设置微信小程序启动页面的步骤
微信小程序可以设置到启动页面上,这样就不用每次都去发现标签下再进入小程序,一步步的这样麻烦的操作了。跟着小编一起做,学会设置微信小程序的启动页面。这样可以避免每次重复去找常用的小程序。
1、开始我们先要添加一个小程序,小程序可以在发现标签栏中找到,点击发现标签,找到小程序并点击,就可以看到显示的安装小程序列表,一开始肯定是空的,我们需要进行查找添加。如图所示:

2、小程序目前的搜索功能做的不是很好,无法模糊搜索,所以本文中的例子是小编得到的分享安装的。大家可以自行百度搜索完全匹配的小程序关键词进行搜索,就可以获得更多的小程序。如图所示:

3、我们点击其中一个小程序,进入小程序的界面,小程序会在进入时提醒是是否打开自动位置匹配,然后根据你所在得位置来刷新页面,当然也可以自己手动设定,在未设定前,小程序界面无法显示主页面,如图所示:

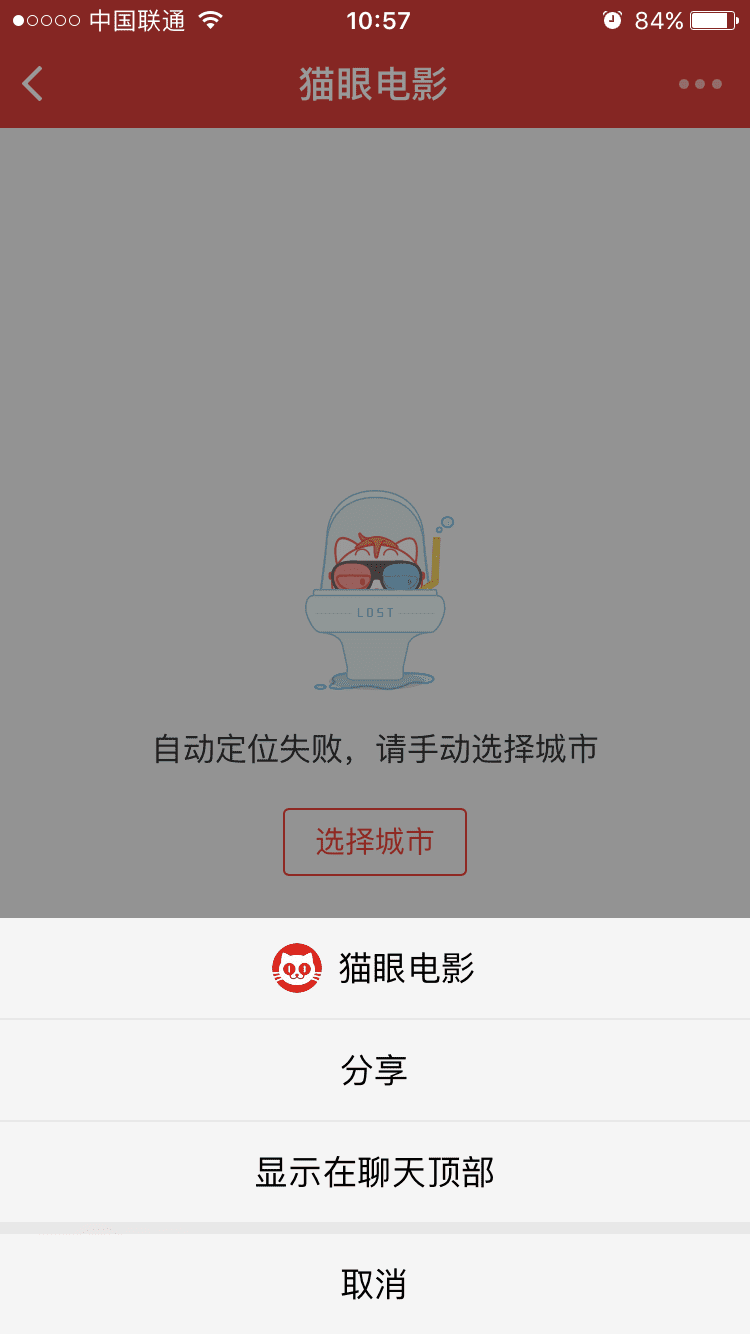
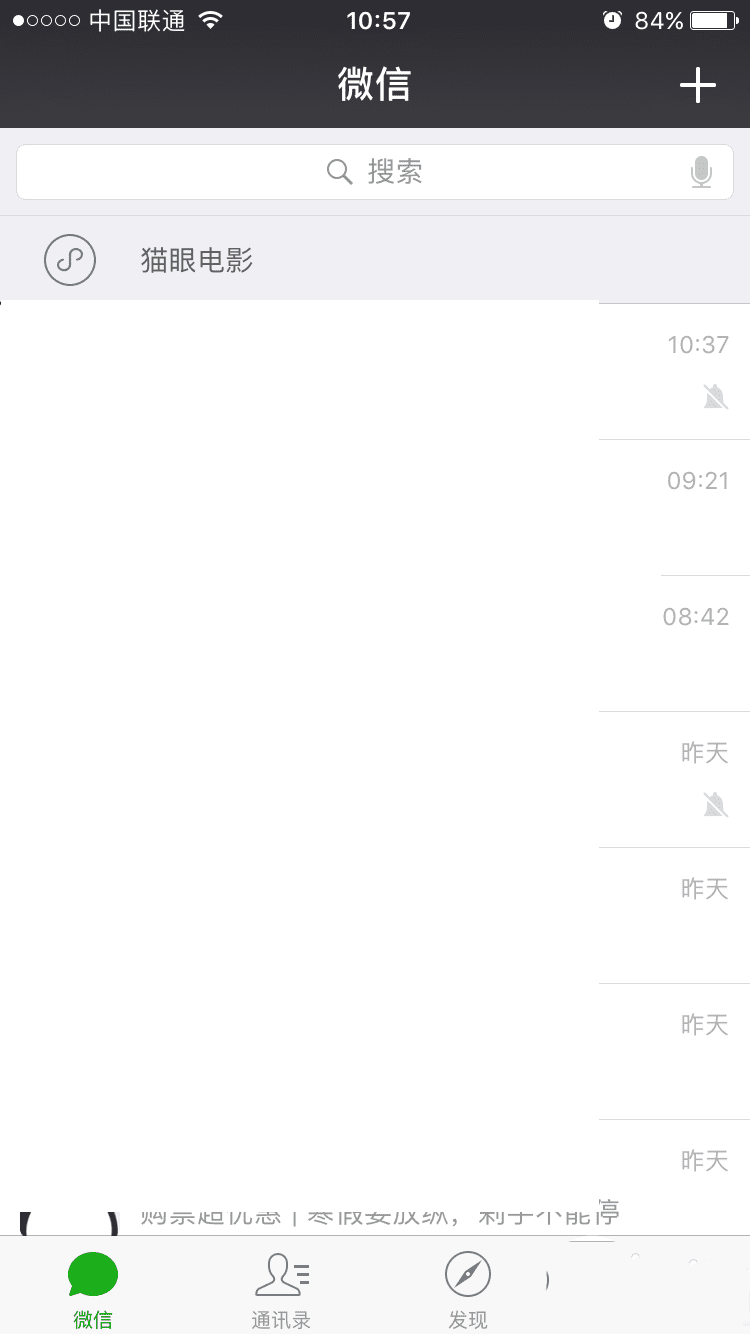
4、我们点击小程序右上角的选项设置按钮,会弹出小程序的设置选项,一般会提供一个置顶于启动页面的选项设置,我们点击以后就可以在聊天页面的主窗口最上方看到小程序的标题栏。如图所示:

5、但是目前小程序的置顶数目限制为一个,也就是同一时间设置小程序的启动页面只有一个,无法添加更多的小程序,这么设计也是为了保持聊天页面的整洁,但是数量也太少了。如图所示:

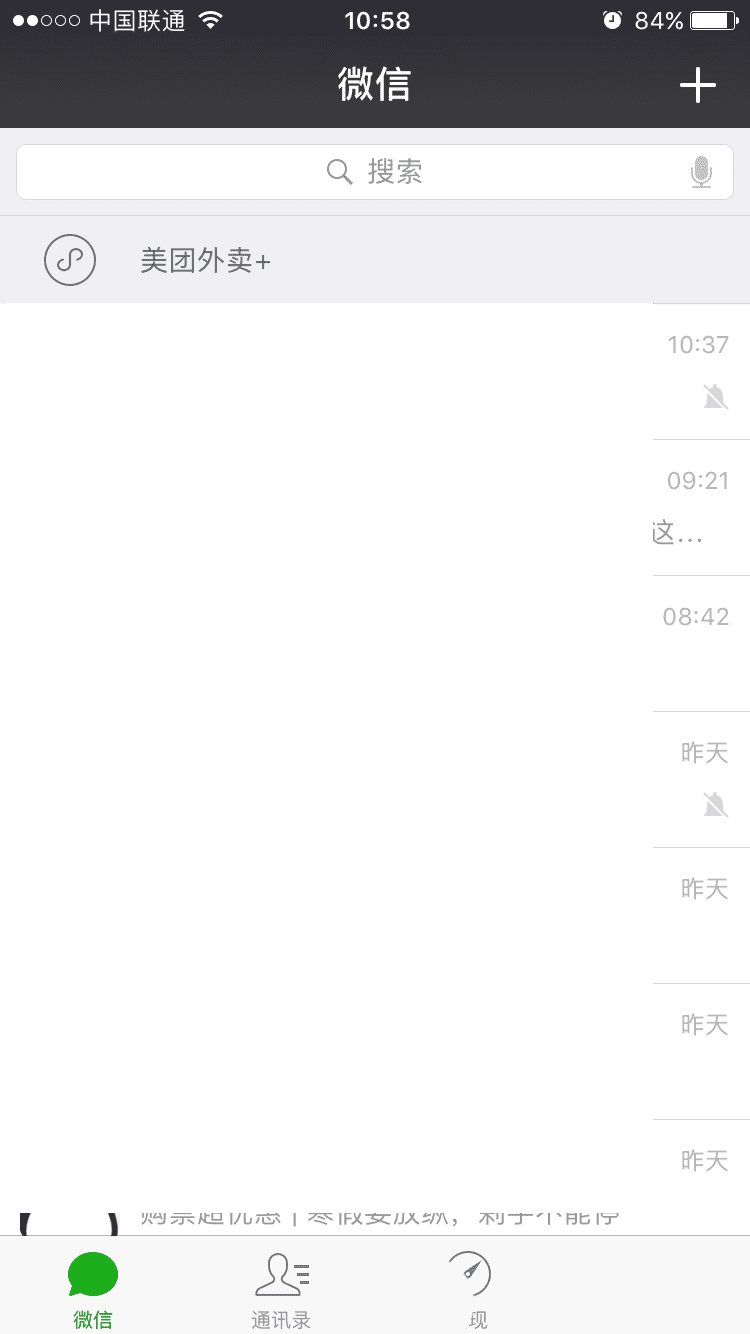
6、如果需要更换置顶的小程序显示,那么我们只有重新进入发现标签,然后点击小程序,重复以上的步骤进行设置,当设置完成后,聊天页面的置顶栏就会更换为新的小程序。如图所示:

本文地址:http://www.45fan.com/a/luyou/95779.html
