UI图标设计的标准的详细介绍
说到图标一般指的都是智能设备中的代表一个含义的图形。其实在现实生活中也会发现许多图标的存在比如交通标示的图标,再比如旅游景区内的引导图标。这些图标存在的价值是提供信息指引,帮助用户找到需要的信息。而智能设备中的图标其实就是把现实生活中的图标迁移到界面当中,在界面中图标传达信息并且引导用户操作,用户根据接收到的信息进行操作。总之一句话图标的存在是为了快速准确的传达信息给操作的用户并且引导用户作出反馈行为。
图标设计四准则
随着扁平化设计的发展趋势,越来越注重图标的简洁与寓意表达。现在各种各样的图标充斥在不同的app当中,那么怎样的图标才设计师应该追求的方向呢。评价一个图标设计的好坏的标准是什么呢。下边我们从四个维度来分析下。
1)表意性准则
图标作为快捷传到信息的载体首要的标准就是要准确的表达含义,如果一个图标不能准确快速的表达含义,也就不能快速准确的引导用户操作,那么这个图标也就没有存在的必要了。
范例:
精准表达图标的含义

2)美观性准则
图标在界面中一般都是点睛之笔,都是由精致美观的图形设计。一个图标的美观度决定了用户对这个图标的观感,帅气的图标会大大增加用户点击的几率,从而更有效地传达图标所代表的含义。
范例:
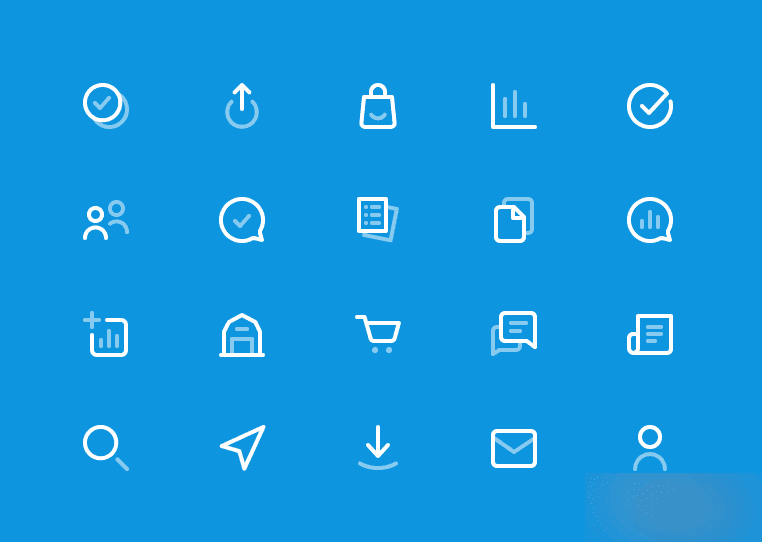
美丽的色彩搭配

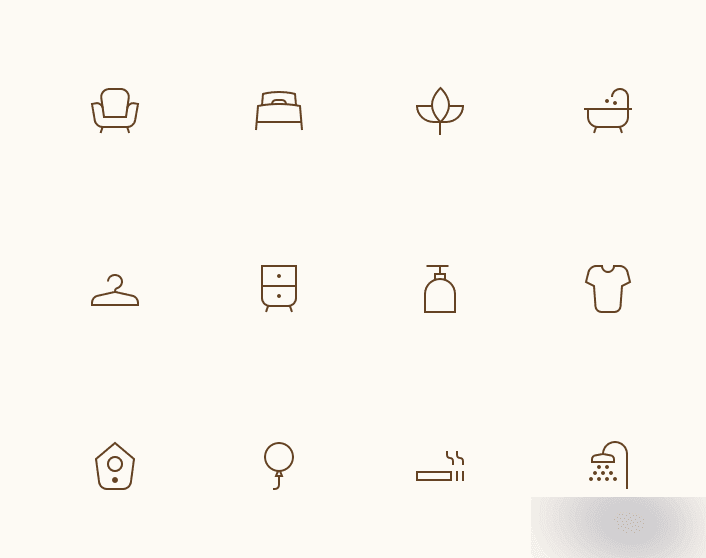
美观的线条造型


简洁大方的块面早造型,色彩鲜明的色彩对比

当下追波最流行的图标设计

3)统一性风格准则
在同一个产品中保持同样的图标风格显得有为重要,统一性是保证设计品质的重要一环。统一风格的图标设计会极大地提升设计品质,一套不统一的设计风格会极大地降低产品的设计品质。统一性具体包含设计风格的一致性和一套图标的栅格系统的统一性(后边会详细讲解图标的栅格化系统)
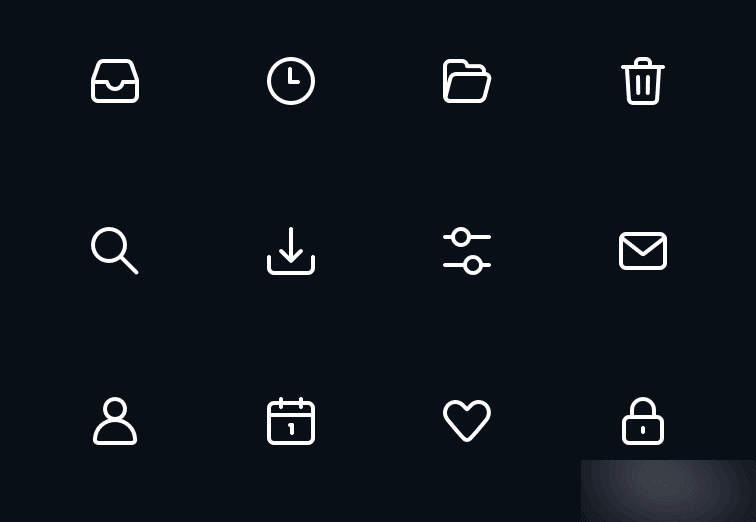
范例:
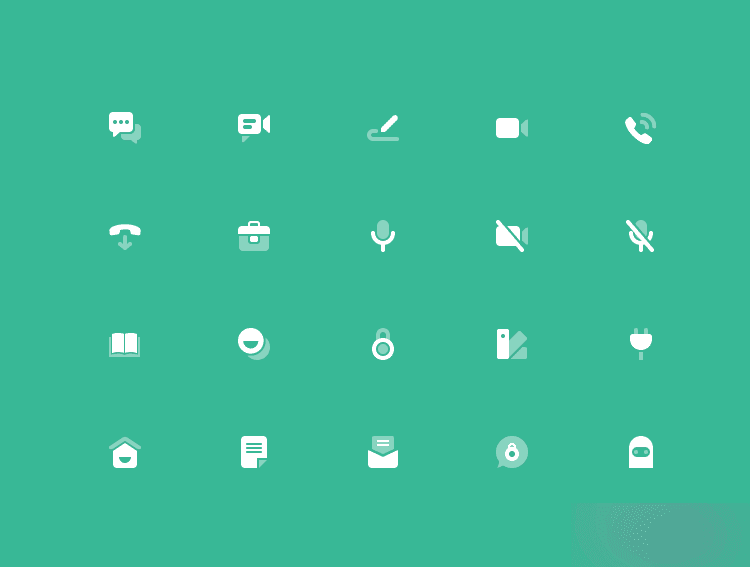
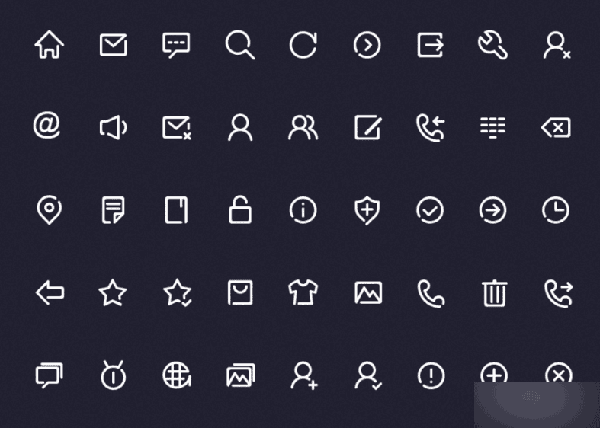
统一的线条,统一的圆角

统一的线条,统一的圆角

统一的线条,统一的圆角,统一的透明度对比

统一的造型,统一的圆角,统一的透明度对比

4)情感表达准则
图标除去自身的信息传达之外还要传达产品的情感,用以突出一个产品的个性。比如硬朗、温柔、大方、个性、可爱等。图标设计不同的造型会传达给用户不同的情感感受,图标的情感表达是图标设计的较高境界需要对图形、线条、大孝颜色都有特别细腻的把控力。
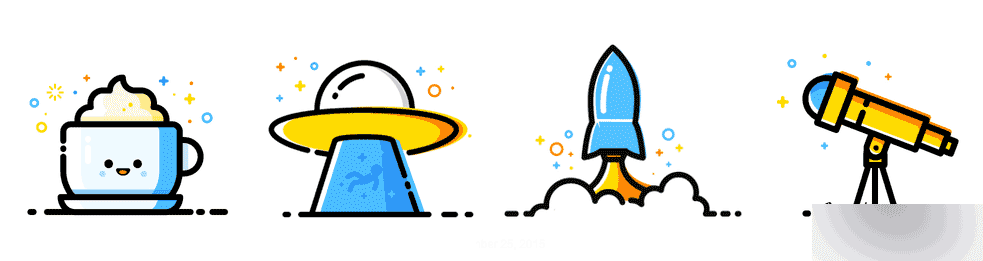
范例:
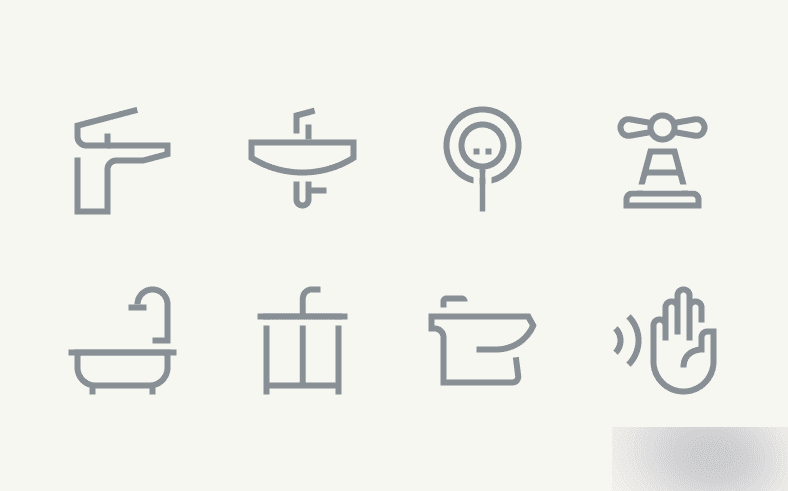
情感:简洁大方

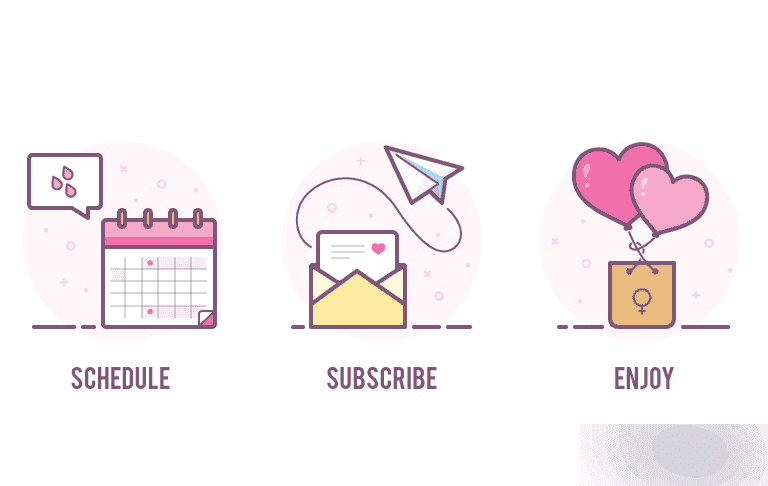
情感:可爱温柔

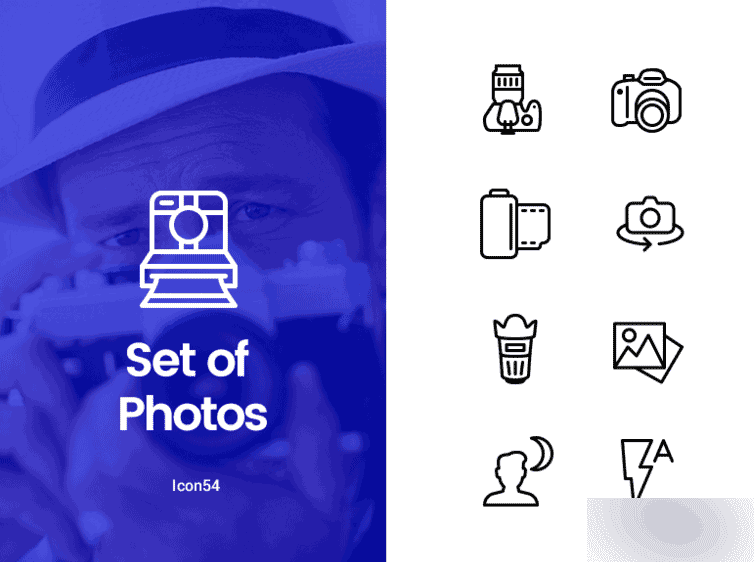
情感:方正硬朗

情感:方中带圆刚柔相济

系统图标是移动端设计中非常重要的部分,也是衡量一个设计师水准的重要指标。图标设计的表意性、美观性、统一性、情感表达的四个准则,从不同角度阐明了一套优秀系统图标的要求,希望对小伙伴们有所帮助!
本文地址:http://www.45fan.com/a/question/65959.html
