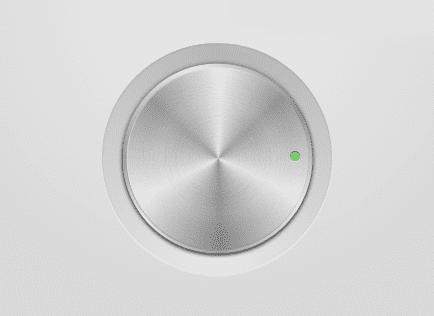
旋钮(Knob)
金属旋钮的制作稍微复杂一些,在完成接下来的案例后如果您还想要了解其它的制作案例或是手法,只需要 Google “Metal Knob UI” 就可以找到满坑满谷的案例分享,在 Freepik上面也可以轻易下载到 PSD/AI 档案做为练习的参考,有兴趣的伙伴欢迎去看看各方大神做出来的旋钮再回来指导小弟。在这边我会带着大家来聊聊底下这颗闲暇之余练习的金属旋钮应该要如何制作。

Step 1 光泽制作
想必各位伙伴应该已经发现 →我们可以使用角度渐层( Angular Radient )来制作金属旋钮的金属光泽:

在制作按钮时有提到一个制作金属光泽的原则,对比强烈的亮暗部(亮度的调整)交替变化。注:如果您今天是制作有颜色的按钮,在调整亮度的同时可能也会针对彩度进行微调,欢迎阅读上、中篇的教学来更了解该如何处理这样的状况。
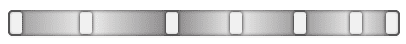
运用这个原则我们可以试着拉出底下的渐层变化 →

渐层变化轴(#969495,#EFEFEF, #878586, #EFEFEF,#999798,#EFEFEF,#969495)
基本上从上图可以发现..其实就是不停的在进行亮部/暗部的切换,如果您是初学者的话,彼此之间的间距变化也建议维持在一个跟上图一样接近等距的状态(15–20%),唯一要切记的点就是渐层变化轴的头尾颜色要相同,不然您会做出一个很..神奇的效果。

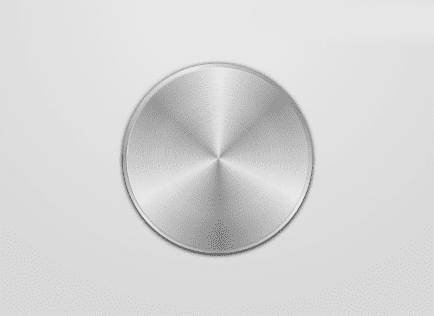
做到这边您可能会怀疑难道金属旋钮这样就够了吗?登愣!!!!其实光是第一个步骤的渐层,加上底部简单的阴影就可以做出下图的效果啰 →

Step1
如果您觉得看起来好像还不够厉害有点雷的话,可以开始尝试在亮暗部中间另外插入几个暗部做调整,基本上只要选色正确(银色的金属突然跑出一个金色之类的…),对比强烈,您的作品应该都能够保持不错的金属光泽 。

(讲到这里,相信您也发现亮暗交替并非铁则,只是一个初学在一开始可以运用的小技巧,实际制作时还是以您(老板)的需求效果为准) →

到这边我们的基底就制作完成啰。
Step 2 上层制作
复制一个Step1制作的基底,去除原本的阴影之后把它稍微缩小;然后开心快乐的旋转,转到一个天时地利又人和的角度之后再给它加上一点细细(1–2px)的阴影做出下图的效果 → 虽然这个Step2的一切听起来都很美有道理XD,但是有没有注意到因为底层也有金属光泽的关系,上下两层搭配起来其实相当协调,就好像有点厚度的金属旋钮!!

Step 3 细部调整
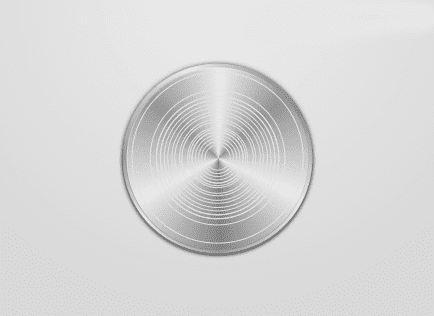
制作发丝纹!!!因为是圆形旋钮的关系,我们这次使用很多个无填满,边线为浅灰色(#E1E1E1)的圆形覆盖在原本的旋钮上方 →

然后同样使用高斯模糊( Gaussian Blur )来模拟发丝纹的效果 →

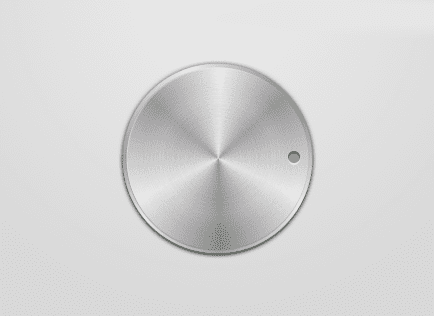
Step 4 加上旋钮指标
到目前为止,旋钮的外型算是告一个段落啰!最后的步骤可以依照您个人的喜好决定添加与否,看是要做点刻度啦、圆的方的三角形的啦用什么颜色只要不要太夸张其实效果都还不错(因为旋钮的底座是灰白这样的中间色,再添加其他组件时不管搭配什么颜色都比较不会产生太冲突的视觉感受)!在这个Demo里面我们做一个绿色的旋钮指标:首先,在旋钮上方做出一个绿色的圆形(#7DD96F)。接下来利用跟制作按钮文字相同的概念,在圆形的上方利用内阴影做出凹陷的效果,在下方加上一个高光阴影做出底部反光(阴影的颜色为白色,透明度则依照需要的反光程度调整)。登愣!!如果您能做到这里就来点掌声吧。

一模一样的渐层也可以用在最前面练习的按钮喔!

大致上金属旋钮的制作就是Step1-Step4的四个步骤,接下来就是各位发挥想象力,以及对于细节的要求程度来对作品进行下一步的调整跟优化。切记,(下)篇中的每一个制作概念都可以沿用到不同的icon、不同的接口或是任何您想得到的相关设计上面使用,千万不要被局限在金属旋钮这样的主题。前阵子运用这三篇提到的观念,花了点时间挤出一套没什么实际应用价值的 Control Set 提供给各位参考。(注:右下最后一颗实在想不出来要画什么…因此参考Ahmed Gamel的作品做了个Rebound补补右下角的空虚)

四、结论
默默的从开始写文章到现在也过了约一个月的时间,真心期许各位读者在花费宝贵时间看完这一系列的文章之后也能开始运用渐层制作出不同的作品,更鼓励各位愿意把你们厉害的成品分享出来共同讨论。小弟期待能够从你们那边学到更多的东西!!最后的最后,若是小弟的文章很幸遇的帮助您对于渐层的运用,接口的设计有了基础的认识,而您期许能够有更进一步的成长,建议您可以开始在Pinterest、Dribbble,Behance这些聚集了世界上顶尖设计师的平台上面找寻您命中注定(目标)的设计大神,藉由观察、分析以及临摹练习去帮助自己建立观念,以及培养工具的熟悉程度(设计论坛、设计师、摄影师(一))。接下来应该还会有一些渐层应用的短篇文章来分享常常使用到的小撇步,一些简报制作的小习惯,工作过程中有任何的突发相关事件(像是名片基础)如果老板同意的话也会跟大家分享;然后就要→回到自己原本的目标,写些文章来降低工程/设计甚至与PM的合作困境xDD,敬请期待啦。
本文地址:http://www.45fan.com/a/question/74039.html
