
言川的博客
言川的博客,关注前端知识,深入解析Vue/Webpack/React 等前端前沿技术。想成为前端大牛?想精通Vue/Webpack? 快来关注我吧。

Webpack源码解析系列
本系列文章会带您深入理解webpack的实现原理,阅读关键代码,并自己实现一些简单的功能。这个系列总共包括8篇文章...

五子棋AI
纯JS实现的五子棋AI,具有较高的棋力,在线Demo + 开源代码 + 手把手教程。
jQuery WeUI
jQuery WeUI 是专为微信公众账号开发而设计的一个简洁而强大的UI库,包含全部WeUI官方的CSS组件,并且额外提供了大量的拓展组件,丰富的组件库可以极大减少前端开发时间。
jQuery WeUI 的最大特点是它只提供UI组件,并不会对项目所使用的框架和其他库有任何的限制,几乎可以在任何环境下使用。无论你的项目是基于jQuery,还是 React, Angular, Vue, 你都会发现 jQuery WeUI 能非常方便的和他们结合使用。既是你的项目是一个有很悠久历史的老项目,也几乎可以做到拿来即用。
jQuery WeUI 提供了总共30+ 个非常实用的组件:列表,表单,卡片,对话框,下拉刷新等。
为什么选择jQuery WeUI
jQuery WeUI 的定位正如 jQuery 的定位:做一把锋利易用的小刀,而不是做一个笨重的大炮。
- 简单易用,无上手难度
- 丰富强大的组件库,并且还在不断完善中
- 轻量,无限制,可以结合任何主流JS框架使用,比如 `Vue, Angular, React` 等
- 高性能的 CSS3 动画,低端手机上依然可以较流畅运行
- 详尽完善的官方文档
- 标准稳定的API,基本可以保证版本透明更新
- 基于 MIT 协议发布,免费开源
简洁而不简单
按钮,列表之类的组件不需要JS,使用非常简单,只要从官网复制下来HTML代码并粘贴到你的项目中即可。
对于需要用到JS的组件,如果你使用过jQuery,那么你使用jQuery WeUI 将没有任何障碍。所有的JS组件都是标准的jQuery插件:
//显示一个对话框
$.alert("我是一个对话框");
//弹出一个actionsheet
$.actions({
actions: [{
text: "编辑",
onClick: function() {
//do something
}
},{
text: "删除",
onClick: function() {
//do something
}
}]
});当然,前提是你需要引入相关的CSS和JS文件,具体请参考 下载页面
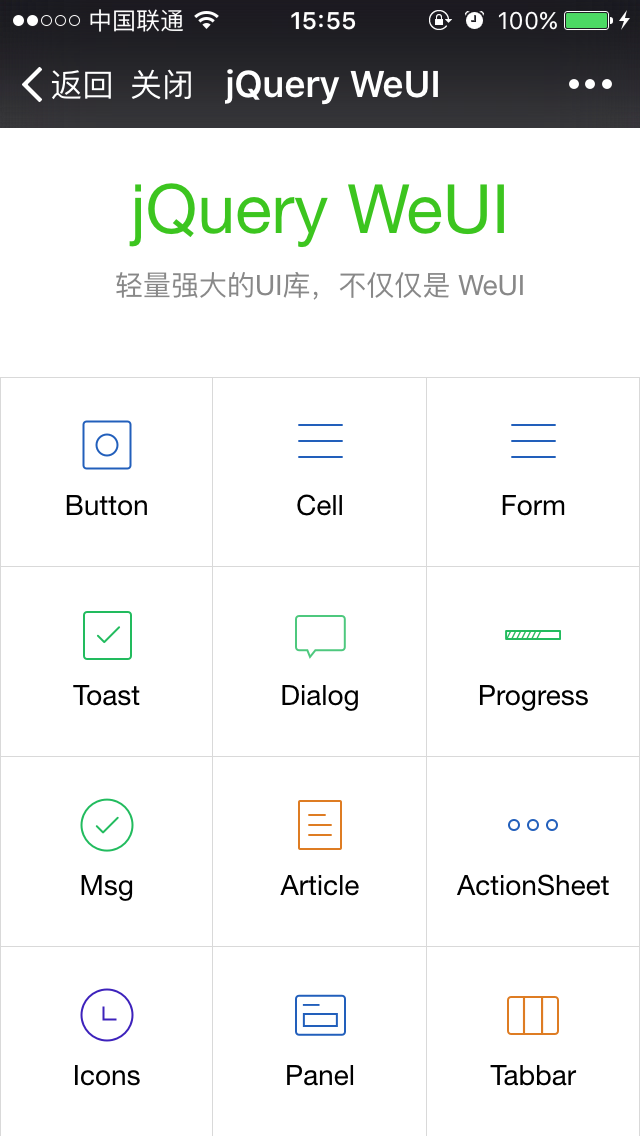
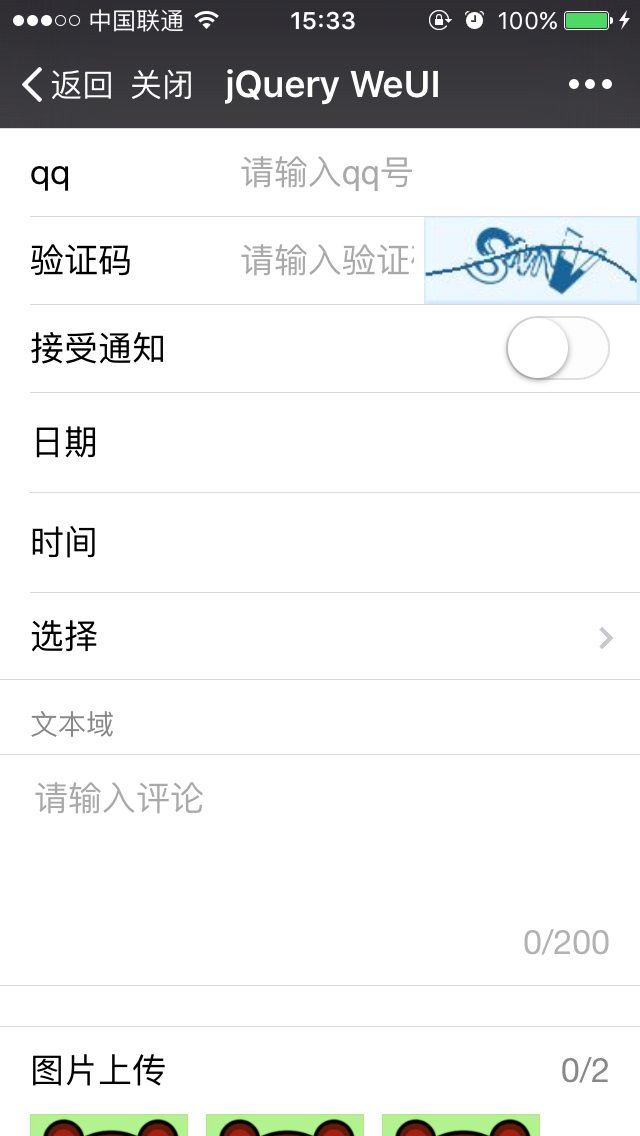
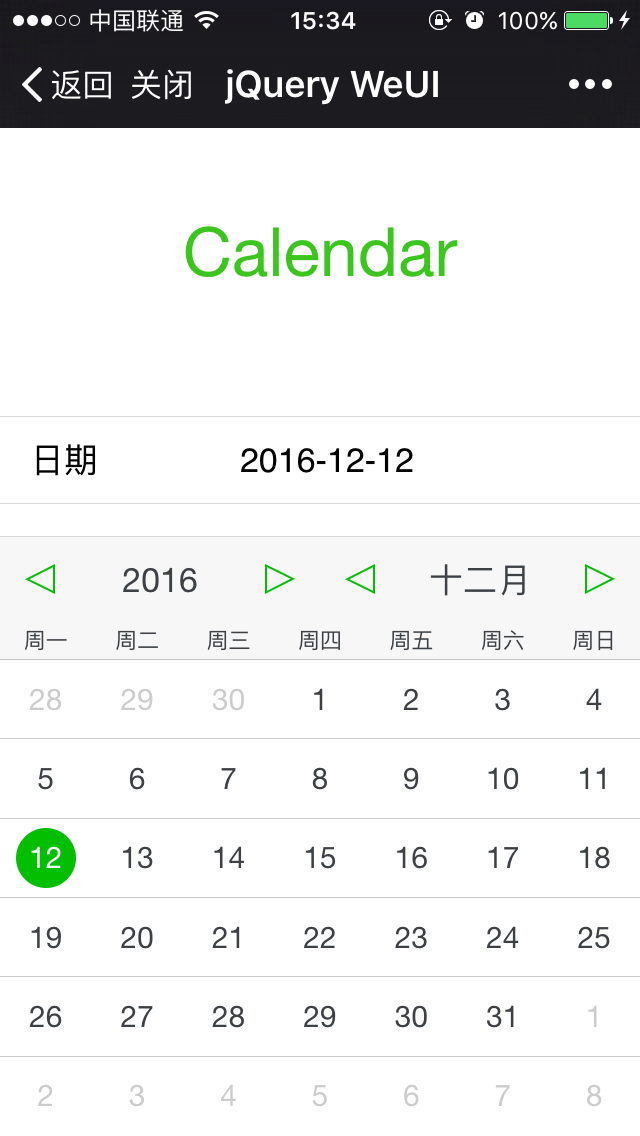
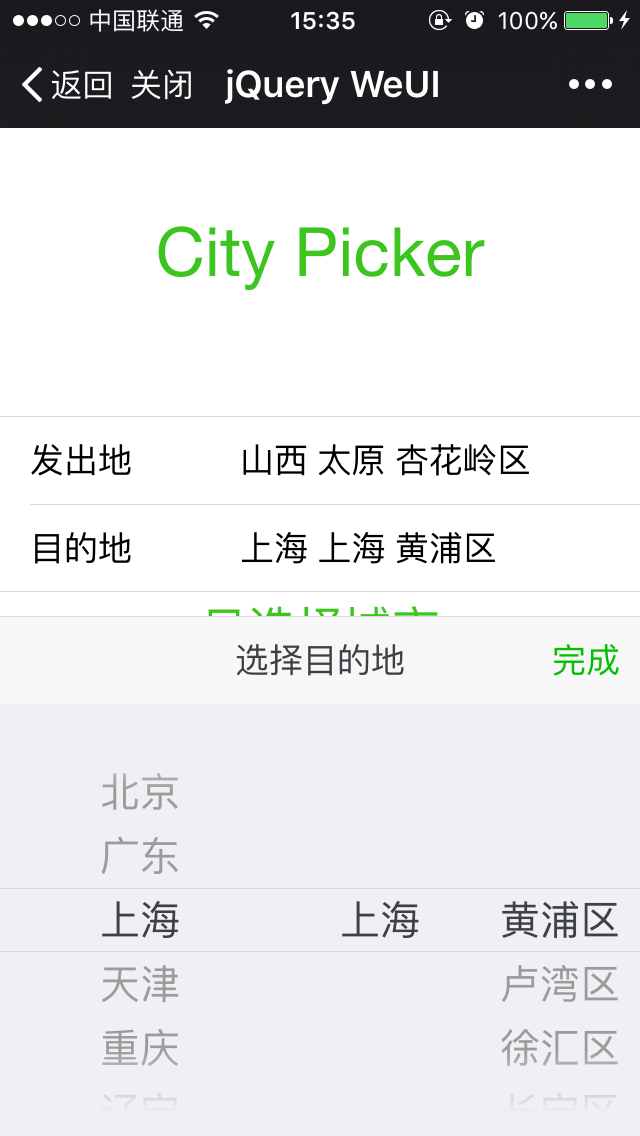
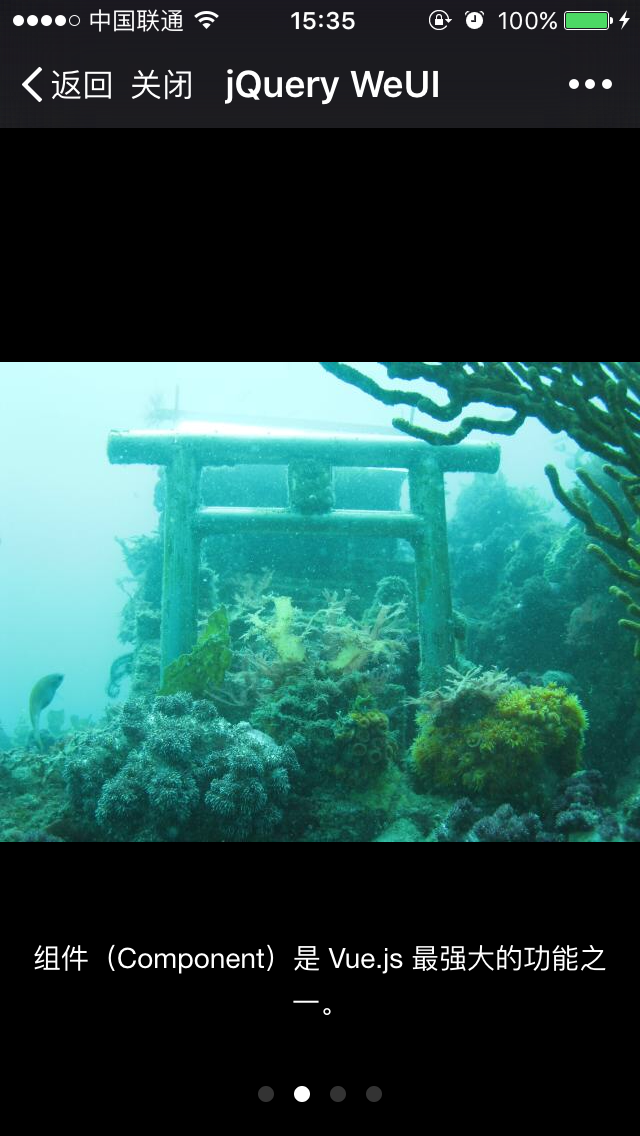
组件展示
这里展示一些组件的截图,仅作展示之用,具体请参阅 基础组件 和 拓展组件 页面,其中页面右侧的手机模拟器可以模拟组件的绝大多数操作(除缩放等复杂的手势外)。