CSS3选择器nth_child和nth_of_type之间差异有什么?
先看一个简单的实例,首先是HTML部分:
<section> <p>我是第1个p标签</p> <p>我是第2个p标签</p> <!-- 希望这个变红 --> </section>
然后两个选择器相对应的CSS代码如下:
p:nth-child(2) { color: red; }
p:nth-of-type(2) { color: red; }
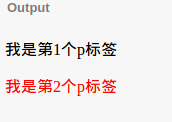
上面这个例子中,这两个选择器所实现的效果是一致的,第二个p标签的文字变成了红色:

尽管上面两个demo的最后效果一致,但是两个选择器之间存在差异是必然的。
对于:nth-child选择器,在简单白话文中,意味着选择一个元素:
1、这是个段落元素
2、这是父标签的第二个孩子元素
对于:nth-of-type选择器,意味着选择一个元素:
1、选择父标签的第二个段落子元素
我们把上面的实例稍作修改,就可以看到这两个选择器之间的差异表现了,如下HTML代码:
<section> <div>我是一个普通的div标签</div> <p>我是第1个p标签</p> <p>我是第2个p标签</p> <!-- 希望这个变红 --> </section>
还是与上面例子一致的CSS测试代码:
p:nth-child(2) { color: red; }

p:nth-of-type(2) { color: red; }

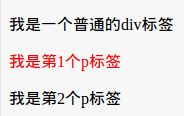
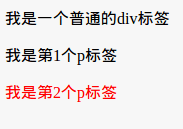
这时候两个选择器所渲染的结果就不一样了。
p:nth-child(2)其渲染的结果不是第二个p标签文字变红,而是第一个p标签,也就是父标签的第二个子元素。
p:nth-of-type(2)的表现显得很坚挺,其把希望渲染的第二个p标签染红了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/a/question/93695.html
