iOS10的人机界面设计的趋势介绍
9月7日,Apple将会召开本年度的秋季发布会,发布的新产品包括新款的MacBook Pro、iPhone 7以及Apple Watch 2。但是我更加关注的是随着iPhone 7一起发布的iOS 10正式版,因为在之前6月份的WWDC 2016大会上,Apple就宣称iOS 10是「The biggest iOS release ever」,这次正式版的发布,Apple应该会对iOS 10给予重大的期望。
在iOS 10正式发布前夕,本文主要针对已经发布的iOS 10的人机界面设计指南(Human Interface Guidelines,简称HIG)来对比分析新老版本的iOS系统在设计上究竟有哪些改变,有哪些设计趋势值得我们注意。
先上iOS 10 官方指南的原地址:https://developer.apple.com/ios/human-interface-guidelines/
腾讯ISUX介绍
腾讯社交用户体验设计,简称ISUX (Internet Social User Experience),成立于2011年1月11日,是腾讯集团核心、全球最具规模的UX设计团队,专业成员包括用户研究、交互设计、视觉设计、品牌设计、视频动画设计、UI开发、产品设计与市场研究等,至今ISUX分布于中国深圳总部、北京、上海、成都及韩国首尔。
改变:越来越像给设计师用的「设计指南」
首先,我们先来看一下iOS 10之前的HIG历史版本记录,了解一下在以前的版本中Apple都做了些什么:

图1 iOS HIG Revision History
自从iOS 7开始,每个版本的HIG都是在同一个框架中进行维护的,而且维护频率之低改动幅度之小令人发指(当然跟Apple一贯的严谨风格有关)
而针对设计部分的内容一共也只有两次改动,这种情况一直持续到iOS 9,如果你愿意把iOS 7、8、9三个版本的HIG拿出来一起看,简直就是在玩找茬游戏。
然后,我们再拿iOS 9 和 iOS 10 的HIG结构框架进行一下对比:

图2 iOS HIG版本对比
几乎是完全不同的结构框架!
历经三年以及三个版本都没动过的框架被开了刀,我相信Apple的设计师绝对不是因为闲的无聊才干出这种事的。
对于Apple这种严谨且强迫症的公司来说,做每一件事必然有其原因,这里面传递出了一个信号:iOS 10的设计会发生「重大改变」,而Apple也期望通过设计的改变来获取更多的用户。
让我们把视角再深入到具体的章节中,看看都有些什么变化:
1)增加了之前没有过的Interaction章节 (主要内容为软硬件与用户的交互)
2)原来的Icon and Image Design章节(主要内容为系统中不同情境下的icon设计定义)改名为Graphics章节并且优先级上浮
3)原来的iOS Technologies章节(系统中的新技术)改名为Technologies章节且优先级下移
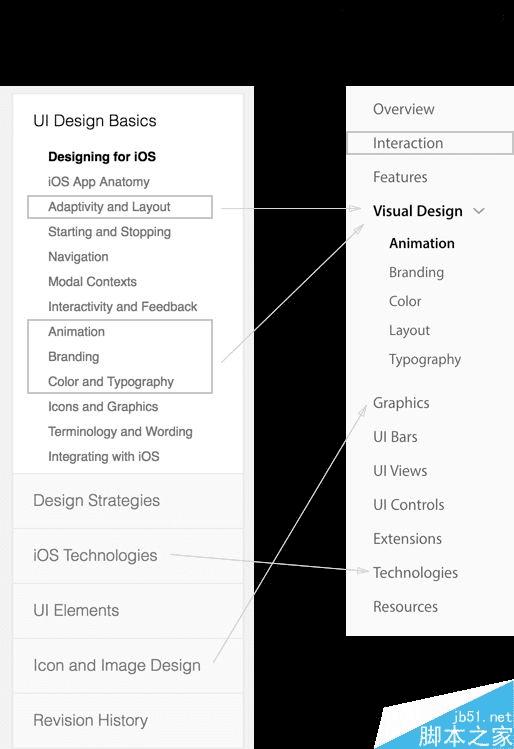
4)原来UI Design Basics章节中的动画/品牌/色彩/布局/字体的内容专门提取出来生成新的Visual Design章节

图3 iOS HIG版本对比
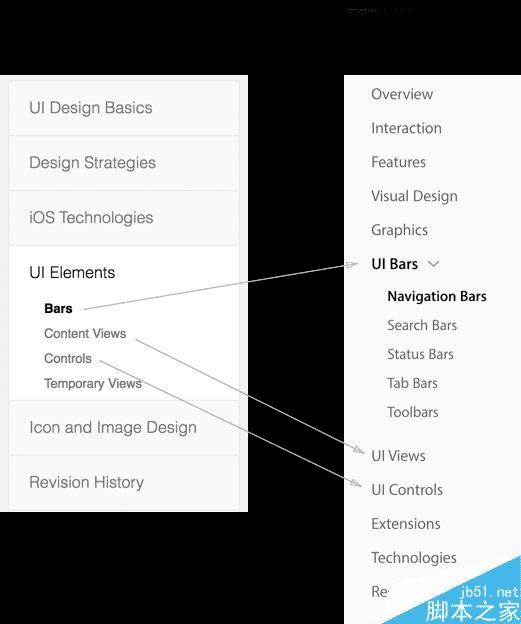
5)原来的UI Elements一级目录被取消,其中的二级目录全部成为了一级目录

图4 iOS HIG版本对比
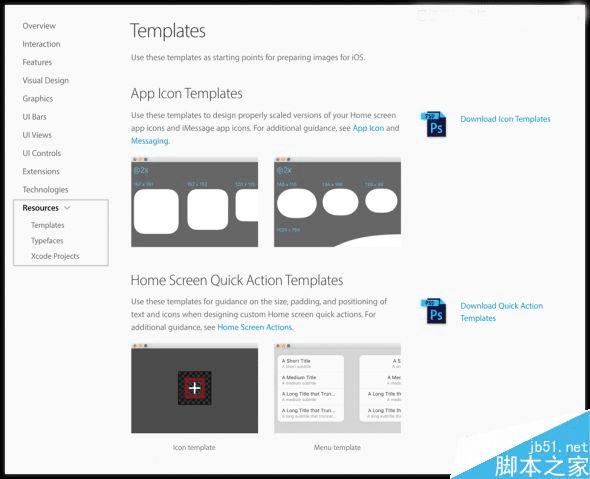
6)增加了新的Resources章节,提供了PSD Templates、San Francisco Fonts和Xcode Projects的下载!这是让我觉得最有诚意的部分了!你什么时候见过Apple爸爸这么贴心了!

图5 增加的Resources章节
Apple的设计师对内部的细节内容也进行了翻新和扩建,在这里就不赘述了,但是确实值得大家细细去研究一番的,传送门在此:iOS 10 Human Interface Guidelines
我个人的感觉是,以前的HIG像是写给非设计人士/个人开发者的,使当年的他们在缺乏专业设计师的条件下也能保证产品的基础体验;现在的HIG更像是写给专业设计师的,说明了移动互联网整个行业已经成熟,职业分工越来越细,职业化程度越来越高,而用户和行业对设计的要求、设计对于产品的重要性也达到了一个新的高度。
而重视设计的Apple变的更加关注设计,试图像当年iOS 7一样,在设计和体验上带一波新的节奏。
P.S. 在这个方向上走在前列的是早在14年就发布了Material Design的Google。
趋势:大而简,简而精
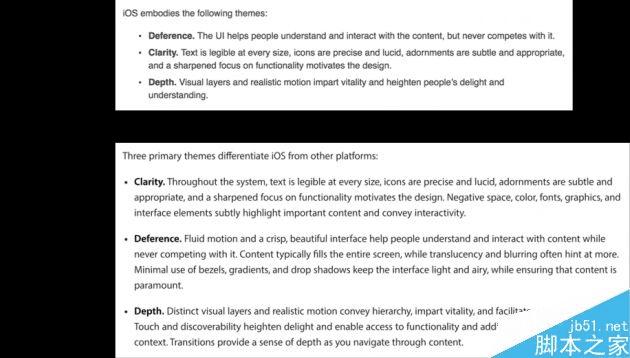
在HIG最最最重要的设计原则的部分,仍然是万年不变的Deference(顺从)/Clarity(清晰)/Depth(深度)。
但是不知道大家有没有注意,其中有了一个非常细微的变化,就是万年老二的Clarity(清晰)原则,这次成了老大。具体原因也只有Apple的设计师知道了(貌似是来自于用户吐槽),但是就结果来说,「清晰」这一设计准则应当会是以后的设计趋势和重点
另外,对于设计原则的解释的内容也增多了,不要以为Apple突然抽风从冰山美人变成了话痨,增多的内容恰恰告诉了我们Apple重视的究竟是什么。

图6 新老设计三原则对比
本文地址:http://www.45fan.com/a/question/82130.html
