如何使用vs2010制作asp.net网站?
直入主题:
打开visual studio 2010程序开发软件

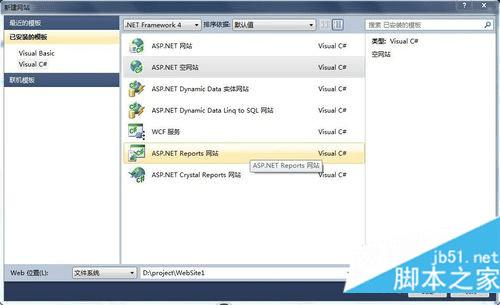
单击菜单栏的文件,依次选新建->网站->ASP.NET空网站,这里我们选择空网站,利于今后DIY自己的网站,最好什么从头来,便于对各类架构的理解(若是选择ASP.NET网站也行,只是里面已经集成了一些东西)

这里我们默认解决方案的名称为WebSite1,单击确定后进入网站的代码页面,在右边的解决方案资源管理器里只有一个web.config文件,这个文件用于对网站进行全局化的设置

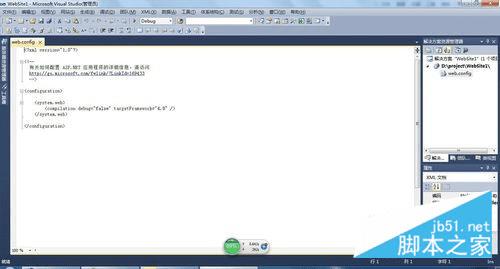
web.config其实是一个xml文档,里面有很多配置节点配置各项属性。比如有数据库连接字符串的节点设置数据库连接比如IP地址、端口、登陆用户名和密码等相关信息,在示图里只表明了所用的环境是netframework 4.0

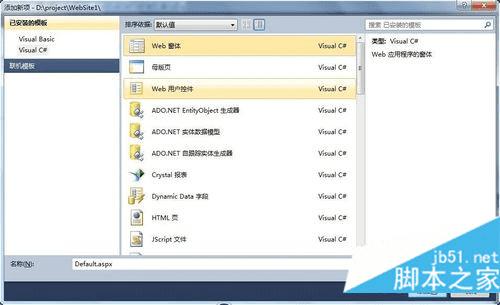
右键单击解决方案,左键单击选择添加新项弹出如下窗口。这里有很多网页元素,这里我们介绍用的最多的web窗体,选择好web窗体后单击添加

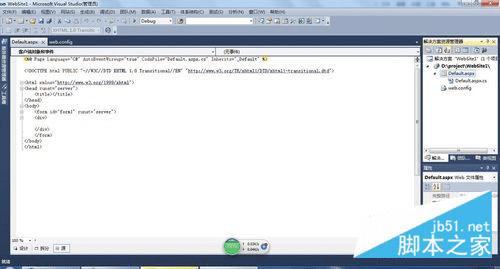
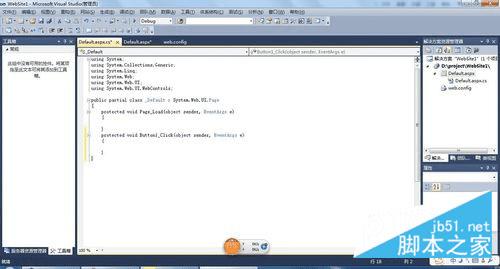
在右边的解决方案资源管理器里就出现了Default.aspx以及附属他的cs源码Default.aspx.cs,这里cs源码和网页分开便于设计和编程

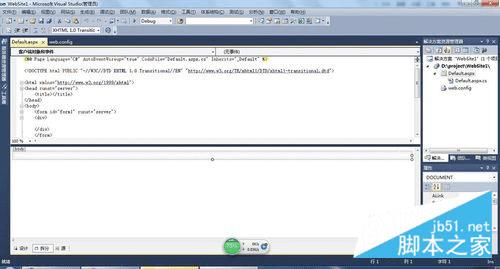
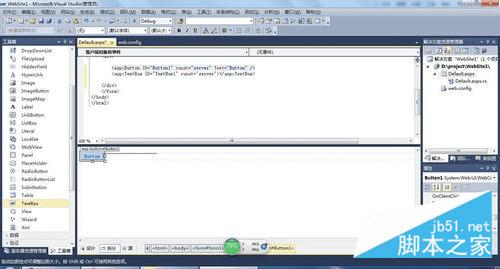
单击左下角的拆分我们就看到了网页界面的代码和网页界面

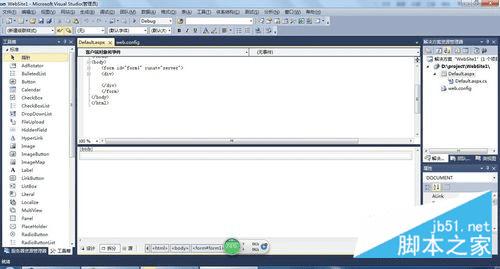
单击左边的工具箱,找不到就单击菜单栏视图下的工具箱,打开如下界面

在工具栏里拖动一个button和一个textbox到中下方网页界面上

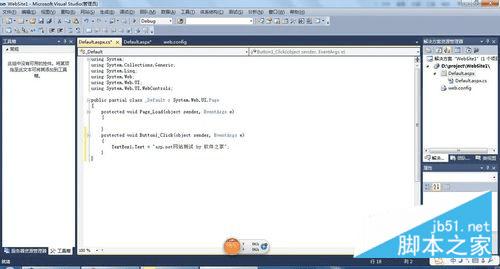
双击button控件,打开cs源码页(其实就是上面的Default.aspx.cs),为button 控件添加代码


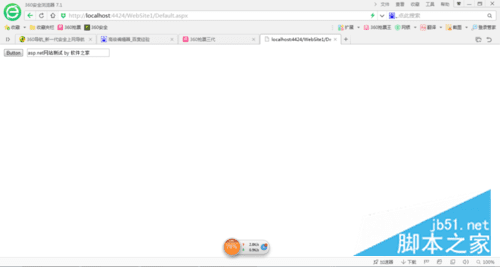
单击菜单栏调试->执行,就出现网站的预览页面,单击按钮,textbox就会显示代码中的文字

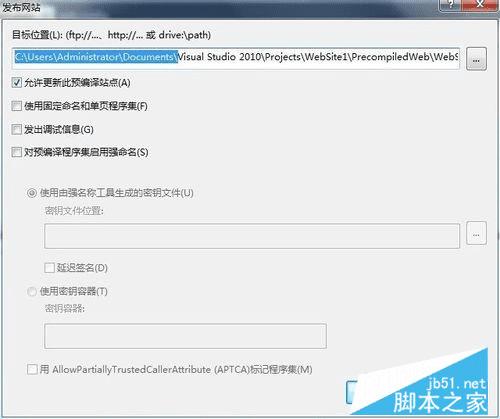
最后一步就是发布网站了,单击菜单栏生成->发布网站,在目标位置里填写网站服务器的地址或者本地磁盘的地址,生成网站的所有文件就会上传到相应的位置,网站就可以运作了

十步教你利用vs2010制作简单的asp.net网站,希望对大家的学习有所帮助。
本文地址:http://www.45fan.com/bcdm/52152.html
