本渐变系列教程包括上中下篇,上篇介绍了见渐变的基础概念和线性渐变的运用,中篇通过实战巩固上篇的知识,同时学习放射性渐变。今天下篇是渐变色的进阶教程,除了复习前两篇的基础外,还会学习角度渐变和金属渐变,整个教程循序渐进, 零基础也可以轻松学会。
由于本教程是一个系列,没看上中篇的同学阅读时可能会吃力,所以建议先阅读以下两篇:
基础复习/练习
角度渐层变化 ( Angular Gradient )
金属渐层变化
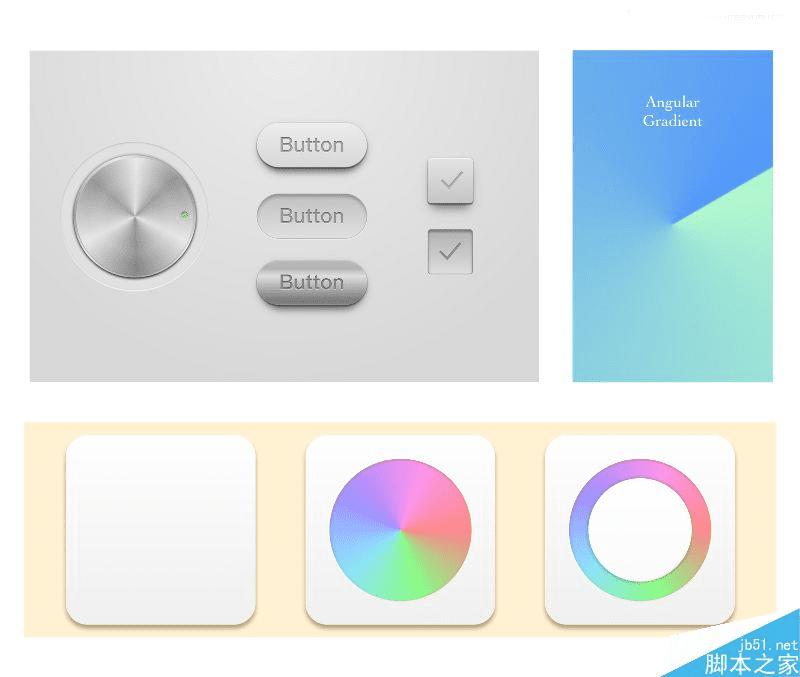
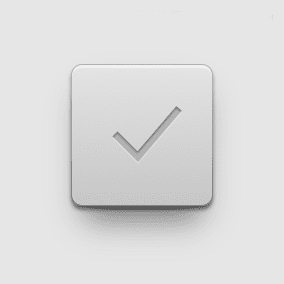
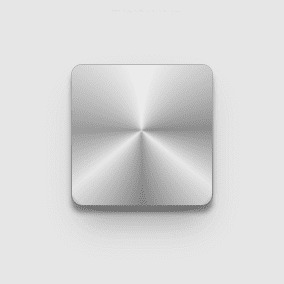
本篇教学的完成目标如下图,本文范例全数使用Sketch3所制作。

一、前言
建议没有读过(上),(中)篇教学,但是对于渐层还有一些模糊的伙伴,可以先利用(上)篇的教学来建立渐层应用的基本概念;理解线性渐层( Linear Gradient )、高彩度与低彩度的渐层运用。(中)篇的教学则会利用一些简单的实作练习来帮助您复习/领悟(上)篇里面提到的基础理论,同时介绍放射状渐层( Radial Gradient )的应用场景跟需要注意的一些实作细节。接下来的(下)篇,会结合前两篇的内容做出一些更进阶的应用,希望这一系列的分享能够帮助您在制作简报、UI设计或是印刷系列的设计,再不然就是各种好像很厉害(重点)的设计上面都能够有一些帮助。
一、基础复习/练习
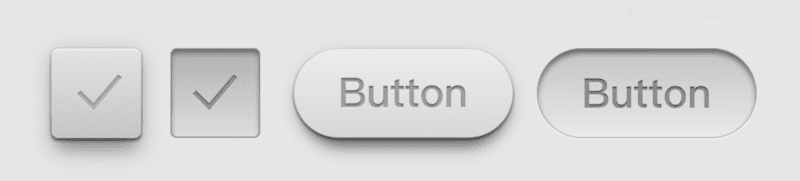
首先我们就先来复习(上)篇里面所使用的基础渐层,同时进一步的搭配一些光影细节来做出一个常见的方形按钮吧(两种型态)。练习一里面使用的是最基本的深灰、灰、白的用色彼此搭配来复习常见的渐层应用,同样的概念其实可以轻易地套用到不同颜色的渐层上面来做出您自己的变化喔(见章节末端)。

练习一、按钮
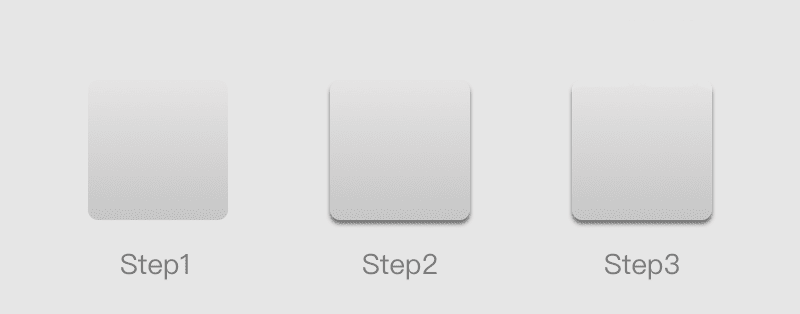
Step 1
设定工作区域的背景色为浅灰色(#E6E6E6)。拉出您的按钮形状(方形)后依照上亮(#E5E4E4)下暗(#C6C6C6)的渐层来做出基底雏形。
Step 2
为基底下方加上阴影(Shadow)来做出基本的立体感,阴影的强度(亮度)以及深度(x, y的位移数值)可以依照您所希望达到的立体感来进行调整,但…加太多会有点怪埃
Step 3
利用内阴影(Inner shadow)于上方制作白色的反光边(很重要),这条反光边是由于光在照射到凸起的立体时会聚光在接触点,再自然的于接触平面上由将光源发散出去产生上亮下暗的效果。

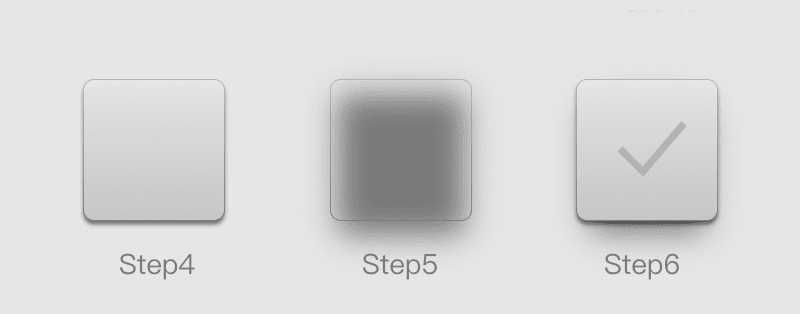
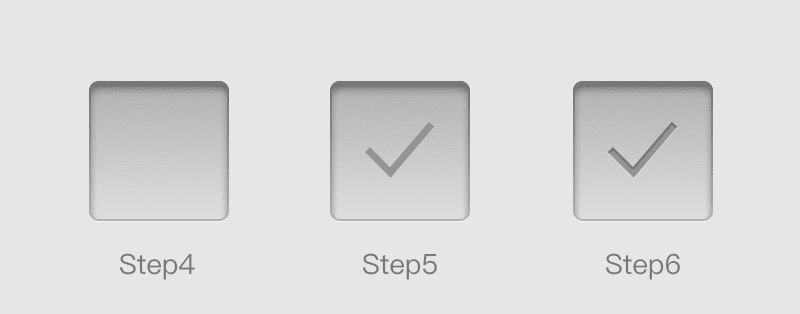
Step 4
加上边线(Border)来凸显按钮的边框部分,考虑到光源的关系,我们同样使用上浅(#B6B6B6)下深(#7F7F7F)的渐层来制作边框。(做到这里相信您应该已经发现很有按钮的雏形啰)
Step 5
除了原本的阴影之外,在这边我希望能够进一步地凸显阴影立体的效果,但!!如果把阴影直接加在原本的图层上面,阴影在配合模糊(Blur)的效果之后就会往四面八方发散(崩溃),然后整个按钮的底部就会脏得乱七八糟,不信邪的话可以调整看看。所以在这边我把原本的基底稍微缩小并往下方移动一点(增加y轴的位置),搭配(#5F5F5F)的颜色以及高斯模糊( Gaussian Blur )的效果,放置图层于基座图层的下方来制作阴影。
Step 6
加上一个好像很厉害的勾勾(#B3B3B3)。

Step 7
还记得吗上篇教学的内容吗?只要在勾勾上侧加上一个内阴影(#363636 50%)做出凹陷的效果,再于下侧加上一个白色阴影(#FFFFFF 50%)做出底部反光。登愣!!一般状态的按钮就完成啰。

练习二、按下去的按钮
Step 1
设定工作区域的背景为浅灰色(#E6E6E6),依照上暗(#B1B1B1)下亮(#DCDCDC)的渐层来做出凹陷的基底雏形。
Step 2
为基底下方加上白色的阴影(Shadow)来做出反光的效果,阴影的强度/深度/位移同样可以依照您所希望达到的立体感来进行调整。
Step 3
同样加上边线(Border)来凸显按钮的边框效果,在这边使用边线同时也可以加强一些按压的视觉感。由于光源的关系使用的是差异很少的上深 (#848484) 下浅 (#8C8C8C) 渐层,上方的颜色可以尽量调整到跟Step4加入的内阴影相同来让边线不会过于突兀。(注:相较于凸起的一般状态按钮,按压下去的按钮因为没有物品阻碍的关系,光能够直接照射到按钮基底下侧产生反光)

Step 4
做到Step 3,相信您应该会发现按压的感觉好像还不够明显?接下来的内阴影能够帮助改善这样的状况 →在基底的上方加上较强的内阴影(#666666)来凸显按钮下压的效果。
Step 5
加上一个好像很厉害的勾勾,因为是凹陷平面的关系在这边选择较深的底色(#949494)。
Step 6
帮勾勾加上一个内阴影(#363636,50%透明度)做出凹陷的效果,再加上一个普通的阴影(#FFFFFF,50%透明度)做出底部反光。成就达成!!

Step 7
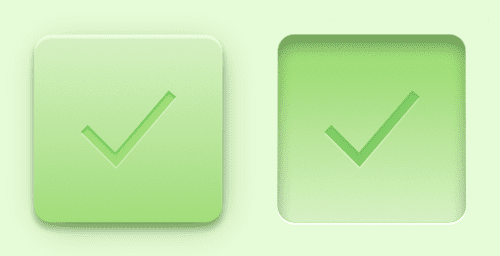
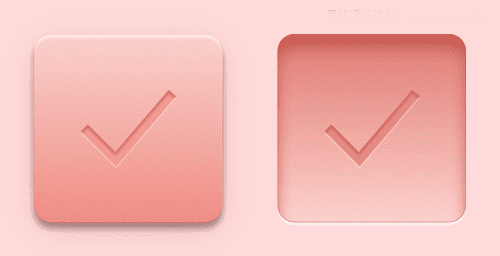
同样的原理也可以运用在圆形、长方形或是各种圆角矩形上面,就让各位自行发挥啰,附上一些不同颜色的成品给大家参考。


二、角度渐层 ( Angular Gradient )
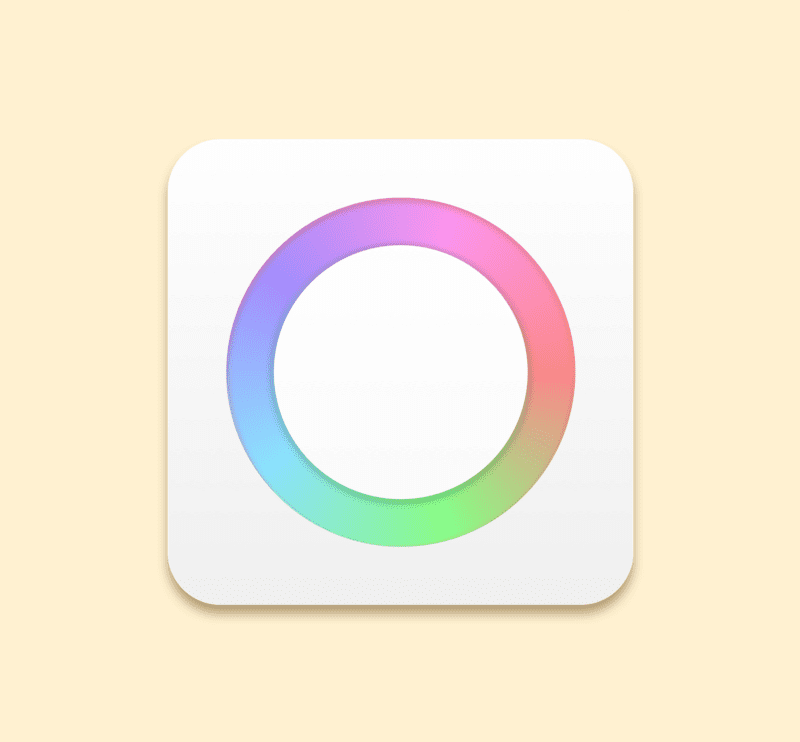
在读完了(上)篇教学中介绍的线性渐层( Linear Gradient )以及(中)篇教学介绍的放射状渐层( Radial Gradient )之后,各位对于渐层该如何使用应该是相当(有点)有概念了吧。那我们接下来就来看看角度渐层( Angular Gradient )可以用来做些什么吧!在过去的使用经验里面,不管是在金属旋钮、状态条、icon 设计或是神奇的立体边缘上面都有角度渐层出场的机会,运用的范围是相当广泛而且充满变化性的。那…就让我们先从一颗 icon 开始看看;下图的 icon 是厉害的设计师 akanelee,于嫁给RD的UI设计师中介绍的一个案例:《PS新手教程:台湾设计师教你快速制作圆形渐变图标》

注:从刚踏入UI设计这个领域就开始 Follow 嫁给RD的UI设计师部落格的文章,然后每天都在持续等待新文章的发表 XD,真心推荐对于UI设计有兴趣的伙伴们花些时间阅读!!
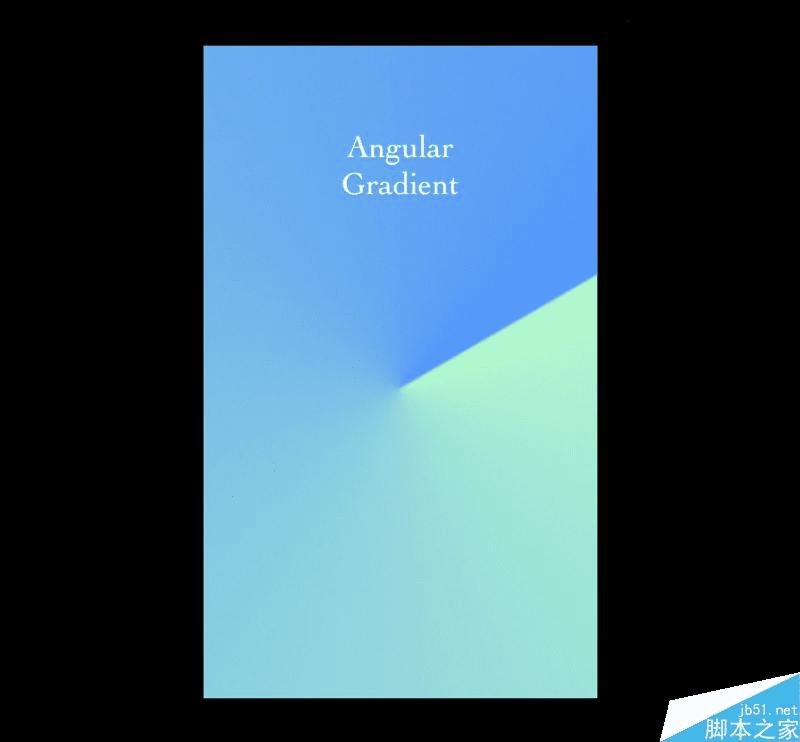
除此像上图的 icon 之外,角度渐层也可以被运用在制作一些UI 背景或是视觉海报上面 →

就让我们先用上面这张案例来了解一下角度渐层是怎么一回事吧?
角度渐层( Angular Gradient)案例一:背景制作
Step 1
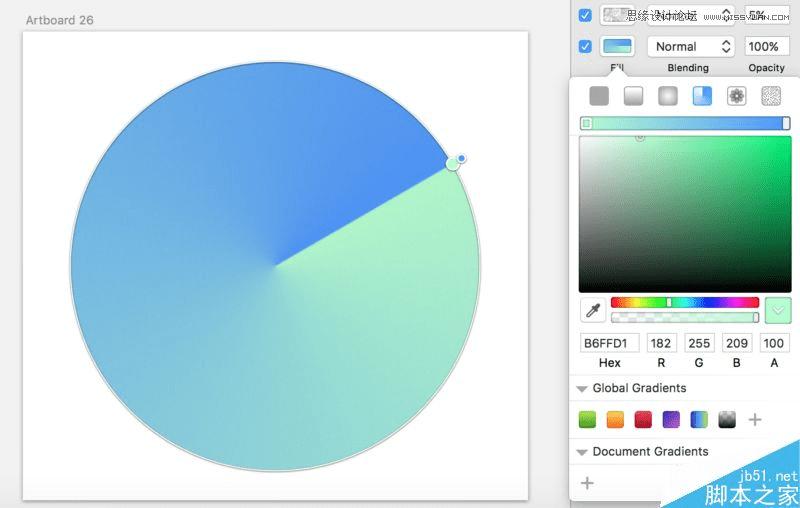
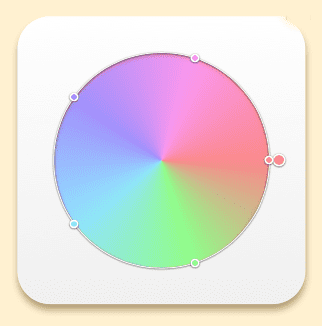
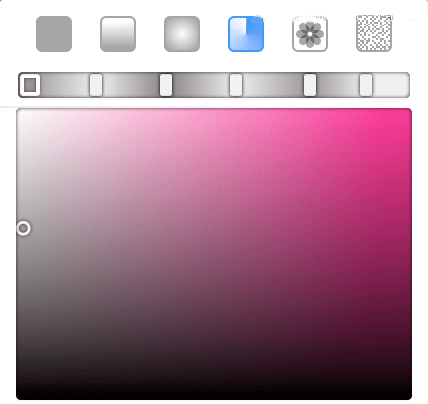
简单来在工作区域上拉出一个圆形,利用1/5 检色器的选色原则选取您想要的渐层颜色,在利用角度渐层填满圆形。底下这张图应该可以很清楚的了解到角度渐层是怎么一回事吧,简单说就是让渐层绕着您设定的图形转 xD。

Step 2
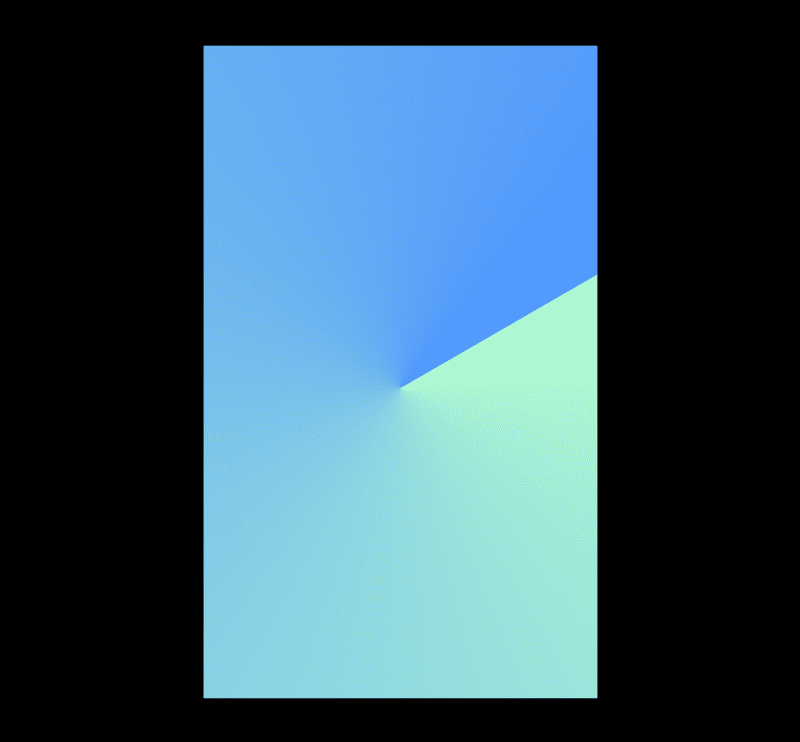
选择您所要的屏幕大小制作矩形,并且将矩形设定为 Step1 圆形的屏蔽,产生如下图的效果 →

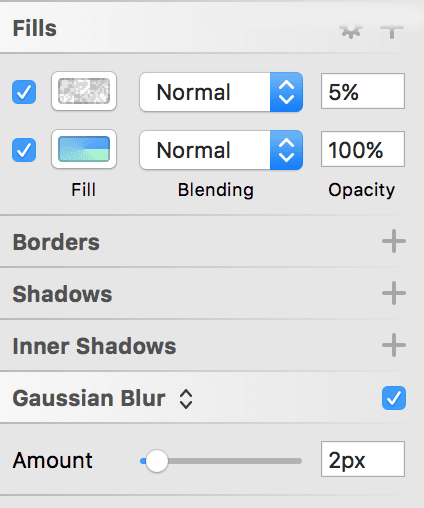
Step 3
适度的给予饼图层高斯模糊( Gaussian Blur ),让角度渐层的连接处不会过于锐利(这个步骤视您的喜好决定是否加入)。
Step 4
最后再加上 Noise Fill 来制作一些颗粒磨砂感。(注:Noise Fill 常常被用来制作纸类的质感)

依序完成Step1-Step4之后,成品的设定应该如下图 →

完成的效果如下:

角度渐层( Angular Gradient )案例二:ICON 制作
作为一个工程师跟半个设计师,并不会因为同时有 1.5 个技能就有 1.5 倍的薪水,但我们拥有一个很大的优势 — 就是写 for 循环写到没感觉的时候可以去画图,画图画到灵感浩劫的时候可以再回来写 for 循环。那我们就来试试看一颗小弟之前写 Code 写到没感觉,只好打开 Sketch3 做的半颗…icon?

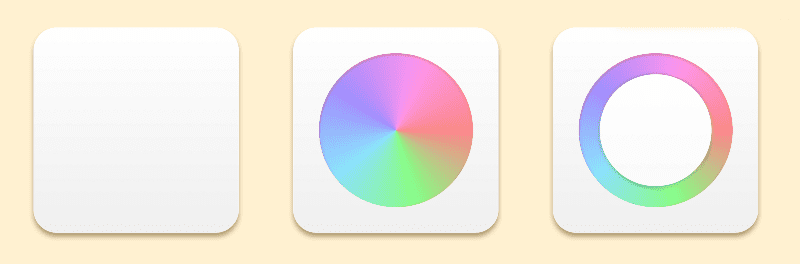
上面这颗 icon 可以分成三个步骤制作,分别是基底,彩色区域跟中间的不知名平面(原谅我想不出应该要叫它什么)。步骤 1 跟步骤 3 的制作其实在前面的练习跟上,中篇的教学里面都有介绍过很多次,在这边就不再复述啰!我们单纯针对步骤2的角度渐层做进一步的解释。

步骤 2 的制作其实相当容易,我们先从下图的角度渐层分配来看 →

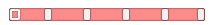
在渐层轴的起点我选择了一个亮度最高,彩度又不会太低的红色(#FF8B8B)来作为角度渐层的起点,亮度较高的颜色搭配浅色的背景以及基底可以让整体视觉呈现较为舒适,干净的感觉。接下来就是一个超级简单的步骤,我们先把渐层区段每隔 20%做一个分隔点,总共做出五个区域如下图:

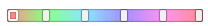
然后开始由第二个分段点往右到第五个分段点调整颜色 →

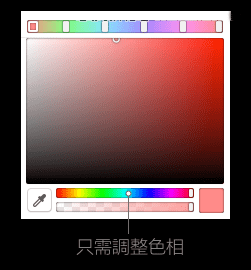
调整颜色的方式也非常简单,您唯一要移动的只有色相轴,依照色相轴的顺序对应到渐层区段的顺序,您就可以轻松做出 icon 里面的舒适渐层啰。

如同这个章节最前面所提到的,角度渐层( Angular Gradient )的应用其实非常广泛,在这边先就两个常用的情况帮助各位对于角度渐层的应用能有一个初步的了解,基于这些背景知识也能让您在创作新的事物上面有更多的技巧可以使用。紧接着让我们来看看金属渐层吧!
三、金属渐层
在开始制作金属渐层之前,我们先来看一张金属材质的照片 →

从照片中我们可以发现,由于金属本身的光泽,还有光在金属平面上的折射、反射情形相对复杂的因素,导致金属本身的色泽变化对比强烈,光源的分布也比较没有固定的方向。但是在制作上面其实还是有一些简单的原则可以依循(看看照片中锅底的光影就是一颗旋钮的正面啊 XD)。这个章节就让我们利用UI组件中常出现的金属旋钮以及金属按钮来做点练习。
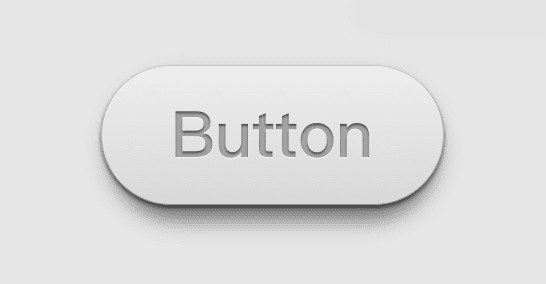
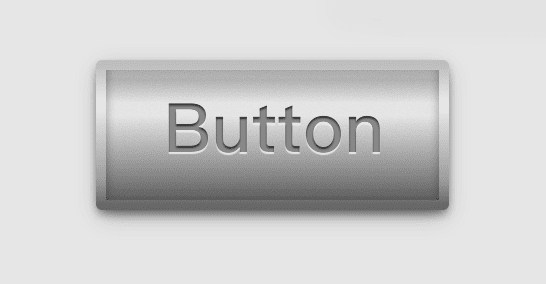
按钮(Button)

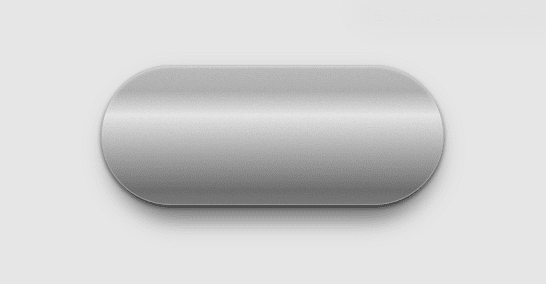
我们在制作一般按钮的时候,在渐层上的使用顶多运用2–3个渐层区段(简单来说:凸的就是上浅下深,凹的就是上深下浅),但是!!!注意啰,刚刚有提过金属光泽的两个重点就是对比强烈跟光影没有一定性。运用这两个原则,我们开始看看要如何才能够把上面这颗普通的按钮转变成具有金属质感的按钮!注:对于金属圆形/长形/旋钮有兴趣的朋友,建议在读完本篇教学后于 Google 搜寻 Metal Web Button, Metal Button Icon, Metal Round Button 等关键词,您会看到满坑满谷的金属按钮,跟金属按钮还有…金属按钮提供您作为后续练习的依据与参考。
Step 1 光泽制作

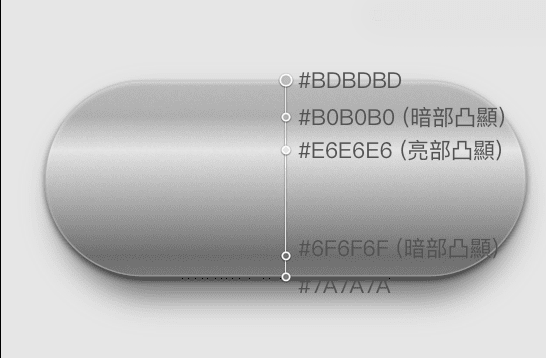
让我们沿用练习中做出来的按钮,在基底上面做一些渐层的调整(单纯调整覆盖的渐层颜色)就可以发现感觉好像有点出来啦。我们可以简单整理出一些小规则 → 基于原本上亮下暗的渐层中间,插入明显的亮部跟暗部渐层区段(强烈对比),而且彼此采交替(或是两个暗部一个亮部)的方式出现,就可以轻易地做出有金属光泽感的渐层。(注:这里的示范全部都是使用 Sketch3 制作,因为 Sketch3 渐层的制作引擎效能实在是比不上 Photoshop,如果您使用的是 Photoshop 质感会更棒 xD)
注1:不同的渐层区段(位置,明暗程度)也可以产生不太一样的效果喔,下图就更偷懒只有一个亮部配上一个暗部。

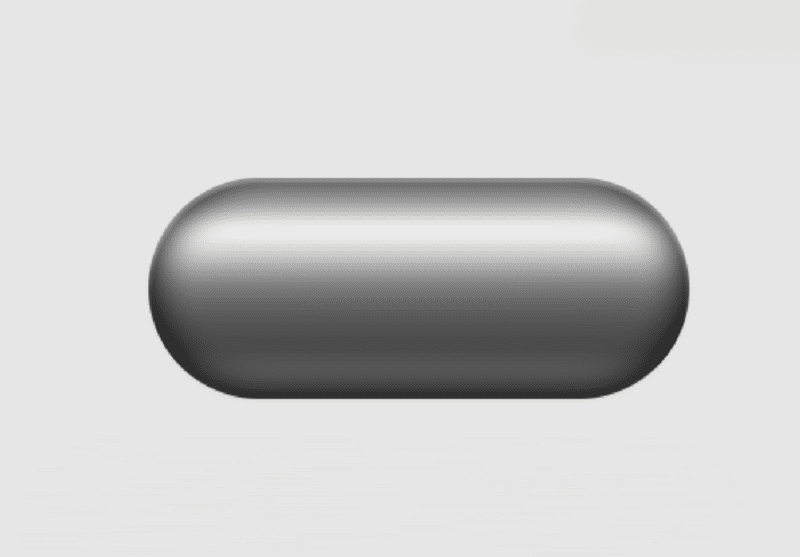
注2:因为 Sketch3 和 Photoshop 背后处理渐层的方式不同,如果在 Photoshop 中以相同模式的渐层来制作时可以产生如下图的效果(在这边有稍微加深颜色),可以发现按钮上面渐层的过渡相当自然,不像在 Sketch3 里面制作时偶尔会有突兀的线光源,更糟的是有时候还会因为颜色 Render 不好整颗按钮彷佛打上马赛克。再来,因为 Photoshop 在图层的处理上面除了渐层覆盖跟基本的阴影调整之外其实还有相当多的元素可以使用(内光晕、外光晕、神器斜角浮雕),如果您希望制作的是大师级的作品,不要怀疑!请爱用 Adobe 系列软件,如果您希望制作的是目前看起来好像有点厉害的作品又可以偷懒不要那么辛苦的话就让我们一起继续使用 Sketch3 吧。

Step 2 细部调整
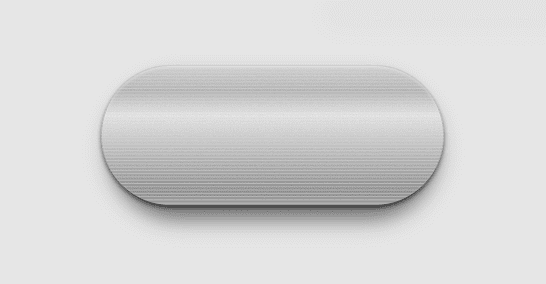
仔细观察一下章节最前面的金属材质照片,可以发现金属质感中有一个不可或缺的细节 — 发丝纹!!!就是这个纹让这一切看起来变的好像很厉害。在 Sketch3 里面我们可以用一个利用把很多条的线迭在原本的按钮上方的方式来制作 →

接下来把所有迭在上方的线段展开,搭配高斯模糊( Gaussian Blur )来做出发丝纹的效果 →

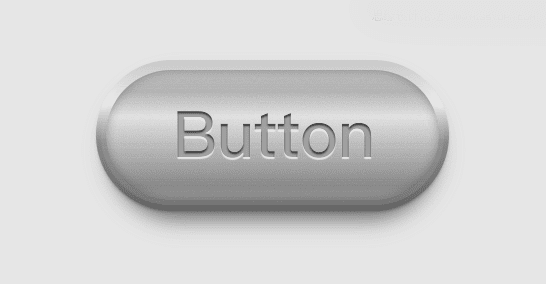
Step 3 文字调整
在最后的步骤里面,我同样的加强了文字上面凹陷(深色内阴影)以及底部反射(白色反光阴影)的效果来配合金属强烈对比的质感。一颗具金属质感的按钮表面就诞生啦。

Step 4 边框
接下来可以试着运用同样的金属光泽渐层概念,利用边线(Border)为您的按钮加上边框。大致上的制作概念就是 Step1 — Step4 的步骤,细杰的部分还有一些像是该如何与背景融合、该如何做出金属凹陷的效果等等就留在之后的文章再跟各位分享啰。

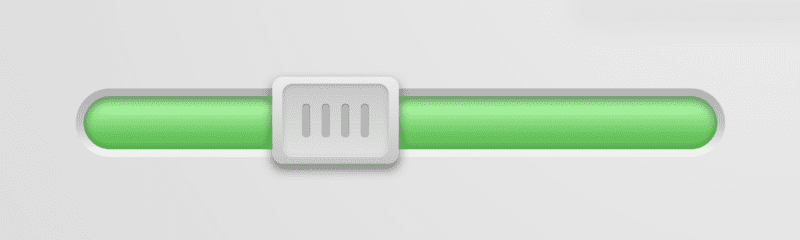
注1:同样的效果在加上颜色之后也能组合出不同的用途,像是底下的绿色进度(血量)条?!

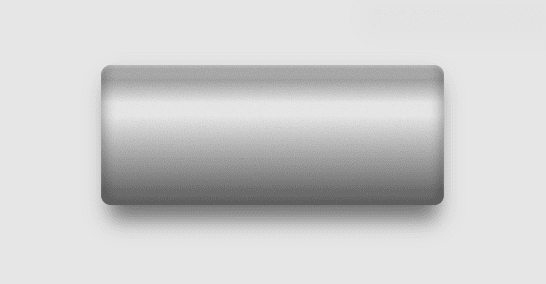
注2:同样的概念可以直接运用在不同的形状,做出不同的效果:举例来说 →下方左图我加宽了亮部的区间,调整了圆角边缘,现在看起来有种水管的感觉;第二张图我增加了由上至下的渐层边线,同样调整了圆角边缘,就轻易地转变成一颗长方形的按钮啰。


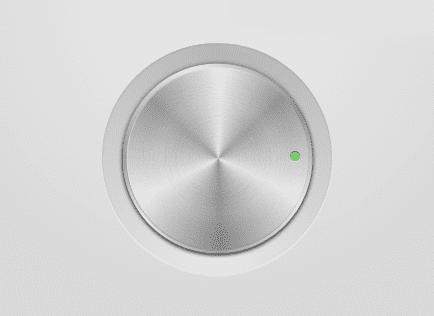
旋钮(Knob)
金属旋钮的制作稍微复杂一些,在完成接下来的案例后如果您还想要了解其它的制作案例或是手法,只需要 Google “Metal Knob UI” 就可以找到满坑满谷的案例分享,在 Freepik上面也可以轻易下载到 PSD/AI 档案做为练习的参考,有兴趣的伙伴欢迎去看看各方大神做出来的旋钮再回来指导小弟。在这边我会带着大家来聊聊底下这颗闲暇之余练习的金属旋钮应该要如何制作。

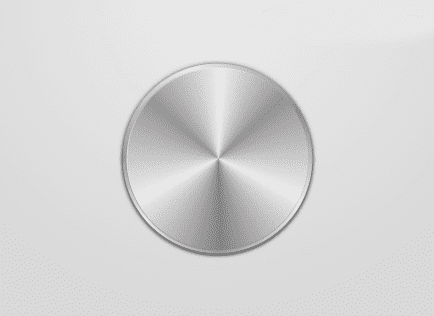
Step 1 光泽制作
想必各位伙伴应该已经发现 →我们可以使用角度渐层( Angular Radient )来制作金属旋钮的金属光泽:

在制作按钮时有提到一个制作金属光泽的原则,对比强烈的亮暗部(亮度的调整)交替变化。注:如果您今天是制作有颜色的按钮,在调整亮度的同时可能也会针对彩度进行微调,欢迎阅读上、中篇的教学来更了解该如何处理这样的状况。
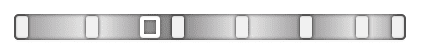
运用这个原则我们可以试着拉出底下的渐层变化 →

渐层变化轴(#969495,#EFEFEF, #878586, #EFEFEF,#999798,#EFEFEF,#969495)
基本上从上图可以发现..其实就是不停的在进行亮部/暗部的切换,如果您是初学者的话,彼此之间的间距变化也建议维持在一个跟上图一样接近等距的状态(15–20%),唯一要切记的点就是渐层变化轴的头尾颜色要相同,不然您会做出一个很..神奇的效果。

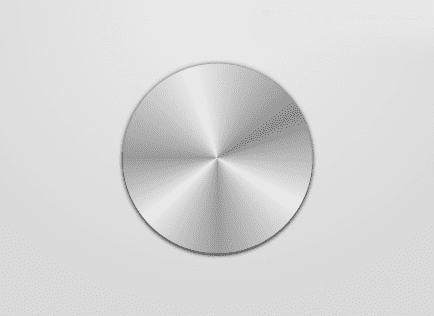
做到这边您可能会怀疑难道金属旋钮这样就够了吗?登愣!!!!其实光是第一个步骤的渐层,加上底部简单的阴影就可以做出下图的效果啰 →

Step1
如果您觉得看起来好像还不够厉害有点雷的话,可以开始尝试在亮暗部中间另外插入几个暗部做调整,基本上只要选色正确(银色的金属突然跑出一个金色之类的…),对比强烈,您的作品应该都能够保持不错的金属光泽 。

(讲到这里,相信您也发现亮暗交替并非铁则,只是一个初学在一开始可以运用的小技巧,实际制作时还是以您(老板)的需求效果为准) →

到这边我们的基底就制作完成啰。
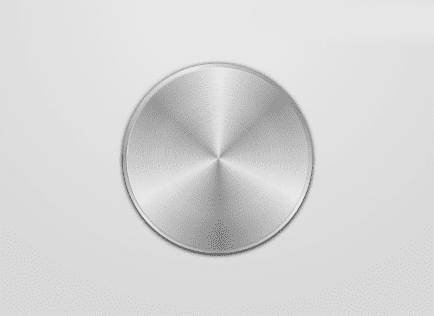
Step 2 上层制作
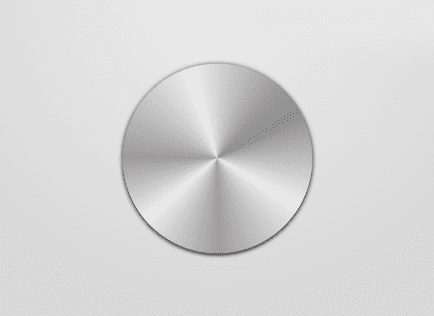
复制一个Step1制作的基底,去除原本的阴影之后把它稍微缩小;然后开心快乐的旋转,转到一个天时地利又人和的角度之后再给它加上一点细细(1–2px)的阴影做出下图的效果 → 虽然这个Step2的一切听起来都很美有道理XD,但是有没有注意到因为底层也有金属光泽的关系,上下两层搭配起来其实相当协调,就好像有点厚度的金属旋钮!!

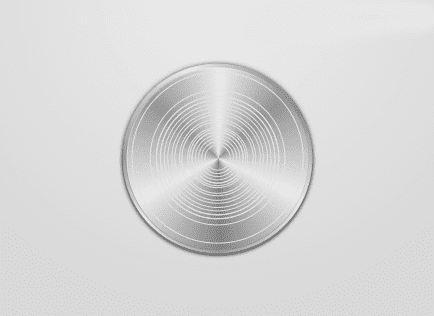
Step 3 细部调整
制作发丝纹!!!因为是圆形旋钮的关系,我们这次使用很多个无填满,边线为浅灰色(#E1E1E1)的圆形覆盖在原本的旋钮上方 →

然后同样使用高斯模糊( Gaussian Blur )来模拟发丝纹的效果 →

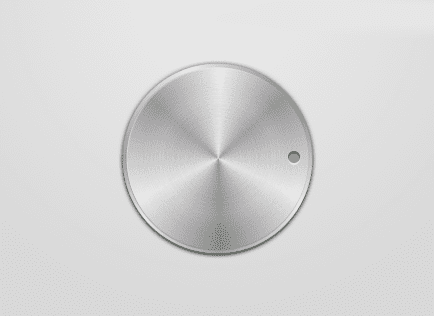
Step 4 加上旋钮指标
到目前为止,旋钮的外型算是告一个段落啰!最后的步骤可以依照您个人的喜好决定添加与否,看是要做点刻度啦、圆的方的三角形的啦用什么颜色只要不要太夸张其实效果都还不错(因为旋钮的底座是灰白这样的中间色,再添加其他组件时不管搭配什么颜色都比较不会产生太冲突的视觉感受)!在这个Demo里面我们做一个绿色的旋钮指标:首先,在旋钮上方做出一个绿色的圆形(#7DD96F)。接下来利用跟制作按钮文字相同的概念,在圆形的上方利用内阴影做出凹陷的效果,在下方加上一个高光阴影做出底部反光(阴影的颜色为白色,透明度则依照需要的反光程度调整)。登愣!!如果您能做到这里就来点掌声吧。

一模一样的渐层也可以用在最前面练习的按钮喔!

大致上金属旋钮的制作就是Step1-Step4的四个步骤,接下来就是各位发挥想象力,以及对于细节的要求程度来对作品进行下一步的调整跟优化。切记,(下)篇中的每一个制作概念都可以沿用到不同的icon、不同的接口或是任何您想得到的相关设计上面使用,千万不要被局限在金属旋钮这样的主题。前阵子运用这三篇提到的观念,花了点时间挤出一套没什么实际应用价值的 Control Set 提供给各位参考。(注:右下最后一颗实在想不出来要画什么…因此参考Ahmed Gamel的作品做了个Rebound补补右下角的空虚)

四、结论
默默的从开始写文章到现在也过了约一个月的时间,真心期许各位读者在花费宝贵时间看完这一系列的文章之后也能开始运用渐层制作出不同的作品,更鼓励各位愿意把你们厉害的成品分享出来共同讨论。小弟期待能够从你们那边学到更多的东西!!最后的最后,若是小弟的文章很幸遇的帮助您对于渐层的运用,接口的设计有了基础的认识,而您期许能够有更进一步的成长,建议您可以开始在Pinterest、Dribbble,Behance这些聚集了世界上顶尖设计师的平台上面找寻您命中注定(目标)的设计大神,藉由观察、分析以及临摹练习去帮助自己建立观念,以及培养工具的熟悉程度(设计论坛、设计师、摄影师(一))。接下来应该还会有一些渐层应用的短篇文章来分享常常使用到的小撇步,一些简报制作的小习惯,工作过程中有任何的突发相关事件(像是名片基础)如果老板同意的话也会跟大家分享;然后就要→回到自己原本的目标,写些文章来降低工程/设计甚至与PM的合作困境xDD,敬请期待啦。
本文地址:http://www.45fan.com/a/question/74039.html
