前端学习笔记
实例:图片自动轮换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--
1. 确定事件: 文档加载完成的事件 onload
2. 事件要触发 : init()
3. 函数里面要做一些事情:(通常会去操作元素,提供交互)
1. 开启定时器: 执行切换图片的函数 changeImg()
4. changeImg()
1. 获得要切换图片的那个元素
-->
<script>
var index = 0;
function changeImg(){
//1. 获得要切换图片的那个元素
var img = document.getElementById("img1");
//计算出当前要切换到第几张图片
var curIndex = index%3 + 1; //0,1,2
img.src="../img/"+curIndex+".jpg"; //1,2,3
//每切换完,索引加1
index = index + 1;
}
function init(){
setInterval("changeImg()",1000);
}
</script>
</head>
<body onload="init()">
<img src="../img/1.jpg" width="100%" id="img1"/>
</body>
</html>
document.getElementById("****") 获得字段值
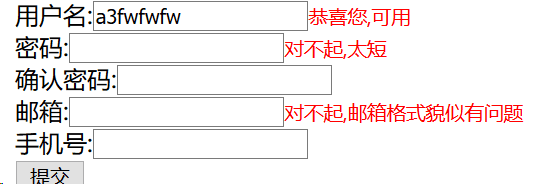
实例:表单检查

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--
引入外部的js文件
-->
<script type="text/javascript" src="../js/regutils.js" ></script>
<script>
/*
1. 确定事件 : onfocus
2. 事件要驱动函数
3. 函数要干一些事情: 修改span的内容
*/
function showTips(spanID,msg){
//首先要获得要操作元素 span
var span = document.getElementById(spanID);
span.innerHTML = msg;
}
/*
校验用户名:
1.事件: onblur 失去焦点
2.函数: checkUsername()
3.函数去显示校验结果
*/
function checkUsername(){
//获取用户输入的内容
var uValue = document.getElementById("username").value;
//对输入的内容进行校验
//获得要显示结果的span
var span = document.getElementById("span_username");
if(uValue.length < 6){
//显示校验结果
span.innerHTML = "<font color='red' size='2'>对不起,太短</font>";
return false;
}else{
span.innerHTML = "<font color='red' size='2'>恭喜您,可用</font>";
return true;
}
}
/*
密码校验
*/
function checkPassword(){
//获取密码输入
var uPass = document.getElementById("password").value;
var span = document.getElementById("span_password");
//对密码输入进行校验
if(uPass.length < 6){
span.innerHTML = "<font color='red' size='2'>对不起,太短</font>";
return false;
}else{
span.innerHTML = "<font color='red' size='2'>恭喜您,够用</font>";
return true;
}
}
/*
确认密码校验
* */
function checkRePassword(){
//获取密码输入
var uPass = document.getElementById("password").value;
//获取确认密码输入
var uRePass = document.getElementById("repassword").value;
var span = document.getElementById("span_repassword");
//对密码输入进行校验
if(uPass != uRePass){
span.innerHTML = "<font color='red' size='2'>对不起,两次密码不一致</font>";
return false;
}else{
span.innerHTML = "";
return true;
}
}
/*
校验邮箱
* */
function checkMail(){
var umail = document.getElementById("email").value;
var flag = checkEmail(umail);
var span = document.getElementById("span_email");
//对邮箱输入进行校验
if(flag){
span.innerHTML = "<font color='red' size='2'>恭喜您,可用</font>";
return true;
}else{
span.innerHTML = "<font color='red' size='2'>对不起,邮箱格式貌似有问题</font>";
return false;
}
}
function checkForm(){
var flag = checkUsername() && checkPassword() && checkRePassword() && checkMail();
return flag;
}
</script>
</head>
<body>
<form action="../01-自动轮播图片/图片自动轮播.html" onsubmit="return checkForm()" >
用户名:<input type="text" id="username" onfocus="showTips('span_username','用户名长度不能小于6')" onblur="checkUsername()" onkeyup="checkUsername()" /><span id="span_username"></span><br />
密码:<input type="password" id="password" onfocus="showTips('span_password','密码长度不能小于6')" onblur="checkPassword()" onkeyup="checkPassword()"/><span id="span_password"></span><br />
确认密码:<input type="password" id="repassword" onfocus="showTips('span_repassword','两次密码必须一致')" onblur="checkRePassword()" onkeyup="checkRePassword()" /><span id="span_repassword"></span><br />
邮箱:<input type="text" id="email" onfocus="showTips('span_email','邮箱格式必须正确')" onblur="checkMail()" /><span id="span_email"></span><br />
手机号:<input type="text" id="text" /><br />
<input type="submit" value="提交" />
</form>
</body>
</html>
本文地址:http://www.45fan.com/a/question/100146.html
