Android 三行代码实现高斯模糊效果
前言
设计:有了毛玻璃效果,产品的逼格直接拉满了呀
我:啊,对对对。我去 GayHub 上找找有没有好的解决方案吧
设计:GayHub ???
可行的方案
要实现高斯模糊的方式有很多,StackBlur、RenderScript、Glide 等等都是不错的方式,但最简单直接效率最高的方式,还得是上 Github。
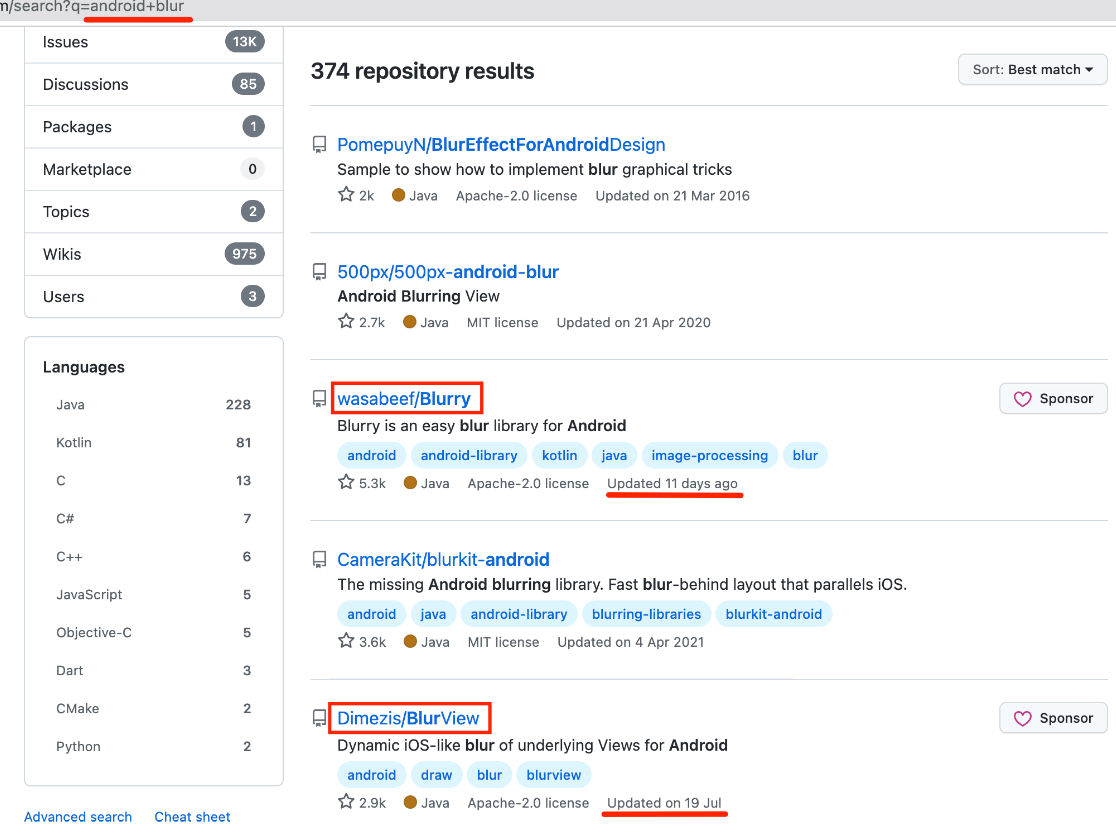
搜索的关键词为 android blur,可以看到有两个库是比较合适的, Blurry 和 BlurView。 这两个库 Star 数比较高,并且也还在维护着。
于是,便尝试了一番,发现 BlurView 比 Blurry 更好用,十分推荐上手 BlurView。

Blurry
优点:API 使用非常简洁,效果也不错,提供同步和异步加载的解决方案
-
缺点:奇奇怪怪的 Bug 非常多,并且只能作用于 ImageView
BlurView(推荐)
- 优点:使用的过程中几乎没有遇到 bug,实现时调用的代码较少。并且,可以实现复杂的模糊 View
- 缺点:需要在 xml 中配置,并且需要花几秒钟的时间理解一下 rootView 的概念
使用方式:
XML:
<androidx.constraintlayout.widget.ConstraintLayout ... android:id="@+id/rootView" android:background="@color/purple_200" > <ImageView ... android:id="@+id/imageView" /> <eightbitlab.com.blurview.BlurView ... android:id="@+id/blurView" /> </androidx.constraintlayout.widget.ConstraintLayout>
MainActivity#onCreate:
// 这里的 rootView,只要是 blurView 的任意一个父 View 即可 val rootView = findViewById<ConstraintLayout>(R.id.rootView) val blurView = findViewById<BlurView>(R.id.blurView) blurView.setupWith(rootView, RenderScriptBlur(this))
实现的效果:
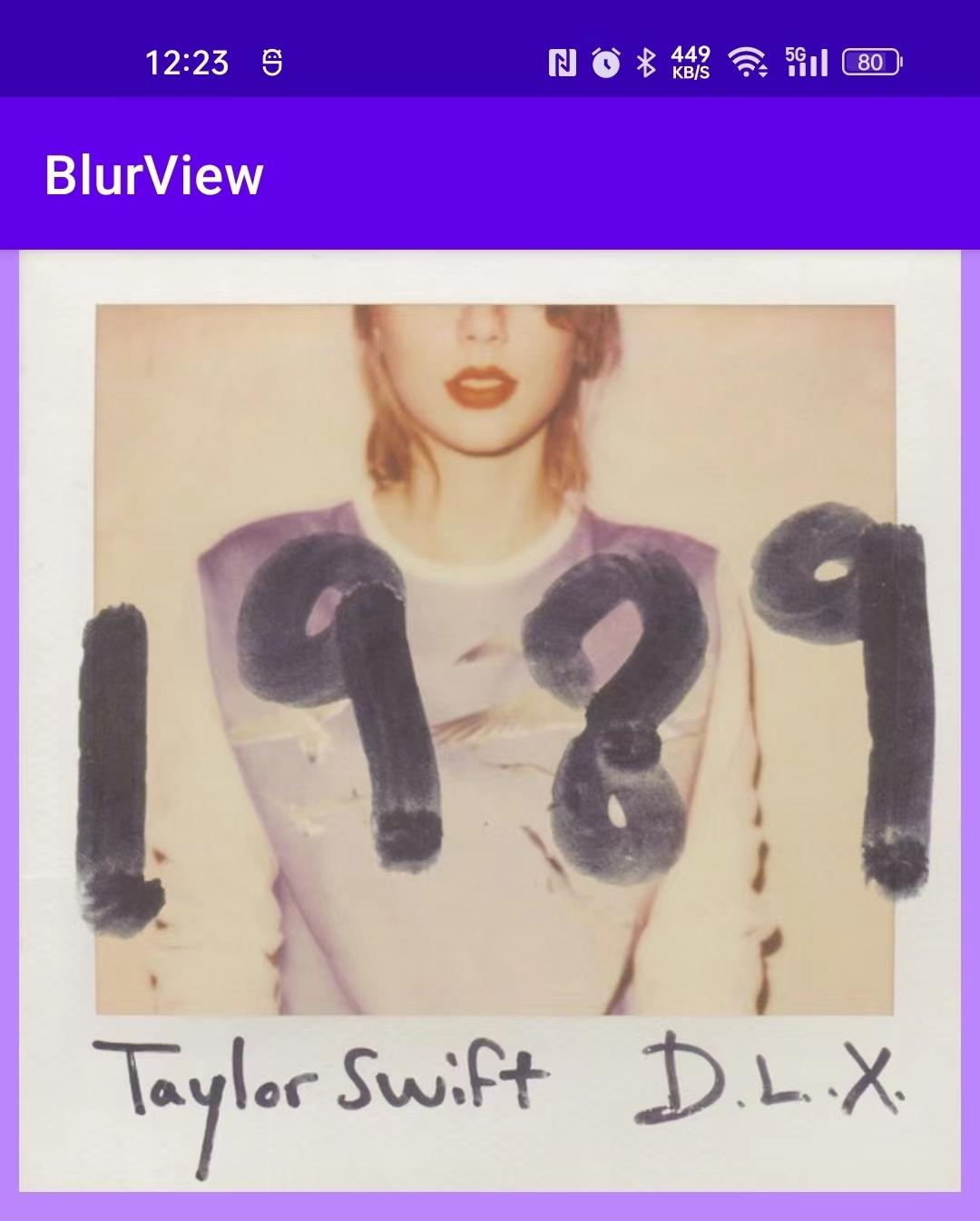
使用前:

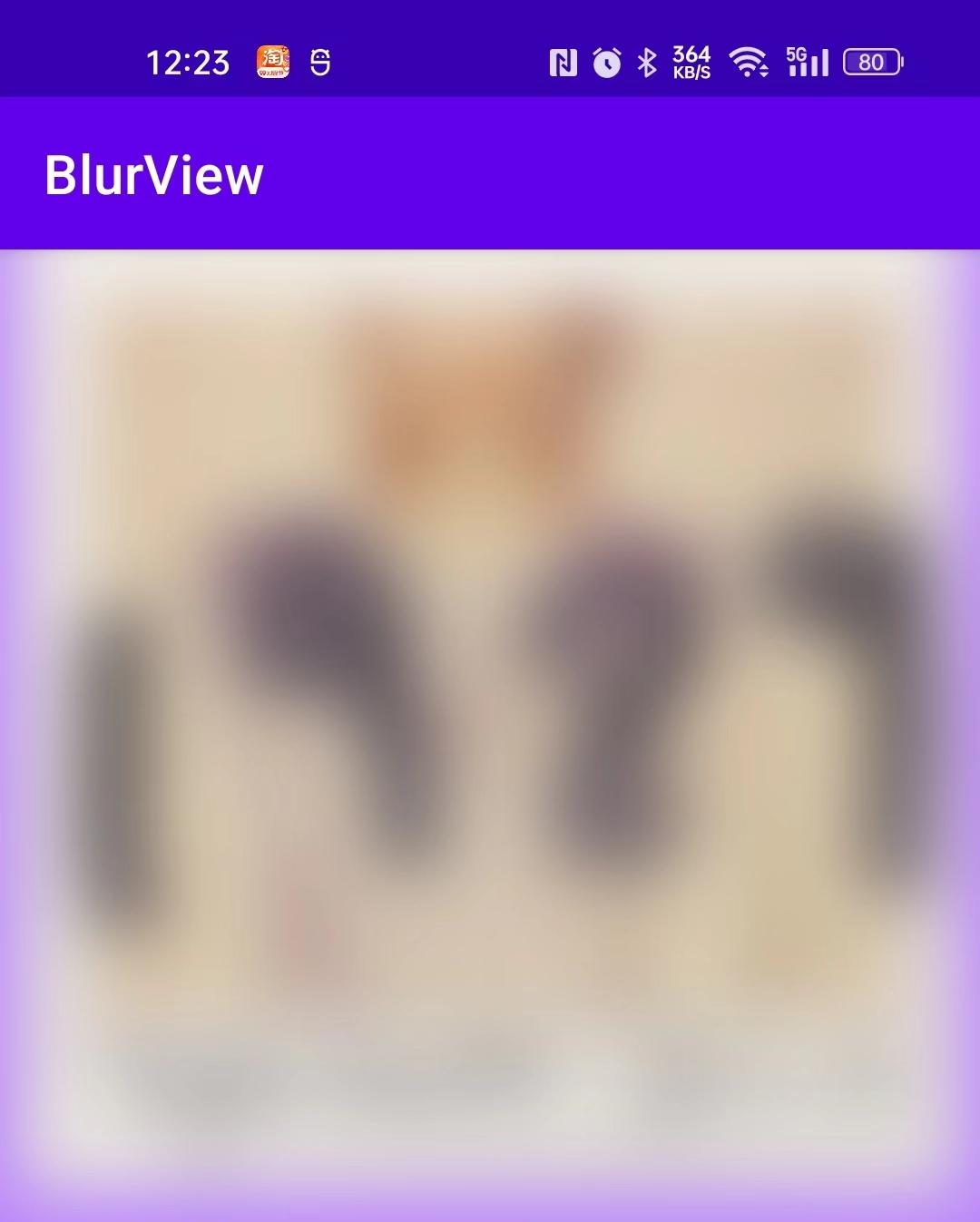
使用后:

Tips :
- 在 BlurView 以下的 View 都会有高斯模糊的效果
- rootView 可以选择离 BlurView 最近的 ViewGroup
-
.setBlurRadius()可以用来设置卷积核的大小,默认是 16F -
.setOverlayColor()可以用来设置高斯模糊覆盖的颜色值
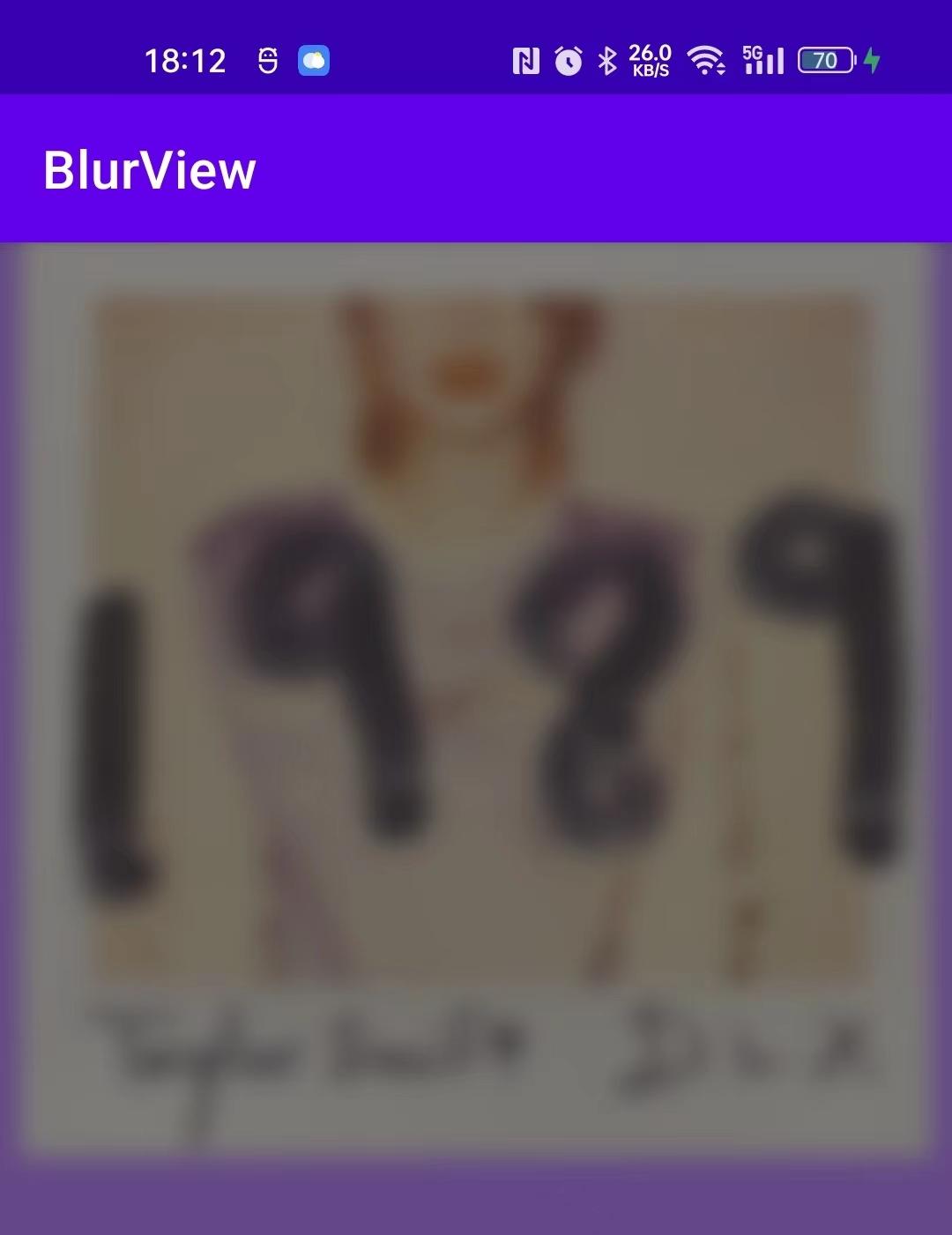
例如如下参数配置时可以达到这样的效果:
blurView.setupWith(rootView, RenderScriptBlur(this))
.setBlurRadius(5F)
.setOverlayColor(Color.parseColor("#77000000"))
最后,再补充一下滑动时的效果:

到此这篇关于Android 三行代码实现高斯模糊效果的文章就介绍到这了,更多相关Android高斯模糊内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
若文章对您有帮助,帮忙点个赞!

(微信扫码即可登录,无需注册)