语言简单化
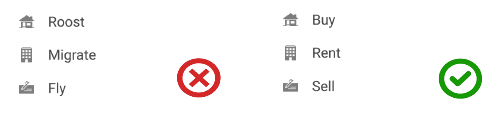
从用户的角度出发。 未知的术语和词组会增大用户的认知成本。清晰的传达方式和实用性应该总是优先于专业术语和品牌信息。

左边:非传统的术语可能让用户感到迷惑。右边:术语更加清晰和易于理解。
内联标签
内联标签(或者占位符文本)对于简单的表单域非常合适,比如用户名或者密码。

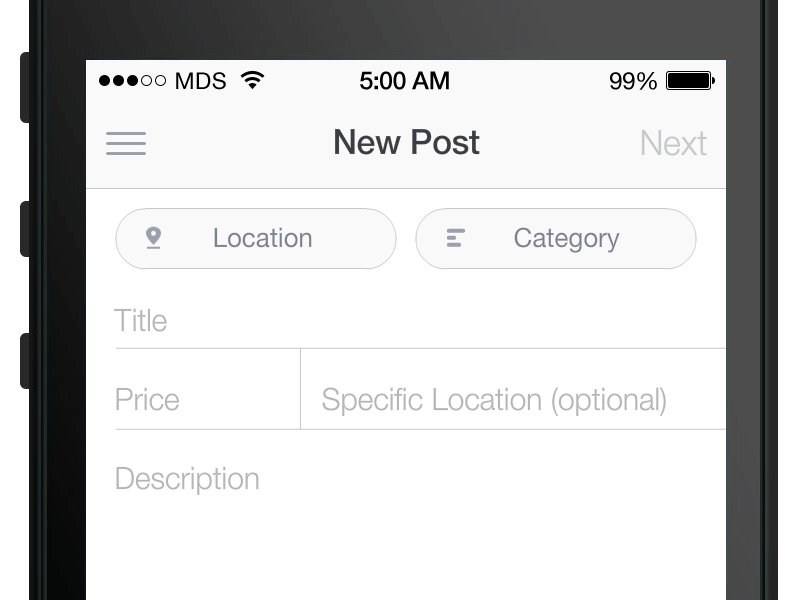
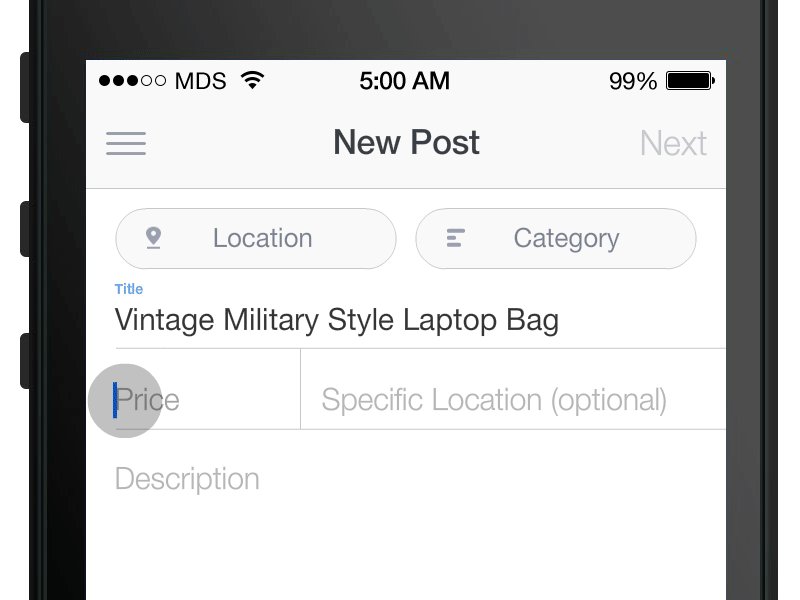
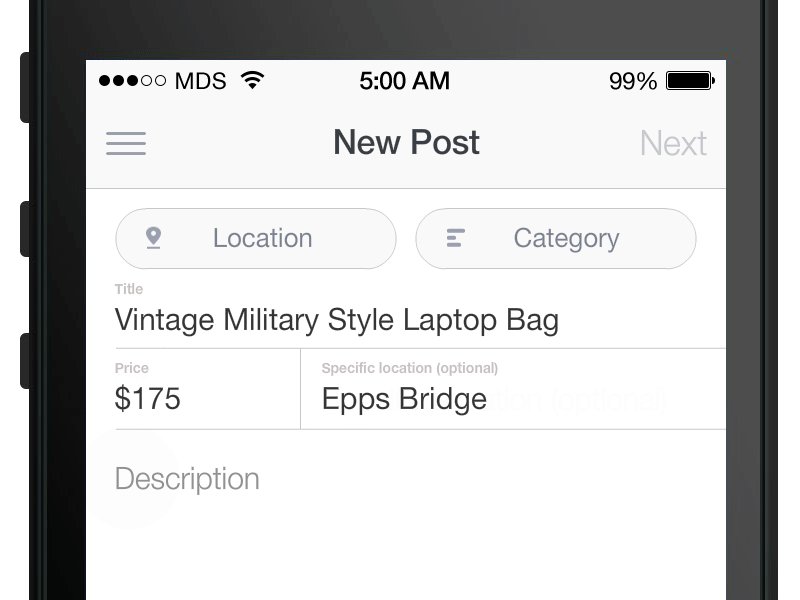
但是当页面超过两个表单域时,用占位符文本来代替分离的文本标签就不合适了。占位符确实非常流行,看起来也不错,但是它有两个严重的问题:
一旦用户点击了文本域,标签就消失了,因此用户不能再次检查输入内容是不是表单要求填写的。
当用户看见文本框有内容的时候,可能会以为这个地方预先填充了内容,并因此而忽略填写。
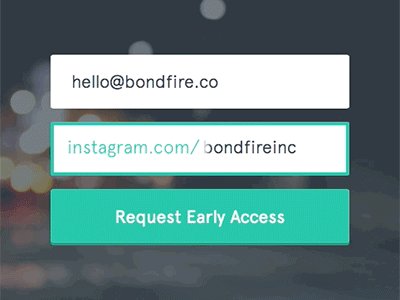
其中一个占位符的优化方案是 浮动标签 — 当用户填写这个表单域时,可浮动的内联标签就会移到表单域的上方。

(浮动内联标签)
建议: 不要只依赖于占位符或者标签。一旦文本域被填写了内容,占位符文字就看不见了。你可以使用浮动标签,以确保用户可以知道他们填写的内容是否正确。
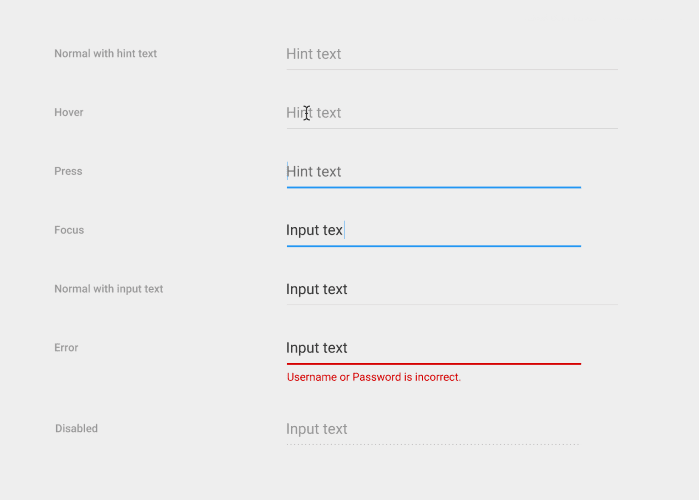
标签颜色
标签颜色应该和 app 的配色方案相关,同时应该有合适的对比度(不应该太亮或者太暗)。

三、验证
表单域验证是为了和用户对话,并引导他们处理错误和不确定信息。其输出内容应该是感性而非纯技术的。在数据处理中,其中一个最重要但是通常不被人喜爱的部分就是数据处理。犯错是人之常情,你输入的内容也不例外。如果做得好的话,验证可以把模糊不清的交互步骤变得更加清晰。
实时验证
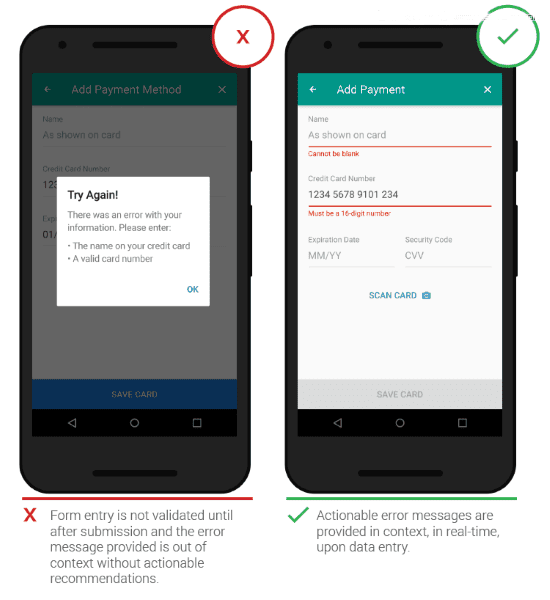
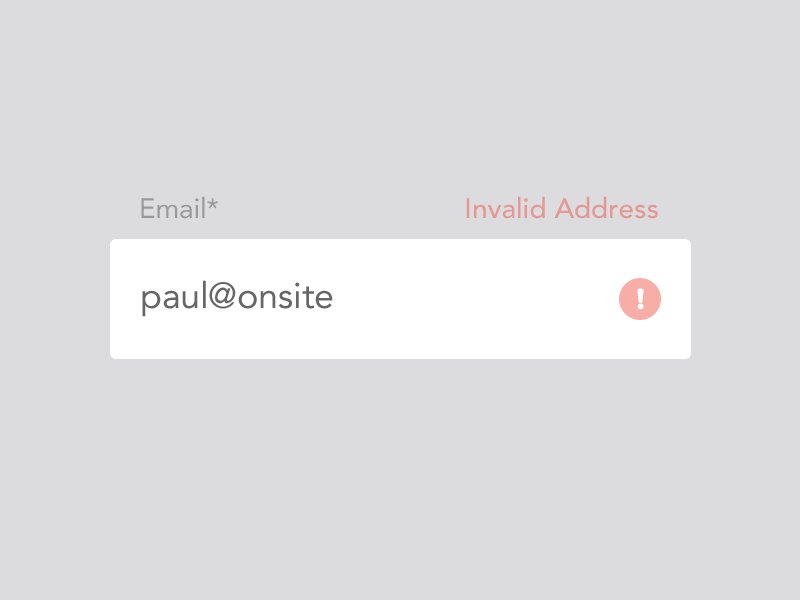
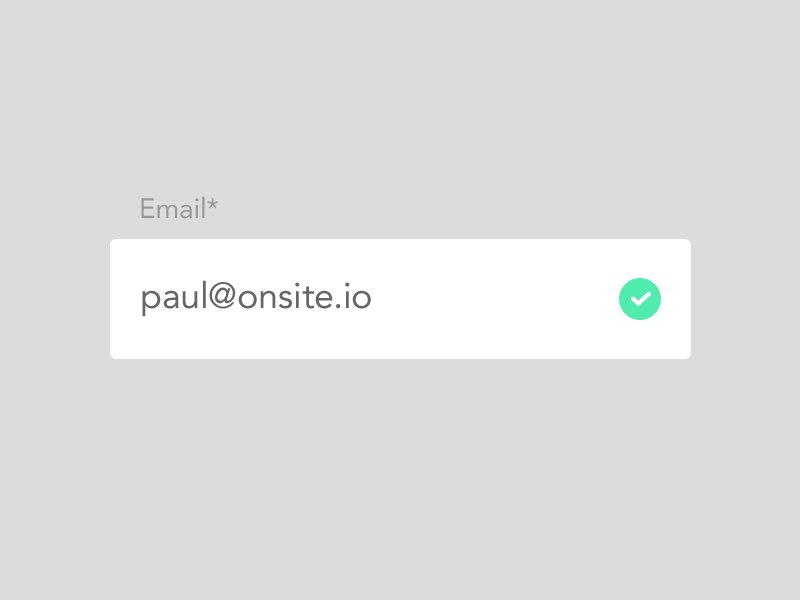
用户可不喜欢当他们填完了所有信息,最后点击提交的时候,才发现信息有错误。告知用户输入内容是否正确的最佳时机,是在用户填完内容后立刻告知用户。
实时内联验证可以马上告知用户输入的正确性。这个方法让用户更快地改正错误,而不需要等到他们按下提交按钮。错误状态可以使用对比色,比如暖色调的红色或者橙色。

△ 提交时验证 vs 实时验证。
验证过程不仅应该告诉用户他们做错了,还应该告诉用户他们做的不错。这样可以给用户信心来完成余下的输入过程。

清晰的反馈
对于用户问题——“刚才发生了什么?为什么会这样?”,应该直接给出答案,有效的回答应该清晰说明:
发生了什么错误,可能原因是什么。
用户应该做什么来改正错误。
再次提醒,应该避免出现技术术语。这个原则很简单,但是有时候很容易忽略。
正确的颜色
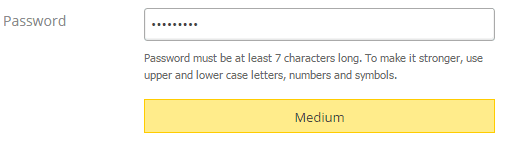
颜色是设计验证时的最佳工具之一。 由于人的视觉本能,红色错误信息、黄色警告信息、绿色成功信息都是非常易于识别的。下图是验证密码强度一个很好的示例:

△ 密码表单域的警告状态
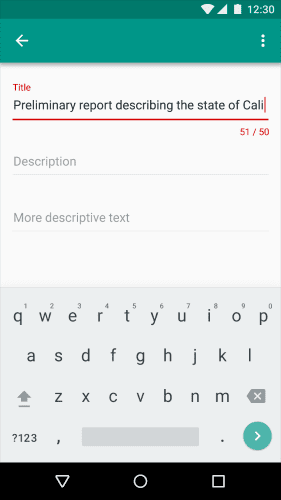
另一个例子是用于表单域字符限制的提示颜色。字数计数器和边框线条变红的时候,说明字数超过了限制。

但是不要只依赖于颜色来反馈验证信息!确保界面对于用户是可理解的,这对于视觉设计执行而言,是一个非常重要的方面。
结论
你应该让数据输入的过程尽可能简单。每一个微小的工作,比如自动大写转换或者指明每个表单域填写什么信息,都可以有效提高表单域的可用性和交互设计的质量。深入思考用户实际上是如何使用应用和输入内容的。当设计 app 时,确保没有遗漏上述提及的问题。
本文地址:http://www.45fan.com/a/question/83955.html
