Uni-app 页面滚动/滑动到某个固定的位置
每日一唠叨:
测试小姐姐说给说明文档加个滚动功能吧,不要让用户还手动滑那么长时间,直接点击跳到说明位置好了。
okay。
正文开始👇
需求:实现点击说明标题滚动到说明详情。
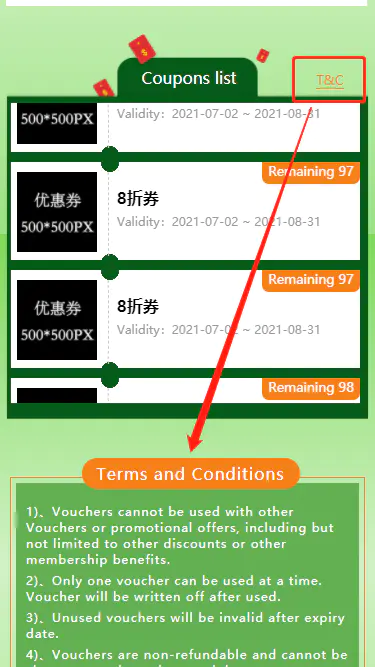
效果图

image.png
uni app官网说法

image.png
代码
JS: //提示滚动到固定位置上
roll(){
uni.createSelectorQuery().select('.hint_zt').boundingClientRect(data=>{//目标位置的节点,类class或者id
console.log("目标view的top\left\right\bottom分别是多少",data.top,data.left,data.right,data.bottom)
uni.pageScrollTo({
duration: 100,//过渡时间
scrollTop: data.top,//到达目标class的top值
})
}).exec();
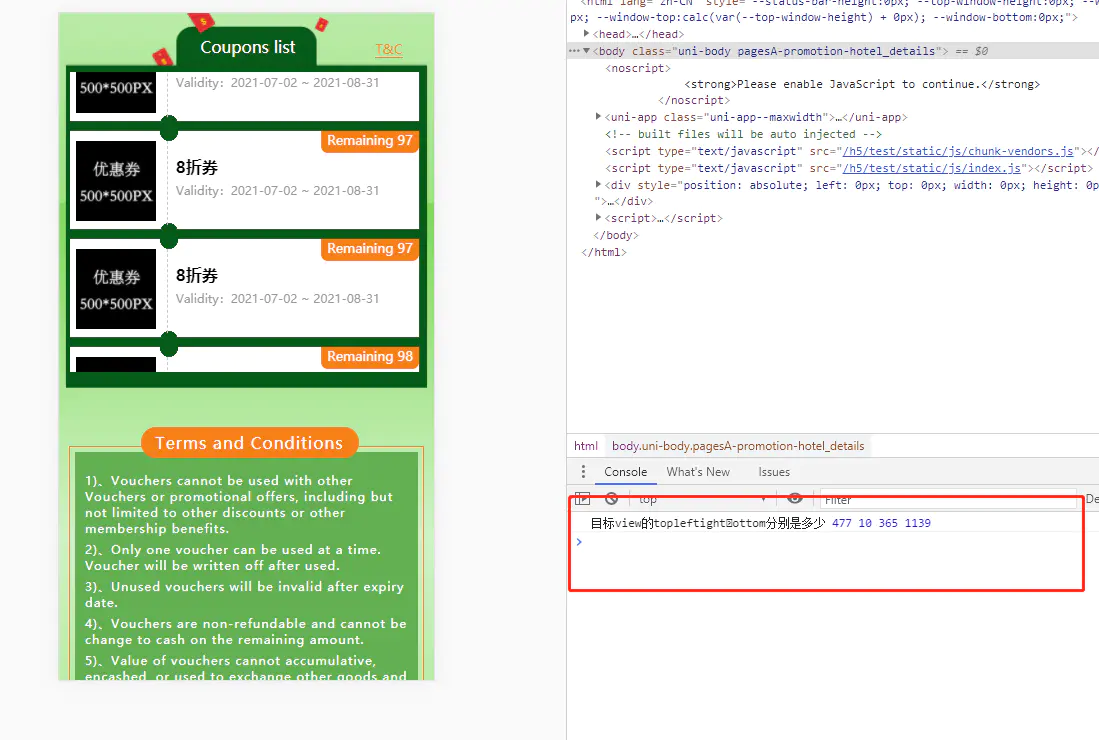
},打印数据

image.png
在点击事件那里引用这个方法即可!
作者:陈_Jun
链接:https://www.jianshu.com/p/390e8c5d61a0
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
若文章对您有帮助,帮忙点个赞!

(微信扫码即可登录,无需注册)