设计零基础字体的方法介绍
本人第一次发布设计文章,在此自学了大概三个月的字体设计,看了很多大神的文章及作品。感触颇深。我想把我学到了经过消化后,以最简单的方式教给大家。谢谢感觉自己可以做好这件事情,于是乎。。我就开始了 哈哈。请各位大神勿喷。 好了,废话不多说。3分钟出成品。今天教大家的是水心笔,很普遍哈,哪里都能买到的黑色水心笔。

主要价格也不贵2块钱。。哈哈 我想这个价格谁都能接受了。
接着准备一张白纸,随便什么纸都可以,主要是白的就行。
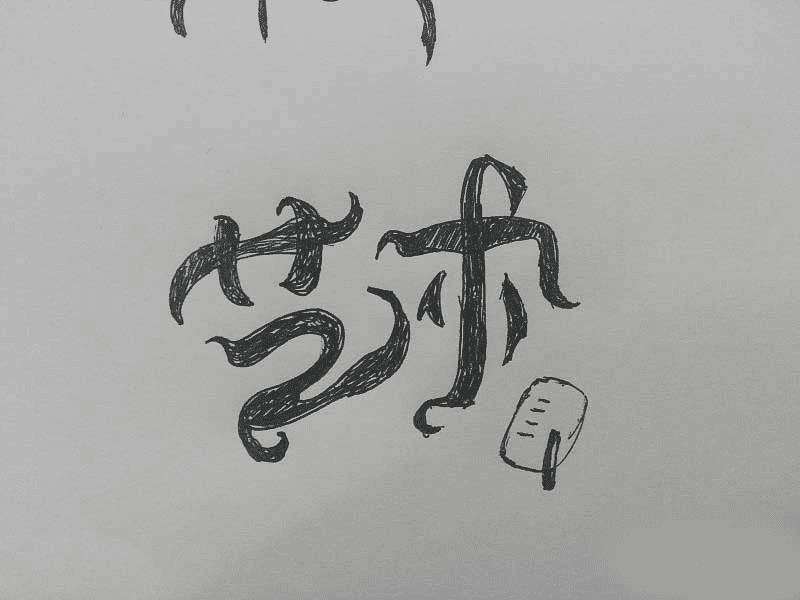
那么开始了,以艺术两个开始教程吧。
首先分析艺术这个字,想到了什么,以及结构的变形,让这两个字更加具有艺术气息和生动,
动起来了就会有气息了。对吧。 哈哈。那么简单的上勾一下,下沟一下哈。
然后呢,加一个小小的点缀,我是画画的想到的就是画板,那么在你设计出来的字里面感觉空的地方画上你想到的。我画的是一个小画板。(等下还要上色的哦)
这大概就是2分钟出来。(有些人画着画着怕忘记,最好先用铅笔勾一下)
看下图

接着就简单了,一分钟出效果图一分钟出效果图一分钟出效果图,重要的事情说上三遍。
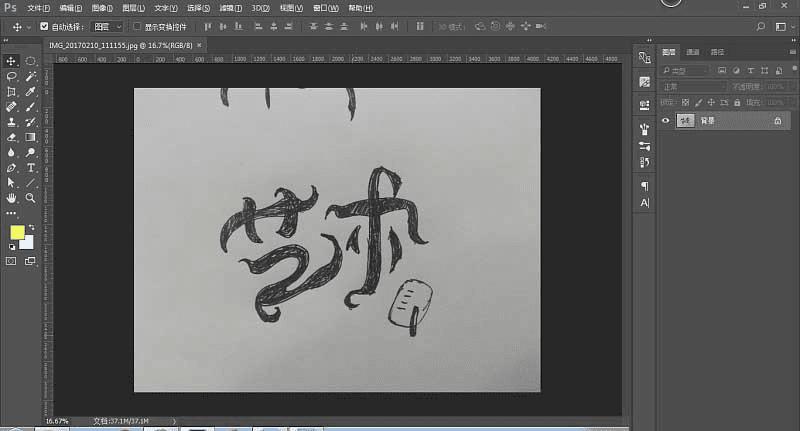
拿出你的高级手机拍照上传至电脑(本屌也就是华为1千多块)有钱的苹果像素更好。不过这都不是事,放到PS里面都是一个样了。

直接拖进ps,(我的是PSCC2017,随便哪个版本都可以,不要纠结这个)
接着重点来了,

选择矩形选框工具
节约用纸嘛,有时会有不要多余的部分,所以这一步也是需要的。
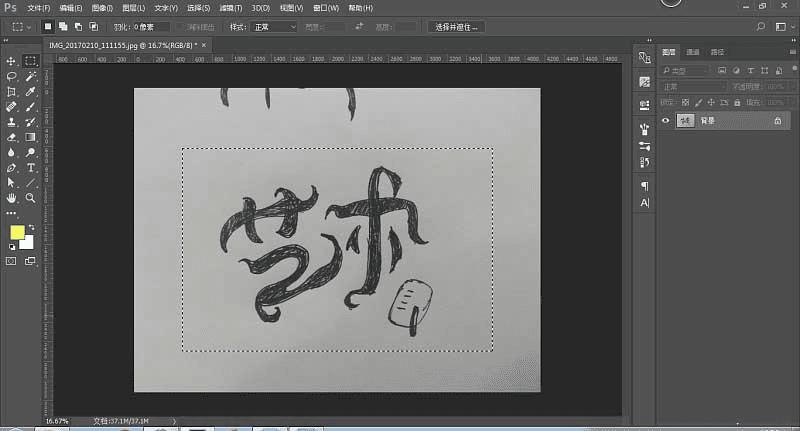
接着画出你需要的部分,如图

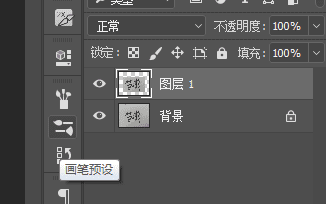
按Ctrl+J,右边会多出一个图层

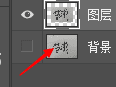
好的,接着之前的可以关掉眼睛了。

那么重点来了,很快,这些步骤加起来最多10秒钟。
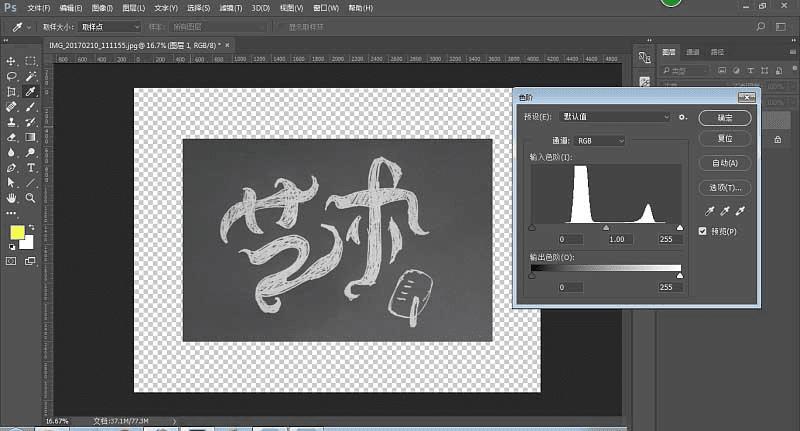
接着Ctrl+I去色
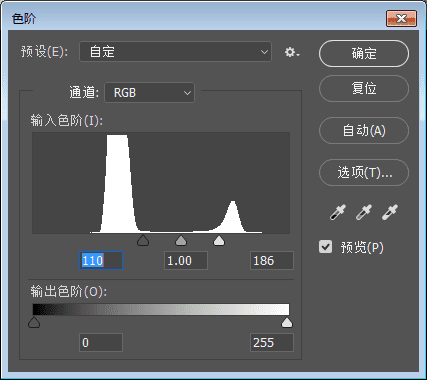
再Ctrl+L 调色阶,将灰色部分变黑,将白的部分更白,如图


这是我调的值,也可以自己随意哈。

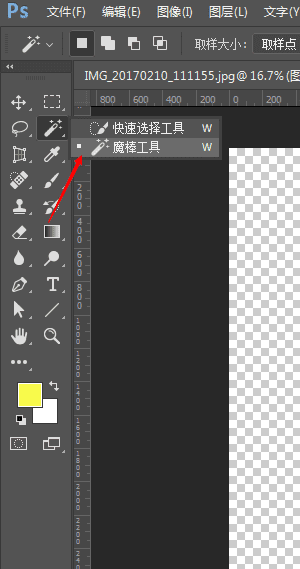
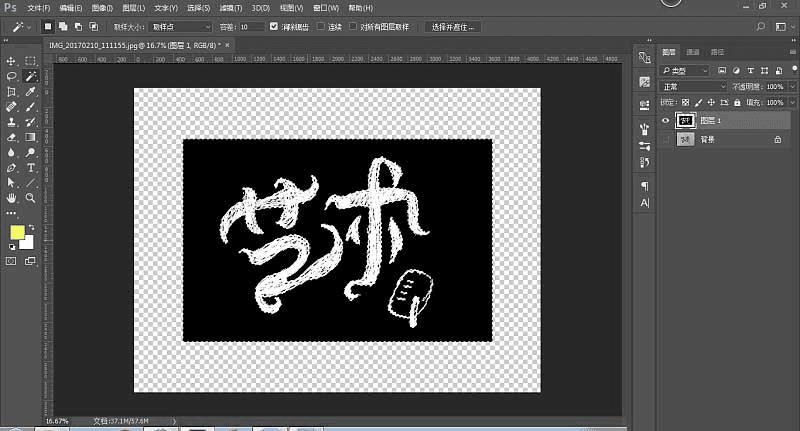
然后选择魔棒工具,如图

选择后看看上方是不是已经调好了。一般调过一次后就成了默认。
接着点击自己写的图层,如图(会有虚线框)


接着快捷键Ctrl+Shift+I 返选后
在Ctrl+J 出现一个新的图层,如图

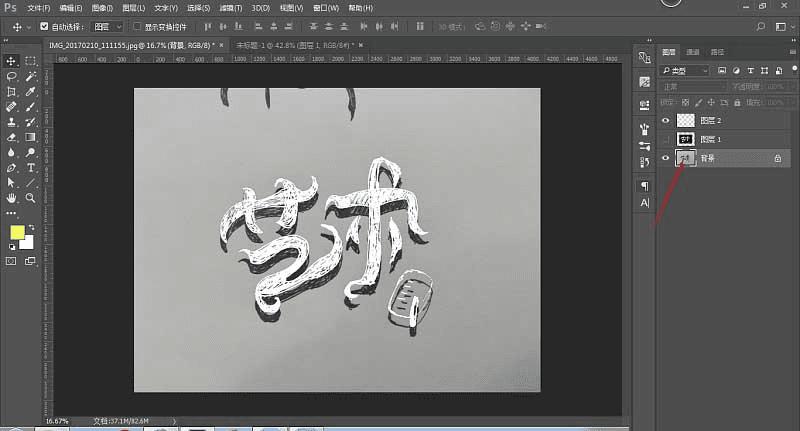
接着直接点击背景,如图

快捷键Ctrl+Delete 填充白色背景
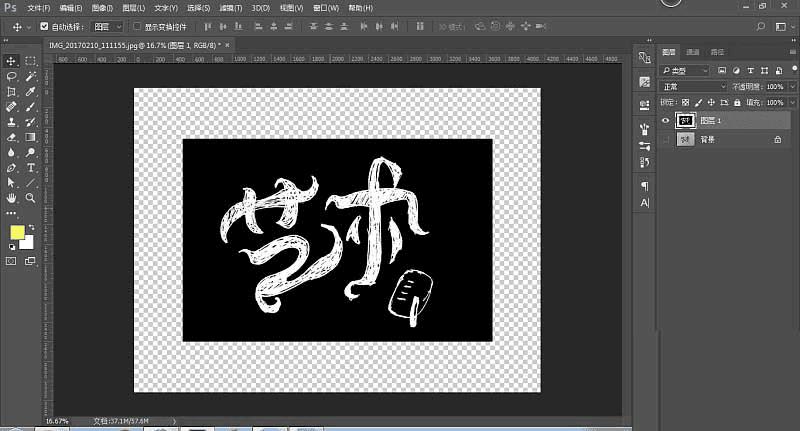
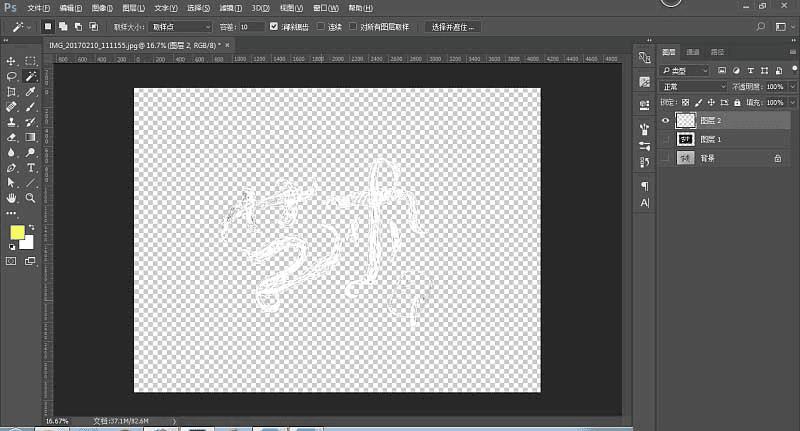
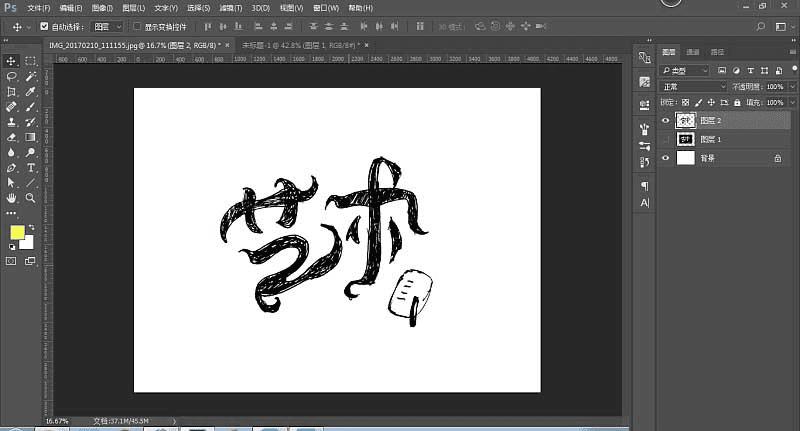
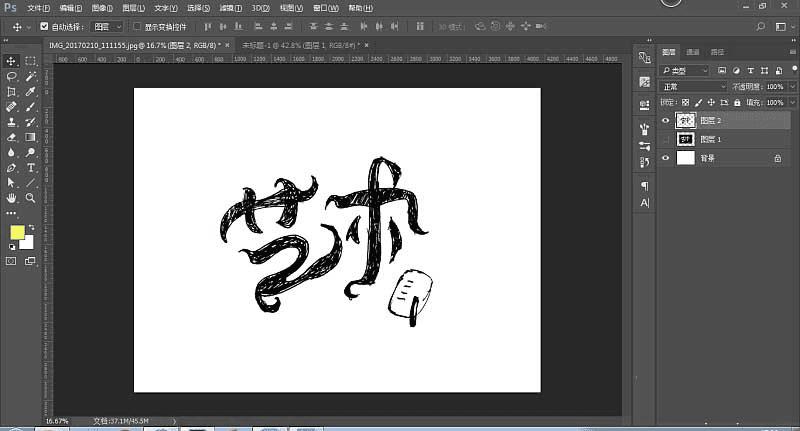
然后点击图层2后快捷键Ctrl+I 如图所示(表示写教程真不容易(~ o ~)~zZ)

是不是就出来了呢!?哈哈
不急,马上完事了哈,现在看起来是不是像那么一回事了呢

紧接着需要点缀一下,增添一点其他的颜色,让这个画面更好看。更有气息,哈哈
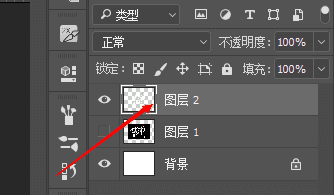
新创建一个空白图层,如图

出现一个图层三,将图层三拖至图层2下面
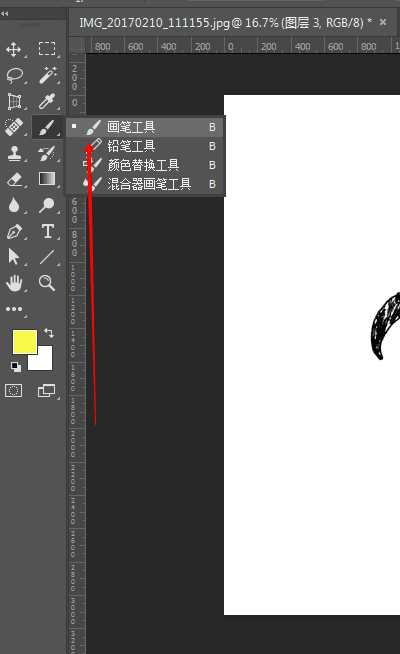
然后选择画笔工具,在左边,如图

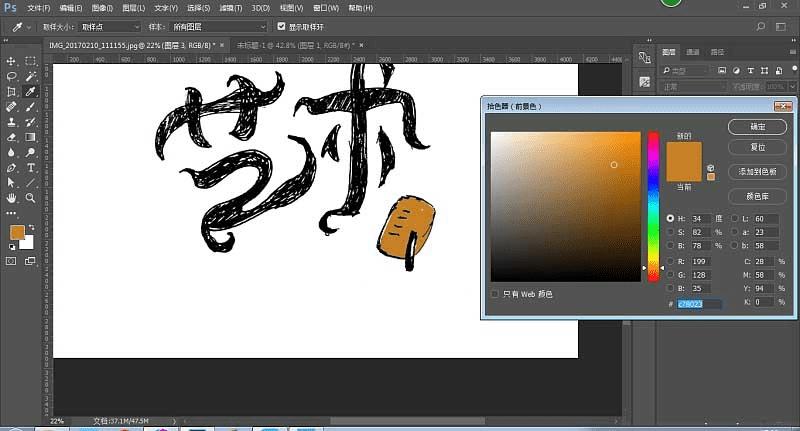
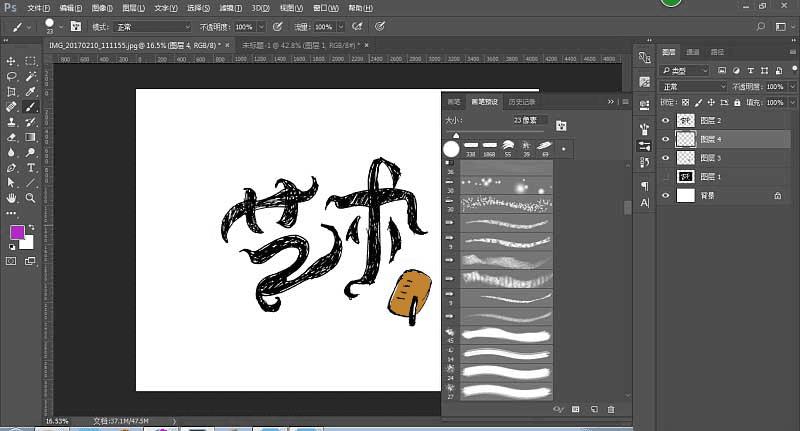
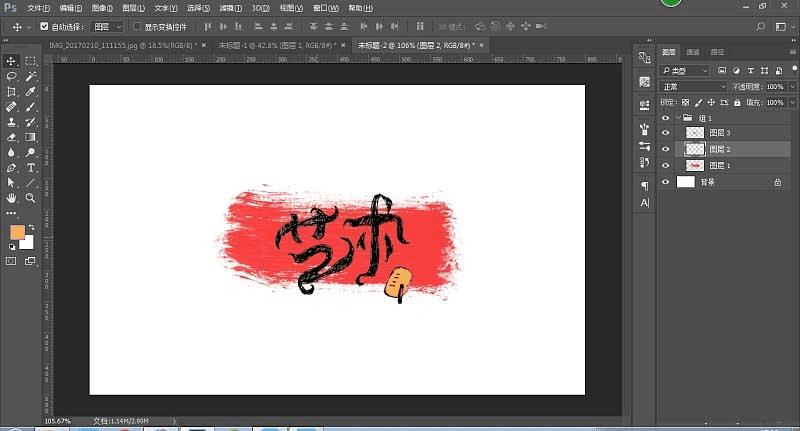
选择一个颜色将画板涂一涂,不要涂的太死,留一点白是可以的,如图


最后可以自己加一个底色,完成如图
完成了,加起来是不是只要那么几分钟。哈哈。
就算是从来不会PS的也觉得很容易。几分钟就能搞定一个字体设计
最终效果图

眼睛都快看瞎了。。。快快,幸苦费
感觉红色不对经,还是得改一下。
换成了灰色舒服多了。顺便加了一波英文,显得更加有视觉感。哈哈。
完毕。

本文地址:http://www.45fan.com/a/question/88880.html
