怎么样利用css3画同心圆?
基本思路
首先你得画三个圆吧,那三个圆怎么重叠到一块呢?这个就得靠-margin来控制了。
<div id="tongxin"> <div id='t1'></div> <div id="t2"></div> <div id="t3"></div> </div>
css
#t1 {
float:left;
width:150px;
height:150px;
background: pink;
border-radius:75px ;
}
#t2 {
float:left;
width:100px;
height:100px;
margin-left:-125px;/*move to left 125px*/
margin-top:25px;/* move to bottom 25px*/
background: green;
border-radius: 50px;
}
#t3 {
float:left;
width:50px;
height:50px;
margin-left:-100px;/*move left 100px*/
margin-top:50px;
background: yellow;
border-radius: 25px;
}
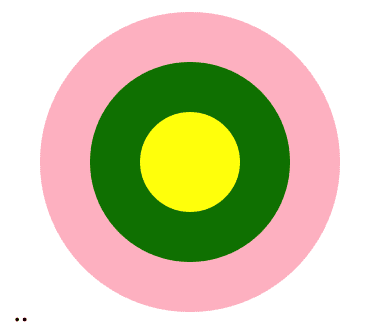
结果

代码分析
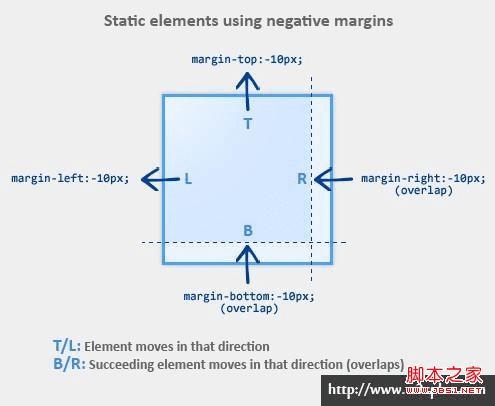
怎么理解上述代码呢?比如t2中的margin-left:-125px。margin-top:25px; 看下面这个图
-125代表向左移动125px,25代表向下移动25px。为啥是左移动125px呢,这个就看你初中数学学的怎样了。两个圆心之间的距离嘛。大圆半径75px,中圆半径 50px。也就是说大圆的和小圆的圆心距离是125px。
垂直方向移动25px是由于垂直方向的圆心距是25px。

总结
理解margin数值代表的移动方向这个事情就搞定了!
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如有疑问大家可以留言交流,谢谢大家对路饭的支持。
本文地址:http://www.45fan.com/a/question/93066.html
