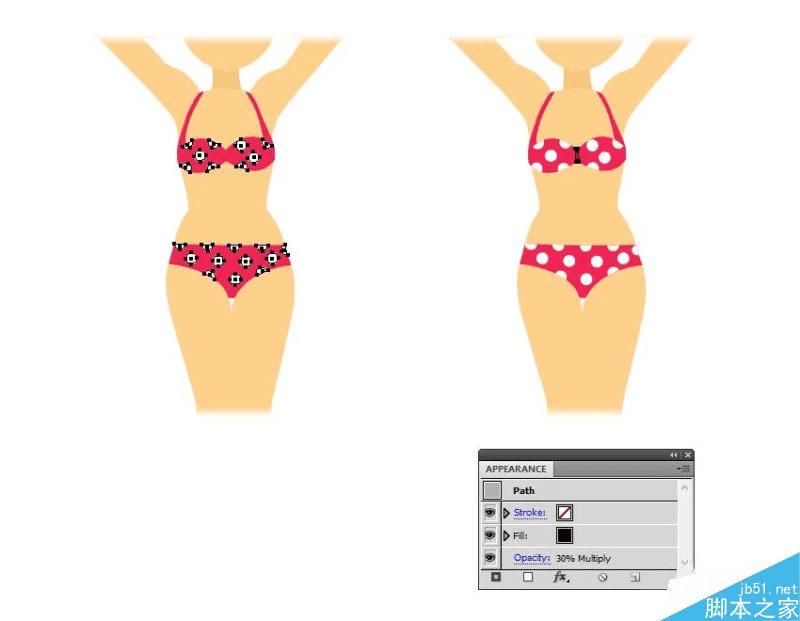
使用椭圆工具(L)在泳衣上绘制一些白色的圆点,以及在边缘绘制一些半圆形。在你做完之后。把他们成组(Control+G).
画一些小的黑色矩形在上面比基尼的中部,来添加一些阴影,设置混合模式为,叠加,透明度将到30%。

第六步
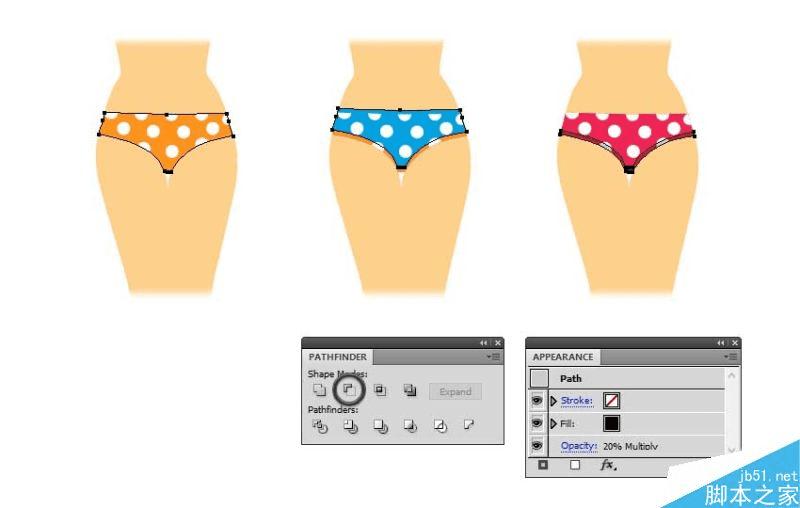
选中臀部的比基尼,拷贝,然后粘贴。(Shift-Control-V) 这样就可以得到一个橘色的比基尼。拷贝,然后粘贴(Shift-Control-V) ,通过键盘的向上按钮,把臀部的比基尼向上移动两像素(按下键盘向上按钮两次)。现在选中橘色的河蓝色的比基尼,在路径查找器中按下减去顶部。填充最后的形状用黑色,然后改变混合模式为叠加,透明度为20%。

第七步
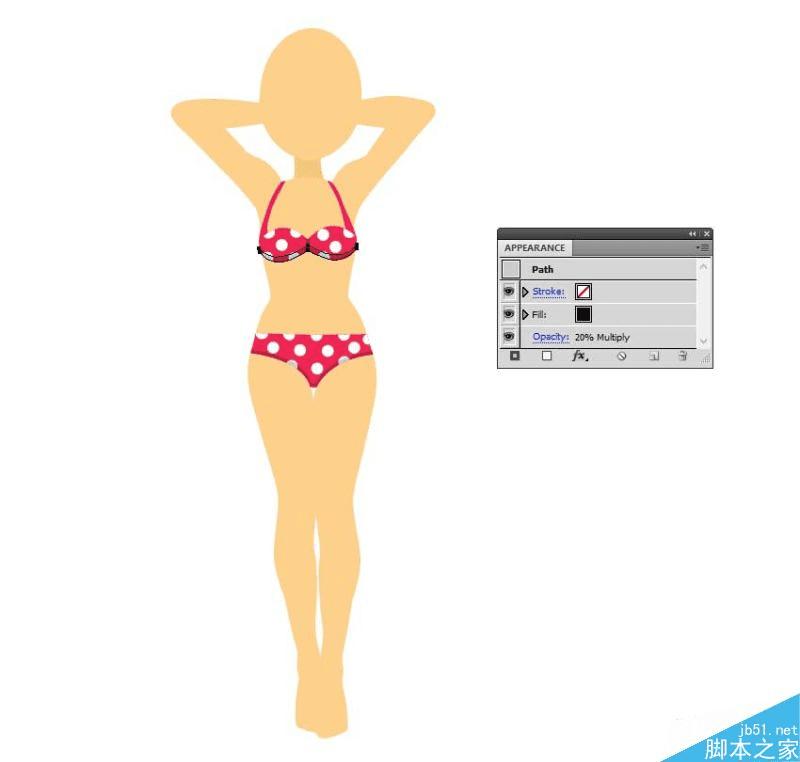
根据上面的技术讲解,在比基尼的顶部创建一个投影,应用一些这个设置。

第八步
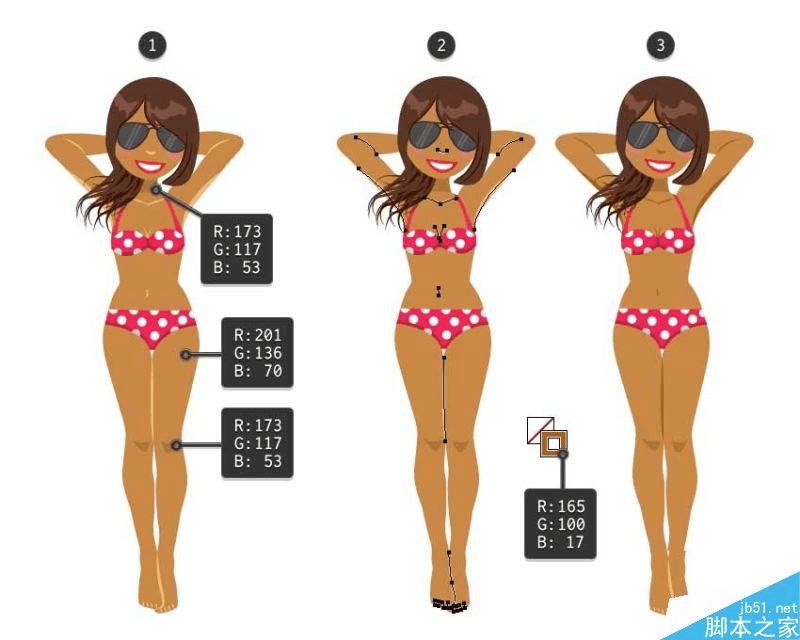
像下图一样,绘制两个形状作为膝盖,使用浅棕色作为填充(1)。
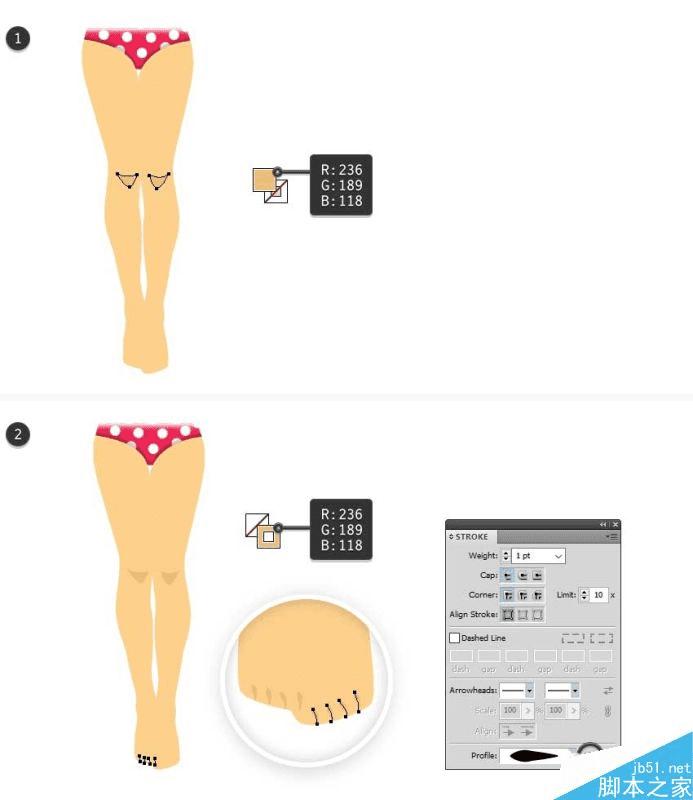
现在集中在脚上,用钢笔工具(P)绘制四个小路径或者画笔工具(N)为了定义左边脚的脚趾头。然后选择一像素的描边,描边配置文件选择第五个,画笔更细的那部分应该是朝下的。否则,在描边面板更多里,选择配置文件,纵向翻转。在你这样做完之后,记得重复同样的操作在你绘制女士的右脚上。

第九步
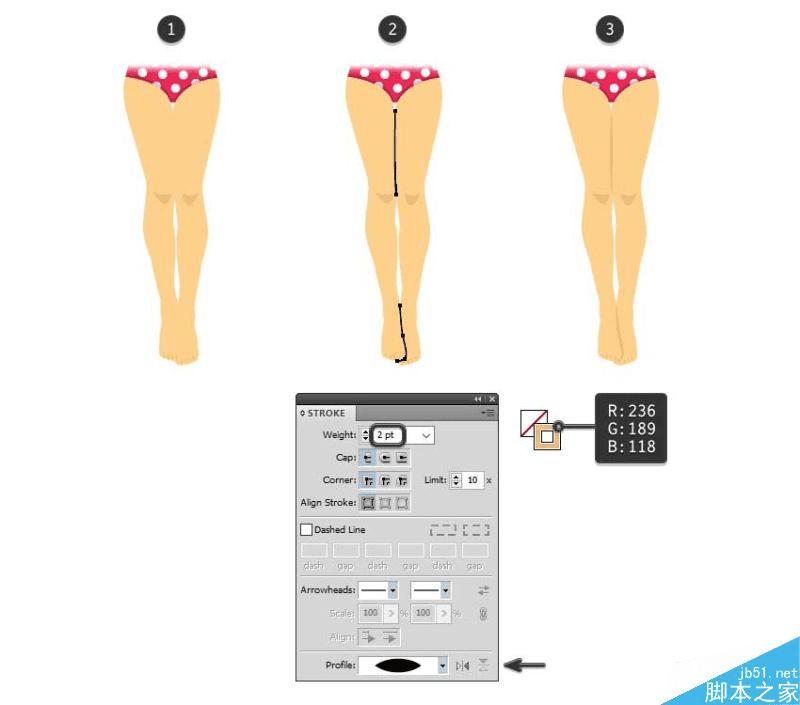
现在我们来集中处理腿部,首先我们创建一个两腿之间的阴影。用钢笔工具(P)来像下图一样绘制两条腿之间的阴影,然后选中两像素描边,在描边面板里选择配置文件第一个。

第十步
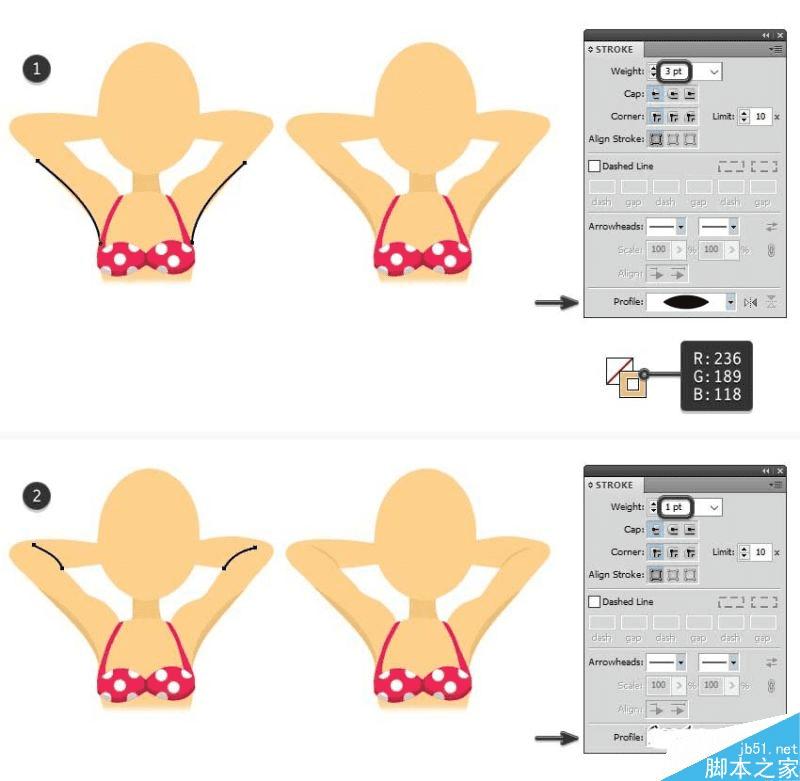
用钢笔工具(P)在胳膊的下面创建阴影,在下面的两个外边缘处画两个路径,选择3像素的描边,选择描边面板里的配置文件一。
创建胳膊处的折叠,像下面一样画两条路径,然后选择一像素描边和配置文件一。

第十一步
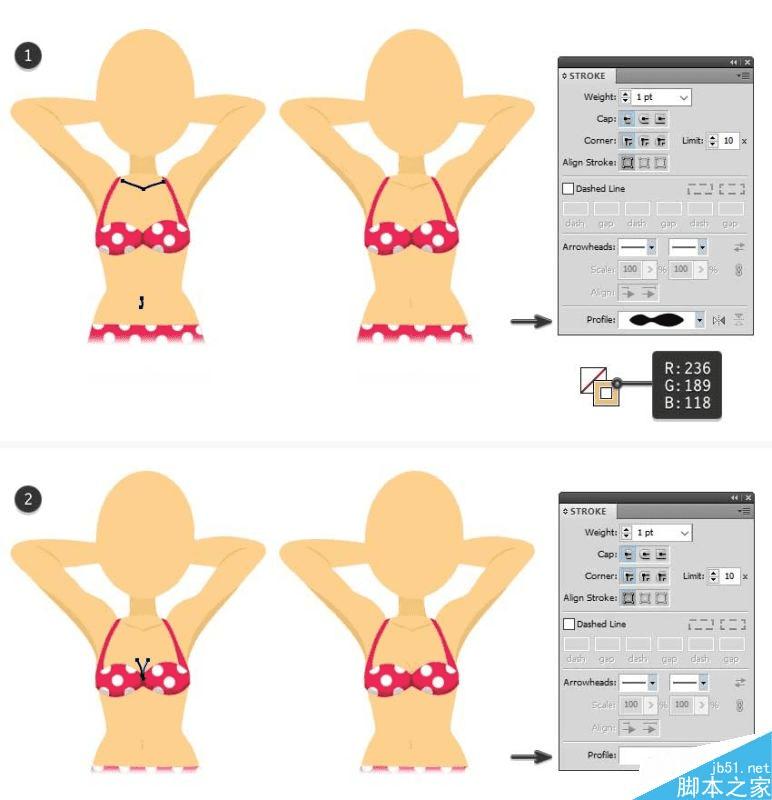
让我们在身体上添加更多的细节,在脖子的上面画两条路径,在腹部画一个肚脐然后选中1像素,在描边面板里选择配置文件二的描边样式。
接下来在胸部画两条路径,选择一像素,配置文件选择第四个。

第十二步
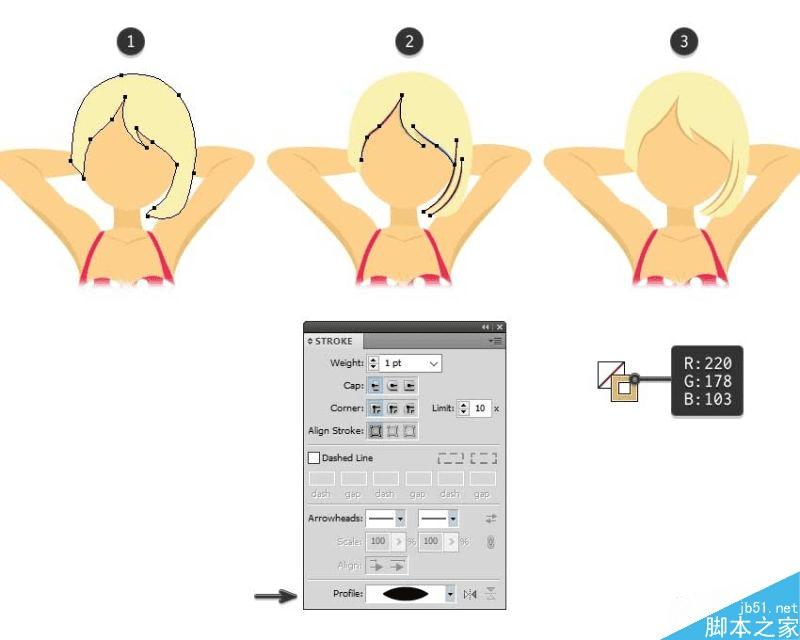
使用钢笔工具(P)来绘制像下图一中所示的头发,然后沿着头发的线条,继续绘制五个路径,给他们1像素的描边,配置文件选择第一个(图3)

第十三步
为了让头发闪亮,让我们可以用能钢笔工具(P)活着画笔工具(N)绘制两个不规则的图形,填充浅黄色。

第十四步
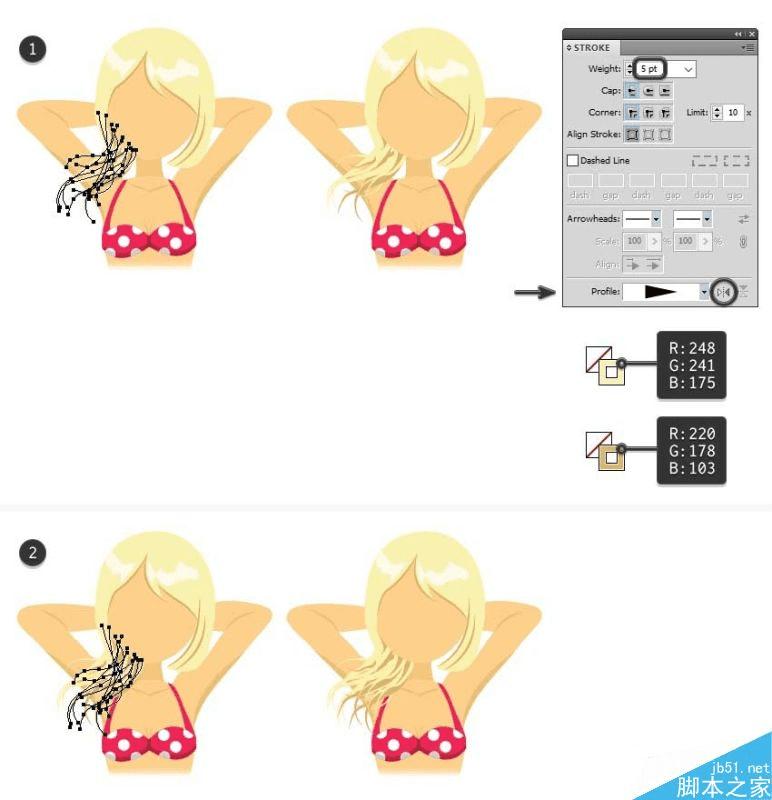
接下来开始创建马尾辫,使用画笔工具(N),绘制你想要的足够多的路径,面边面板中选择用配置文件四,确保笔触的尖端朝下,否则使用描边面板里的镜像工具,选择不同描边粗细的值,从2点到3点到5点,用两个描边颜色,来增加更丰富的效果,下图一。
把所有的描边路径成组,(Control+G),拷贝,放置到最后,移动旋转一下这样可以使的马尾变得更加细长。

第十五步
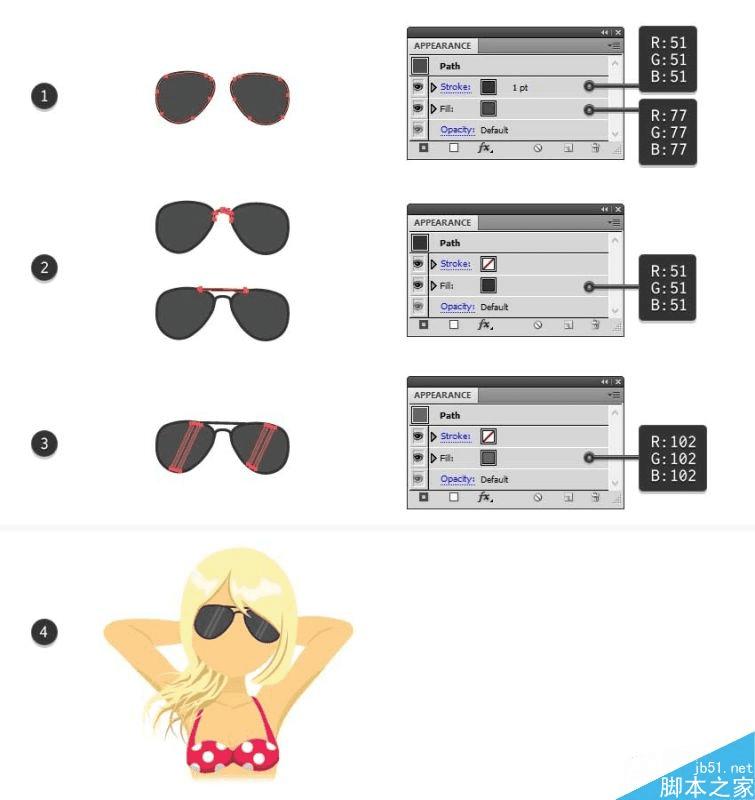
让我们开始创建太阳镜,首先绘制出眼睛片的形状,接下来选择一个灰色的填充,和深灰色的描边,接下来绘制两个眼睛片之间的桥梁连接部分,接下来制作四个细长的矩形来作为太阳镜的反光。
把所有组成太阳镜的元素都成组(Control+G),移动到女士的脸上,但是在头发的后面。

第十六步
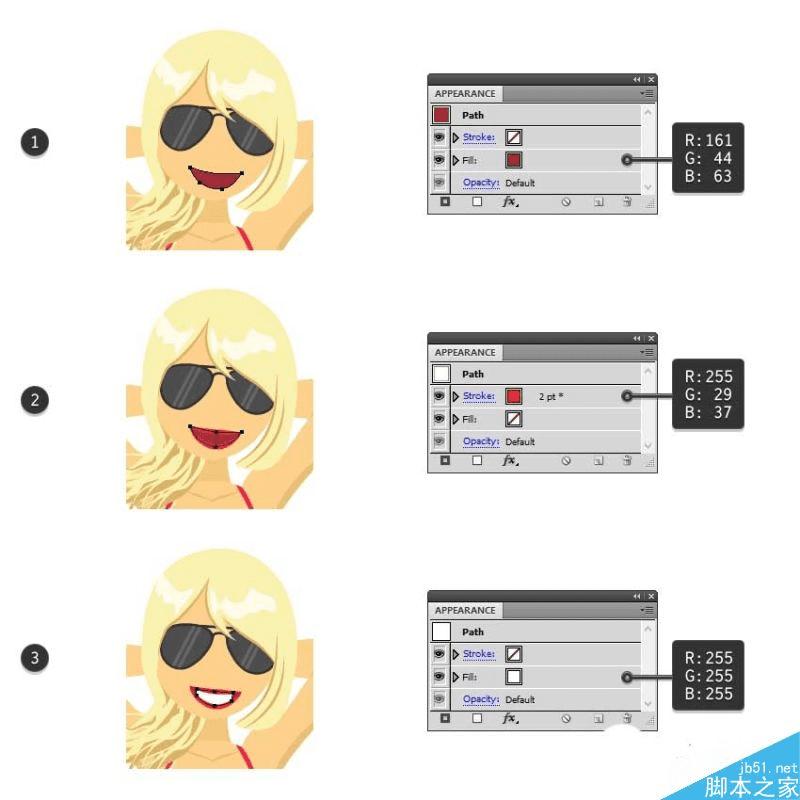
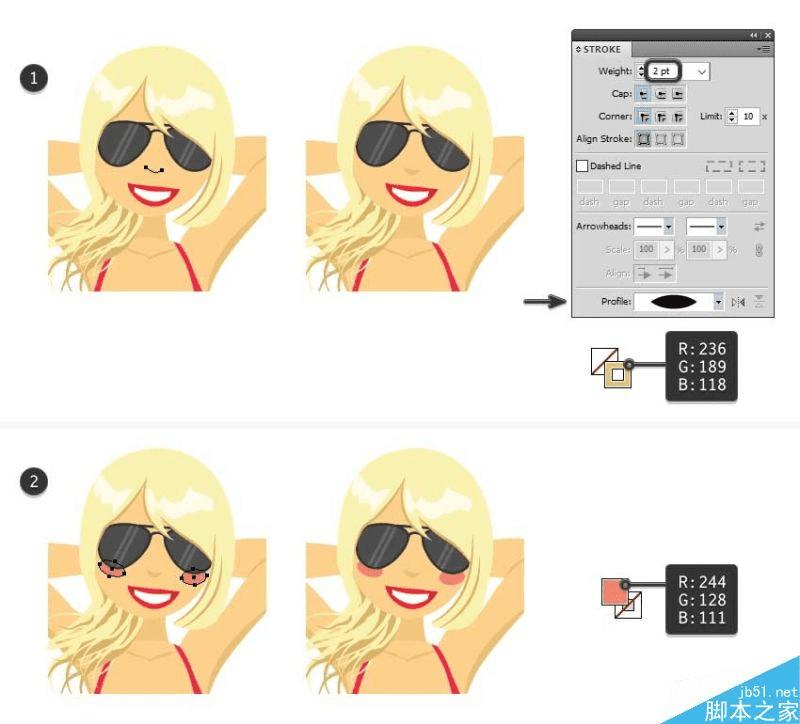
使用钢笔工具(P),绘制嘴部的形状,然后绘制上嘴唇和下嘴唇,给他们两像素红色描边,使用描边面板中描边类型一,最后画一个白色的形状作为牙齿。

第十七步
画一个简短的路径作为鼻子,给他两像素的描边,宽度配置文件一。对于枫红色脸颊,绘制两个椭圆填充粉红色,把他们放在太阳镜的后面。

3.创建黑人女士
第一步
在这里,金发女士你已经做好了,所以你可以拷贝一个过来用,通过制作一些小的变化,你将会做出来黑人的女士,让我们开始做吧。
用下图中的颜色来改变已经填充了的颜色,阳光照耀在头发上的颜色,脸颊上的颜色,以及改变马尾辫的颜色。

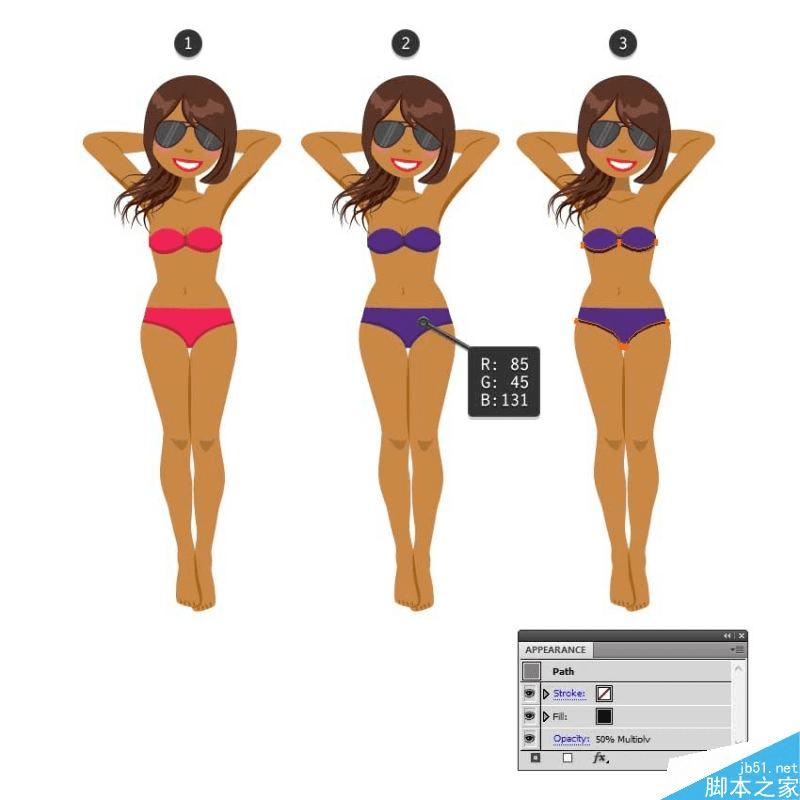
第二步
改变已经填充了的脖子上的颜色,还有膝盖一集皮肤上的颜色,为了使这个女孩肤色更加的巧克力。接下来,选中所有图中路径的颜色,用一个更深的投影来作为描边,你可以在下图看到最终的结果。

第三步
删除泳衣上的圆点。和所有的条纹,选择紫罗兰色作为比基尼的填充色,然后增加两个阴影的形状透明度从20%到50%,来让他们看起来更明显一点。

第四步
这是这两位女士,他们已经做好了。把所有的形状成组(Control+G),分别给她们命名为"金发女士"以及"巧克力女士"。

四 创建泳池漂浮垫
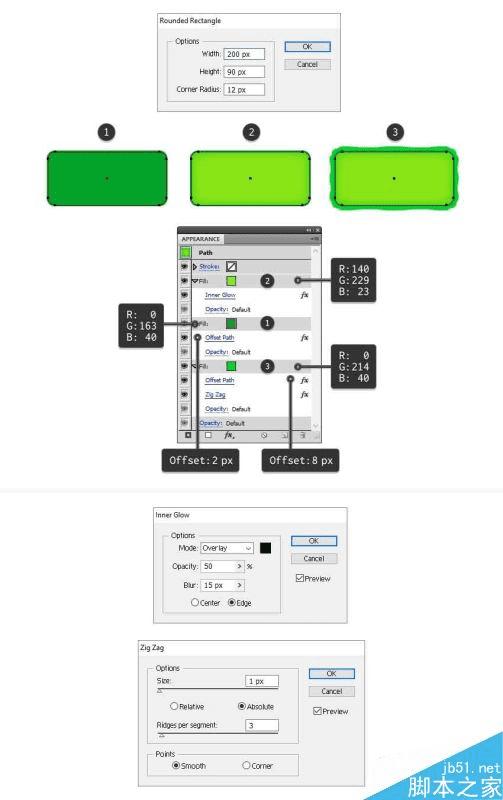
第一步
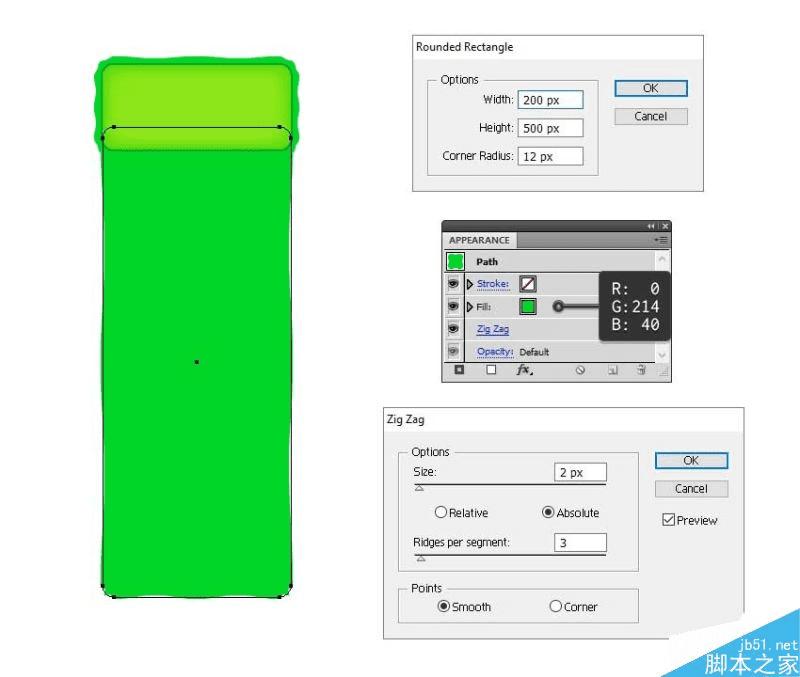
使用圆角矩形工具来绘制一个矩形尺寸看下图,选择绿色作为填充色,然后使用效果下面路径位移路径,2PX的位移。
在她的上面增加一个心得填充,使用一个黄绿色作为填充,选中填充的属性继续使用效果下面风格化>内发光,按照下面一样设置参数。
添加新的填充,但是这次把新的填充放在下面仔外观面板里,选择浅绿色作为填充,选择效果下面路径>位移路径,设置8px的偏移,然后保持选中状态,在效果下面>变形和扭曲>波浪效果,然后设置参数和下面一样。

第二步
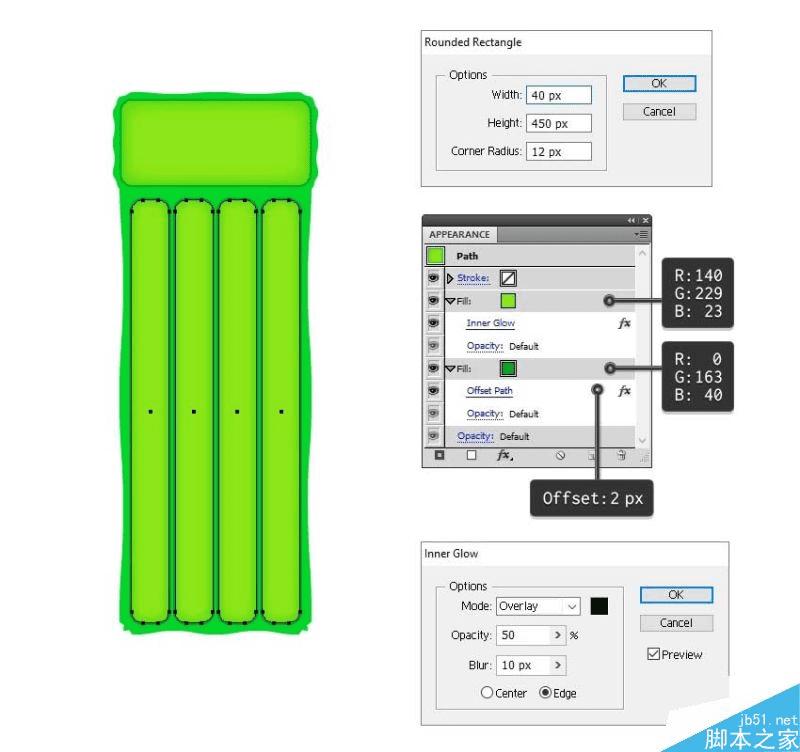
接下来,绘制一个圆角矩形像下面尺寸一样,选择浅绿色作为填充,接下来使用效果下变形和扭曲,波浪效果,像下方一样设置参数。

第三步
绘制四个其他的圆角矩形,选择绿色作为填充颜色,然后使用效果下面路径>偏移路径,设置2像素的偏移量,在第一个的基础上添加一个新的填充,改变填充颜色,然后应用内发光效果.

第四步
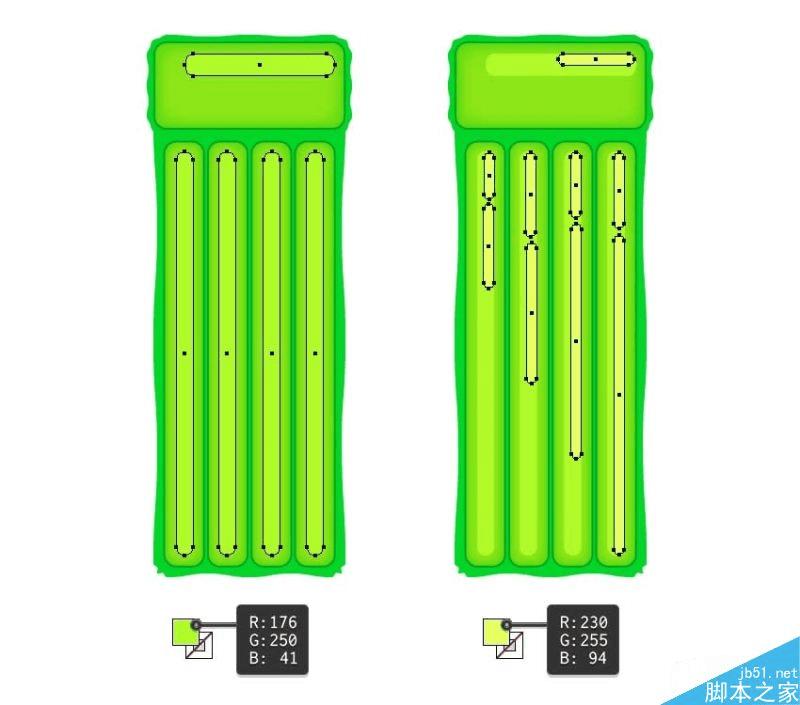
为了增加一些高光,绘制五个更小的圆角矩形,像下图展示的一样,为了增加更多的阳光,用浅黄色来填充。
把所有的组成漂浮版的远足成组(Control+G),命名为漂浮版。

五,创建泳圈
第一步
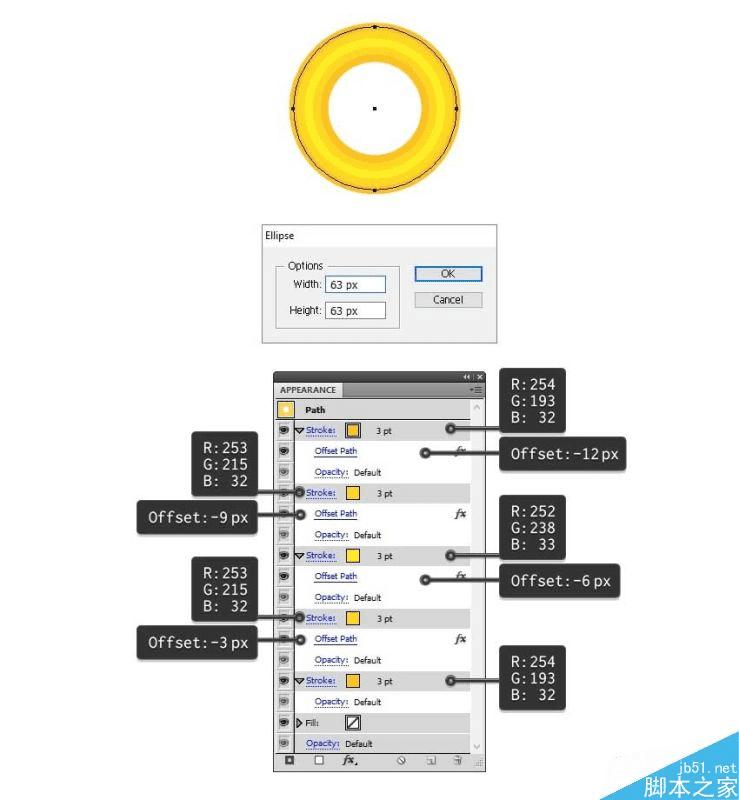
使用椭圆工具(L)来绘制一个63px乘以63px的圆形,在外观面板里添加五个描边,像下图一样,第一个在底部,每一步做一个更大的偏移,这样可以创建描边路径。

第二步
接下来用钢笔工具(P)在圆圈上绘制两个椭圆,在左侧画一个更小的路径,选中2PT的白色描边,面边路径选择第6个,减少透明度为60%,右上角更大的地方,三像素描边,配置文件6,减少透明度到80%。
把这些元素成组,命名为"泳圈"

六、创建沙滩球
第一步
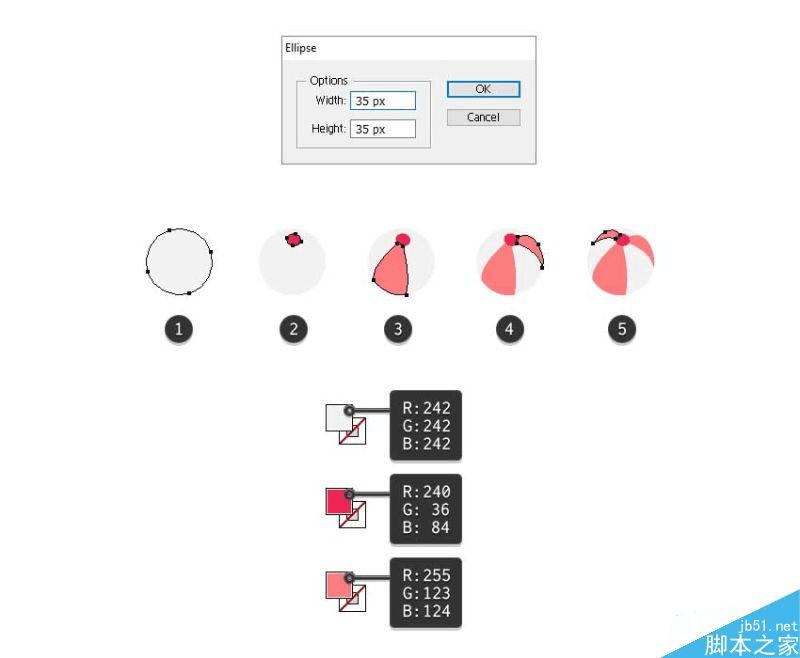
使用椭圆工具(L)绘制一个35px的圆,然后绘制一个更小的圆在顶部,换到钢笔工具(P),在两个圆之间绘制三个粉红色的条纹(3-5)。

第二步
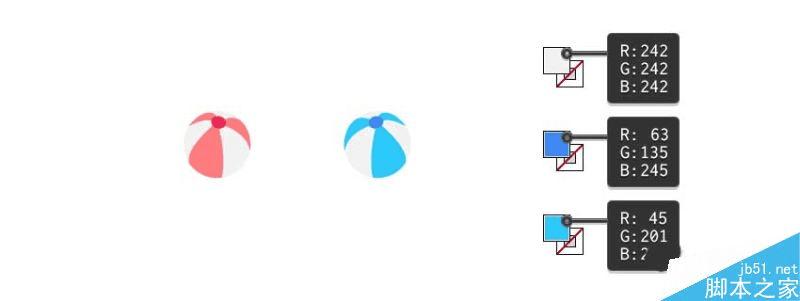
这个沙滩球已经做好了,你可以给这些元素成组(Control+G),命名第一个球为粉红色的小球,你还可以通过拷贝第一个球,改变球的颜色来创建第二个球。

七、创建水池地板
第一步
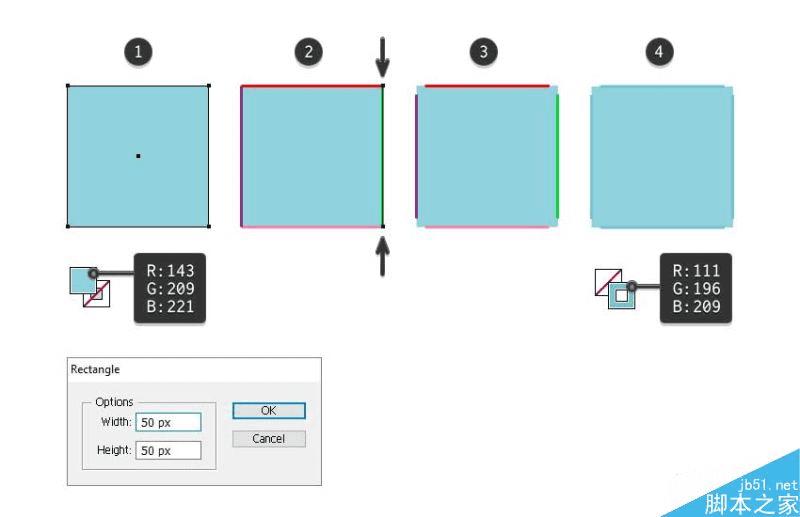
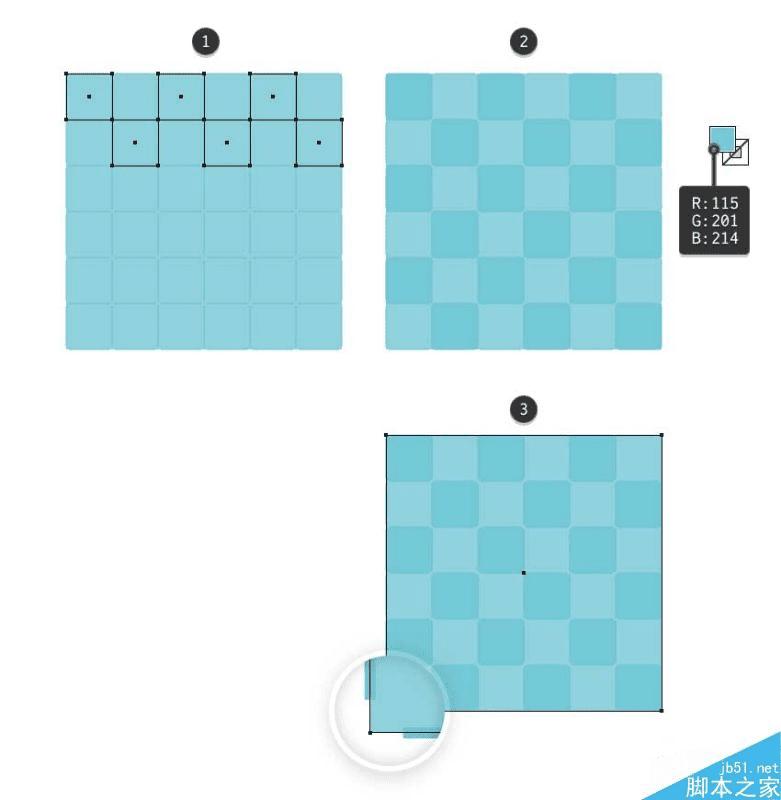
使用矩形工具(M)来绘制一个50像素的正方形,用浅蓝色来填充(1),现在使用钢笔工具(P)或者直线工具(/)在方形的边角处,来绘制四个直线,在方形的边角处(2)
在直接选择工具(A)的帮助下,把绿色的线段通过按下你键盘上的上下按键来移动线段两端的端点,接下来对其他的线段都执行相同的操作,当你这样做完了以后,选中这些线段,把他们调整成一些深色一点的线条。
在你继续下面的操作之前,确保你的正方形边长50像素,以及四个线段事44像素,保持所有的元素对称很重要,否则,接下来的样式就不是无缝的衔接。

第二步
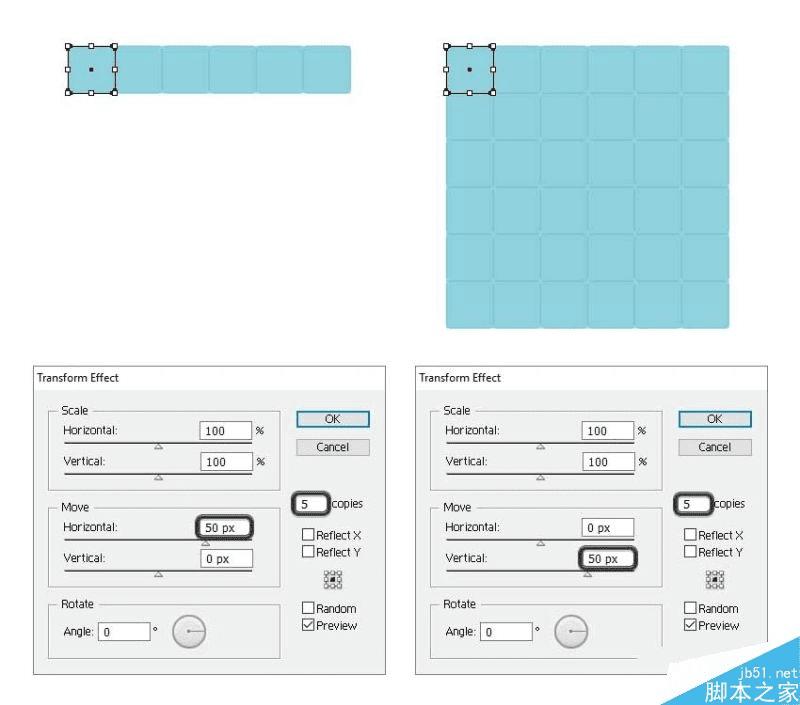
成组(Control+G)这些元素,然后命名为"单个瓷砖",当这个组被选中,继续使用效果下面,扭曲和变换>变换,像下图一样设置好移动数值以及副本拷贝5个,接下来,继续选中这个图形,在垂直角度继续重复上面操作。

第三步,
用直接选择工具,间隔一个选中一个瓷砖,像一个棋盘(1),改变填充颜色为更深一点的蓝色,,然后命名整个组的名称为"泳池地板"。
使用矩形工具(M)绘制一个300 像素的正方形,这个矩形没有描边和填充在所有矩形的后面,所以使用对象下面排列>置到最后(Shift+Control+[)
接下来选中之前的编组,和这个矩形,水平和垂直居中,这两个形状应该完美的在一起。

第四步
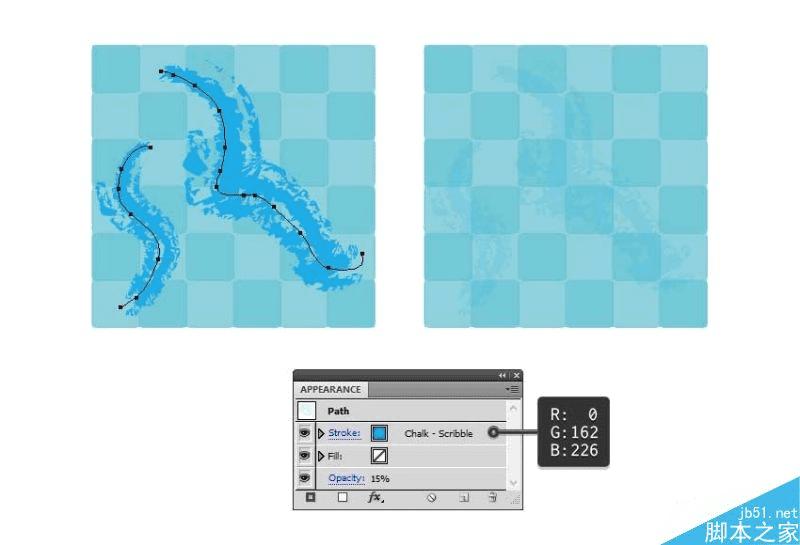
接下来使用铅笔工具(N)画两个波浪的水花在泳池上,像下图一样,画笔效果你选择粉笔或者炭笔之类的,你可以在画笔面板里>艺术画笔中找到,把粗细从3pt提高到5pt,确保你的画笔没有触碰到泳池的边缘,然后把透明度降低到15%。

八、缩放和准备所有组件
第一步,
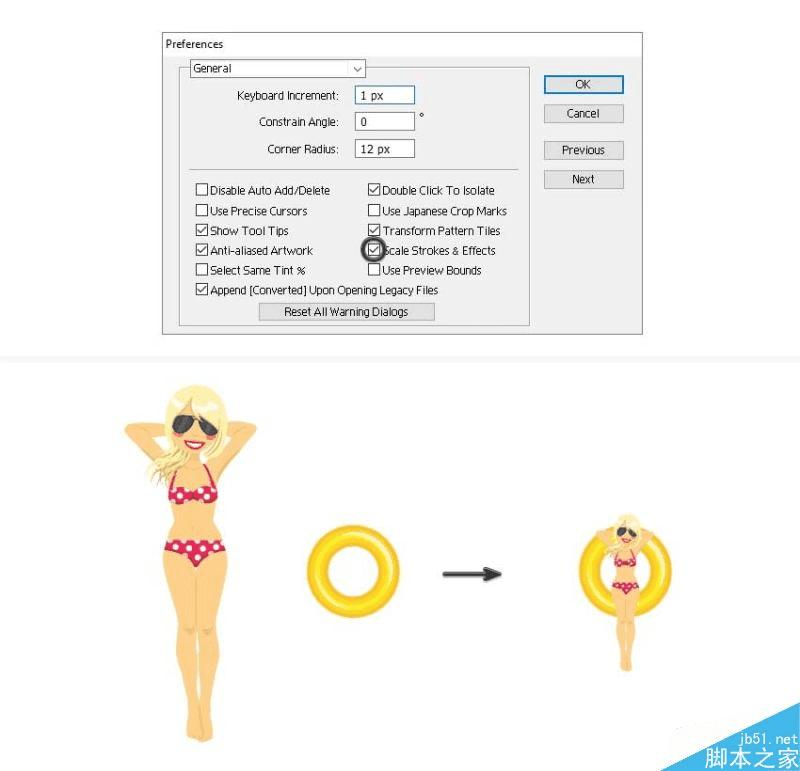
去编辑下面首选项里确保缩放和效果的复选框选中。点击确认,接下来你可以缩放所有的图形,在外观不变的情况下。
接下来把金发女郎放在救生圈上面。

第二步
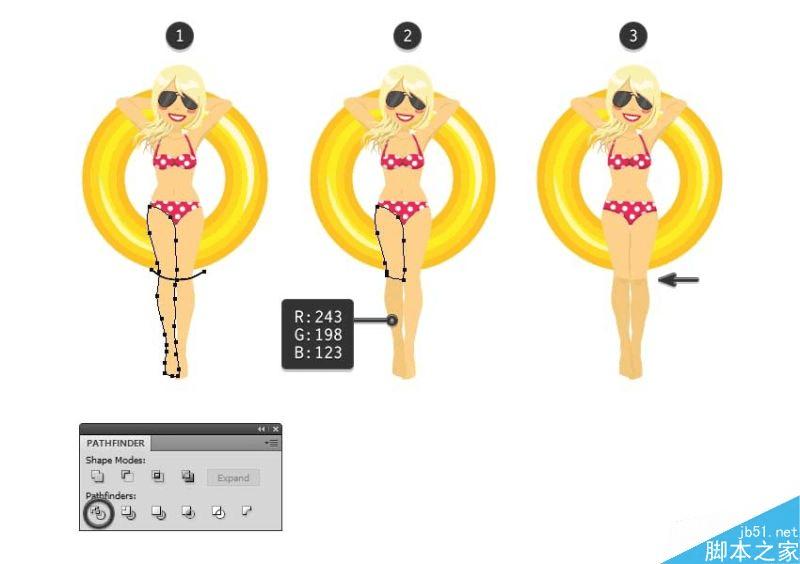
现在集中在金发女郎身上,选中左边的腿,拷贝粘贴一个,使用钢笔工具(P)来绘制一个半圆,在膝盖下面。在你继续下面的操作之前,拷贝一个,你将会在在另一个腿上用上(1)。
现在选中左边的半圆和腿在路径查找器里选择分离,这将会使你的腿分成两半,接下来就是解组,(Shift+Control+G)删除上面你不需要的部分,像下图一样填充颜色。用之前拷贝的半圆,在右腿上重复相同的操作。
这将会创建一个投影的外观,因为这个女孩的腿这一半事在水里的。所有有一部分的腿事不可见的。但是不要忘记在图形面板里,把他们重新放置到前面,像下图一样(3)。

第三步
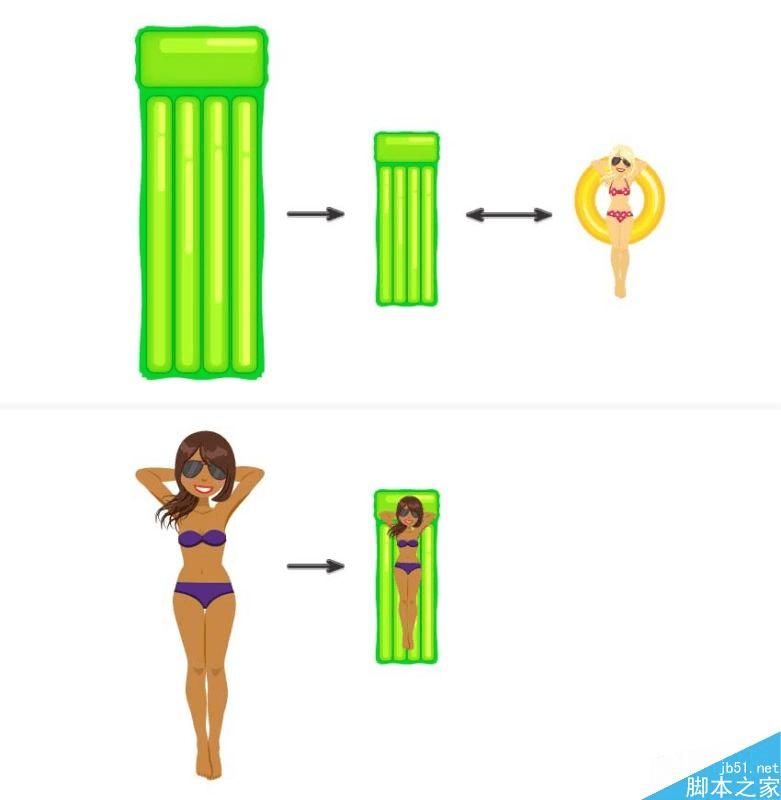
选中漂浮版,使用对象下面变形>扩展,输入数值22%,在扩展选区里,结果就是这个漂浮版扩大了,这个金发女郎可以放上去了。
接下来把巧克力女孩放置到漂浮版上,最重要确保两个女孩一样大。

第四步
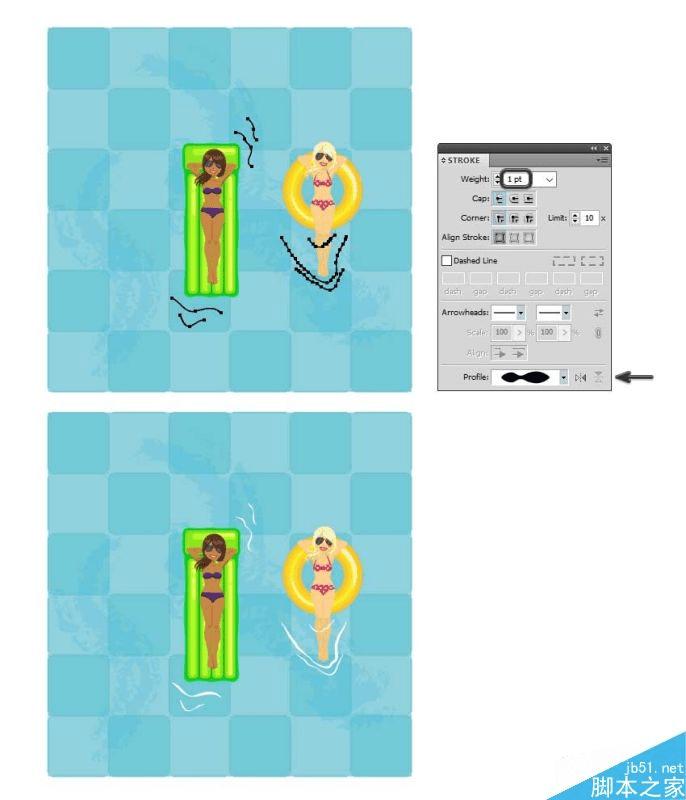
移动金发女孩在救生圈上,巧克力女孩在漂浮版上,把他们都放在泳池上,使用铅笔工具在他们的周边上绘制一些波浪形状的路径像下图一样,选择1pt或者2pt的描边,描边样式为第二个,这样就可以在水里创建一些游动的样子。

9.创建泳池无缝链接样式
第一步
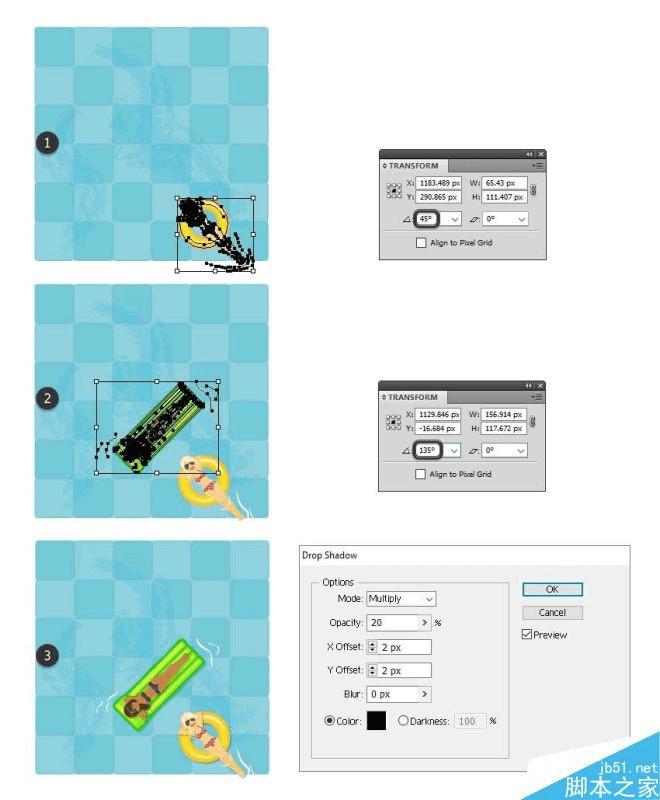
选择金发女孩和救生圈还有沿着腿部的三条波浪,旋转45度用变形工具,排列在水池的右边。
选择巧克力女孩和漂浮圈,还有水边的四个波浪,旋转135度,像下图一样排列(2)
让我们来添加一些投影,选中之前命名的那些组,然后使用效果>风格化>投影。像下面一样设置参数。

第二步,
现在,选中之前你排列的所有元素,然后拷贝原位复制粘贴(Control+F)。旋转拷贝以后的图形90度。像下面的图一样,排列在泳池的左上角,现在注意投影要根据你旋转后图形的角度来更新。

第三步
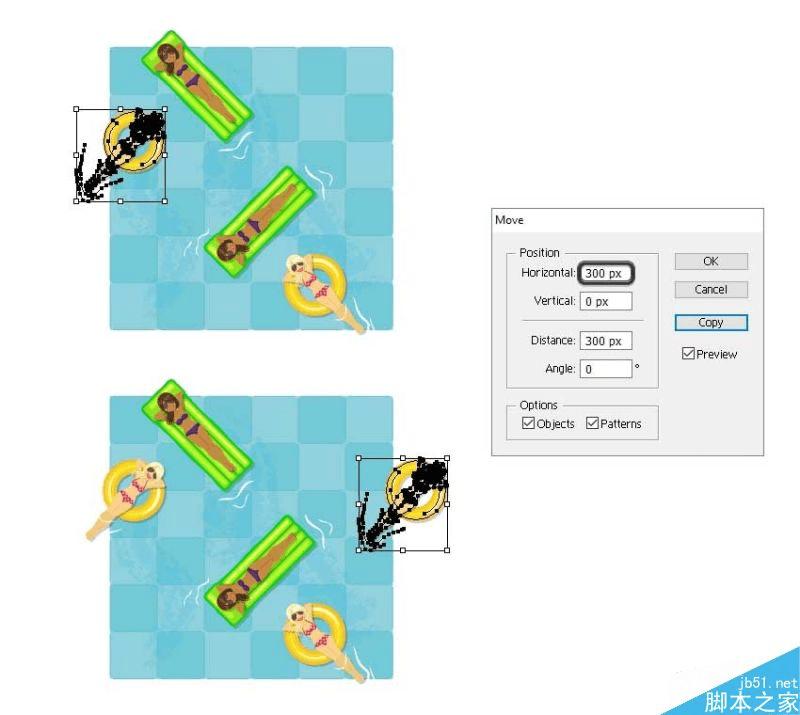
这一次你将会有元素超过泳池的边缘,在一个样式中,这些元素需要被拷贝然后旋转到另一个边缘,以便可以保持循环的样式。
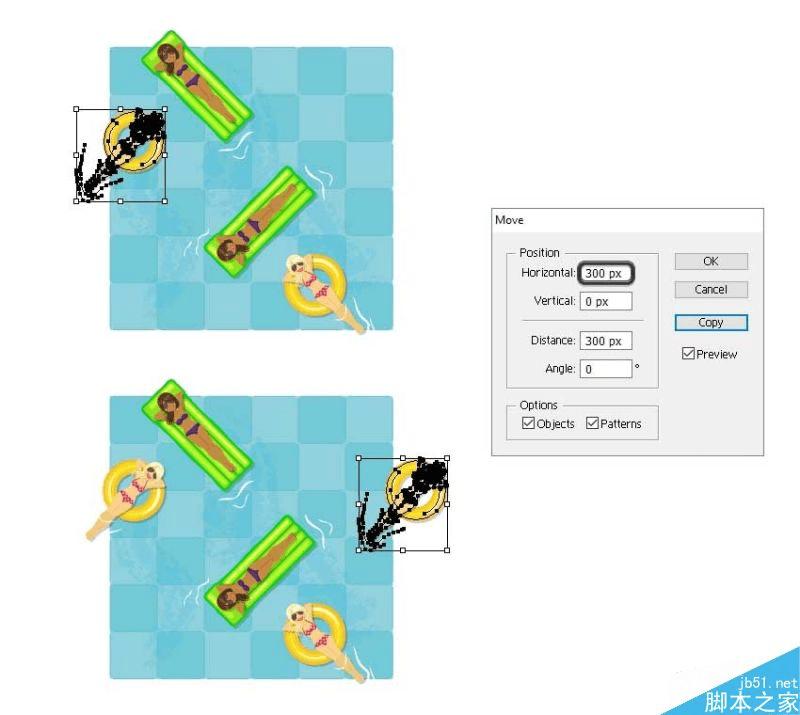
在左边的女士,正游离在边缘,选中金发的女孩,和救生员以及波浪等,在对象变形移动下面,输入300px水平移动,点击拷贝,为什么是300像素呢?因为这个矩形的尺寸,还记得吧?

第四步
在顶部的女孩也超过了边缘,所以选中他们执行和上一次同样的操作,这次事在垂直方向,点击拷贝。

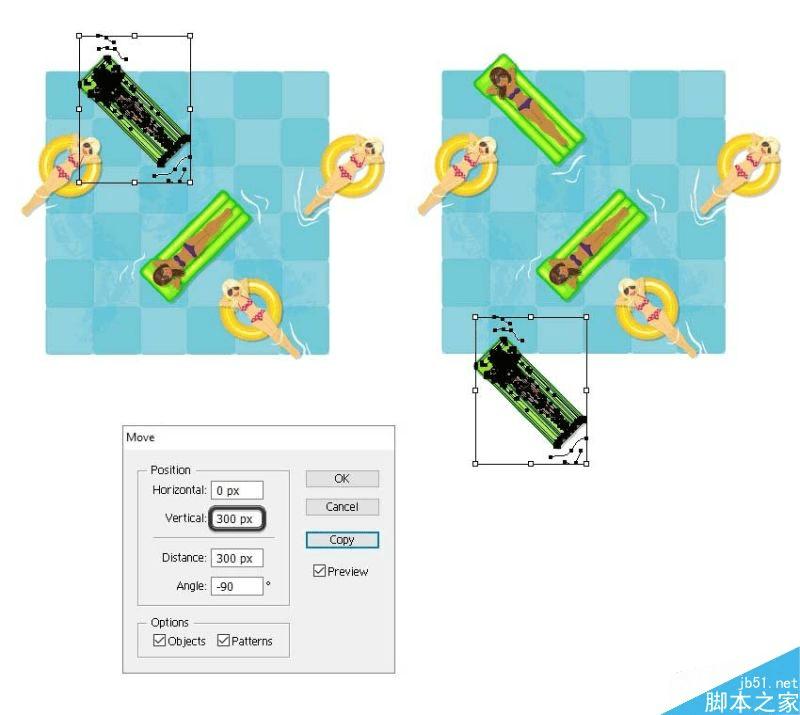
第五步
第一个女孩也是在边缘游离,所以选中他们执行同样操作,设置参数为-300PX垂直,拷贝。很容易 对吧?

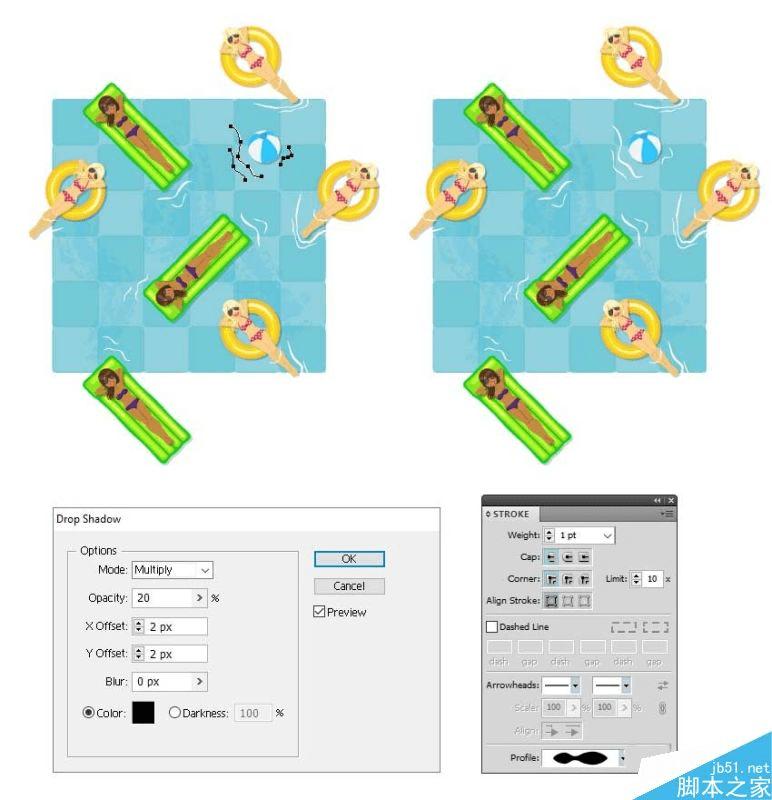
第六步
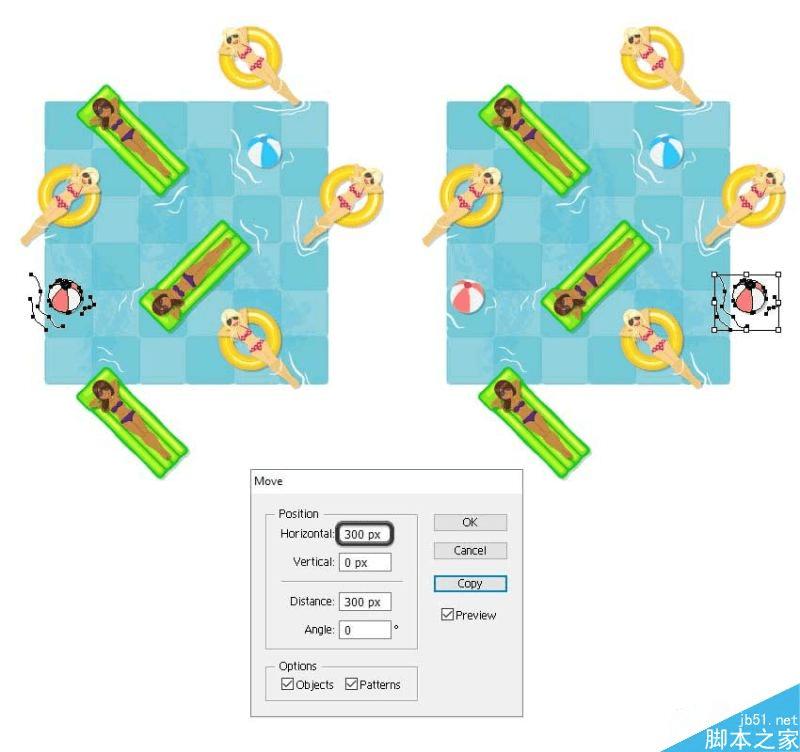
让我们添加更多的元素在这个样式上,移动蓝色的球到一个空白的空间,例如右上角,制作阴影效果,然后用铅笔工具(N)绘制一些路径在他旁边,增加一些波浪。然后用和之前同样的设置。

第七步
制作一个蓝色球的拷贝,把之前也做过的红色球防治上去,执行同样的操作。

第八步
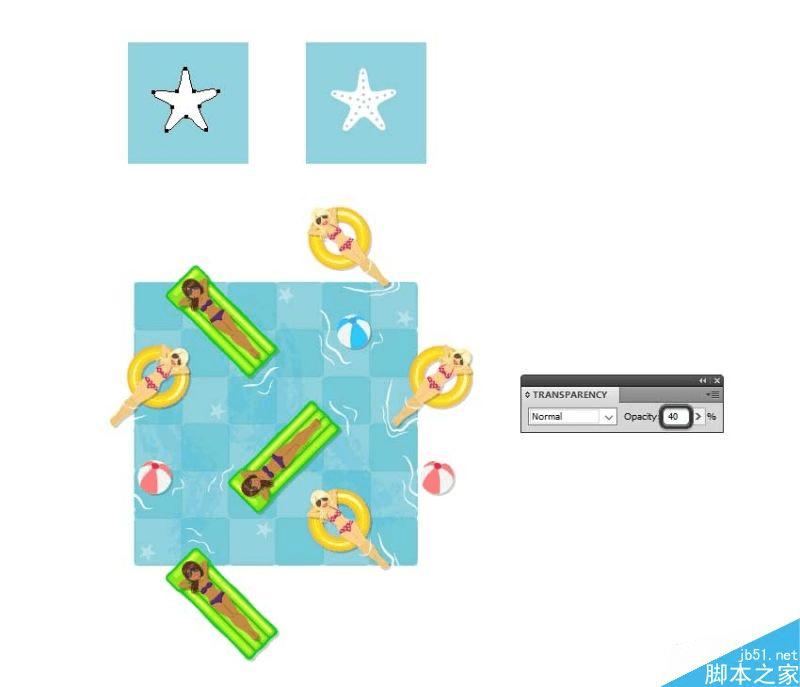
在泳池里你不容易发现还行,但是让我们添加一些吧。画一些还行的形状,在腿部增加一些小的蓝色圆点,成组(Control+G)所有图形,命名为海星。
接着制作一些还行的拷贝,确保他们在矩形之中,然后降低透明度为40%。

第九步
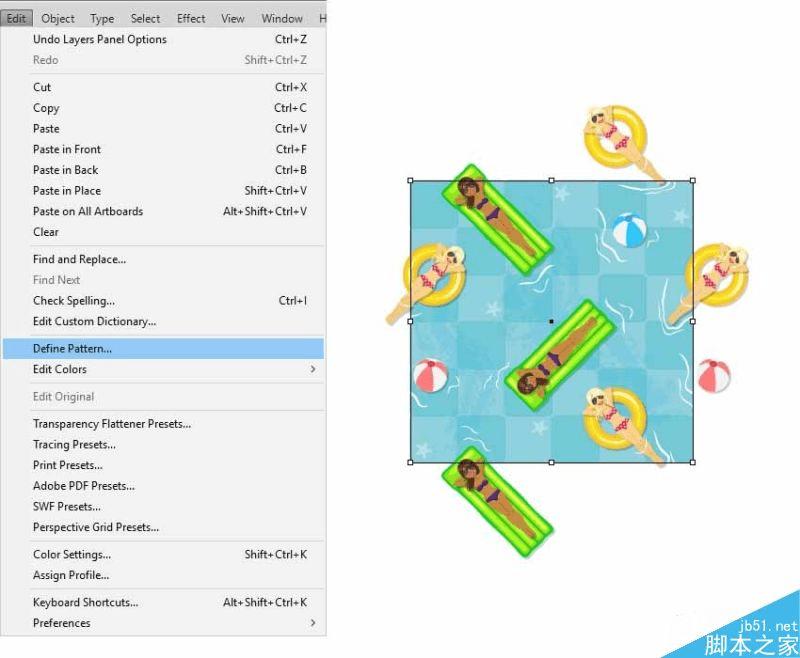
这个样式基本上以敬准备好了,选中300像素的正方形,然后把他们排列到最后,保证他是在所有物体的后面,这个矩形必须保持米有描边,没有填充,因为这个空的矩形都会待在你样式的后面。
现在你需要做的事选中所有元素,包含矩形框,使用编辑下面的自定义样式。

第十步
你可以发现新的样式了在你的样式面板里。使用矩形工具(M)绘制任意尺寸,接下来看结果,如果你把所有的事情都做正确了,你将会看到所有的元素,都在系统的排列着,没有链接的缝隙。

恭喜你,你已经做好了。

以上就是AI创建夏日泳池主题的无缝拼贴背景图案方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望这篇文章能对大家有所帮助!
本文地址:http://www.45fan.com/dnjc/80789.html
