怎么样通过ajax实现设置async校验用户名是否存在?
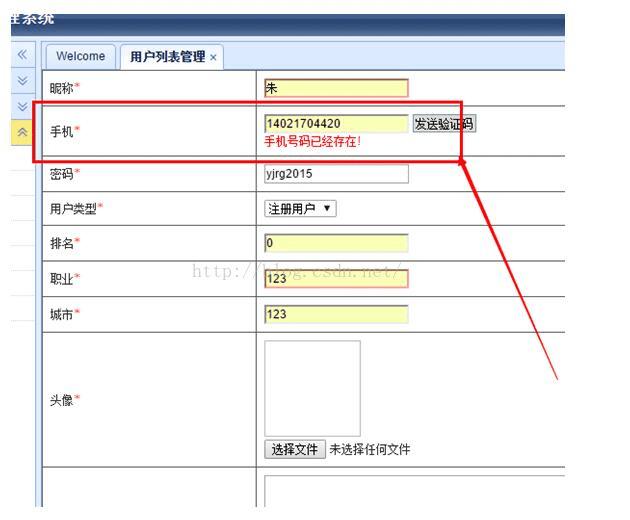
新增一个用户的时候,需要判断这个手机号码是否存在,最开始的想法很简单在textbox上设置一个onmouseout事件,在IE下有很好的体现,但在谷歌上却不是很有好
ok,换个思路,在提交表单的时候来检验:
//检验手机号码是否存在
function checkRepeat(){
var id = '${item.id}';
var mobile = $("#mobile").val();
//alert(id);
if(id==null||id==''){
$.ajax({
url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile,
type: 'GET',
dataType: 'text',
cache:false,
async:false,
timeout: 5000,
error: function(){alert('数据获取失败!');},
success: function(msg){
if("1"==msg){
$("#spMobile").attr("style","display:block;color:red;");
$("#hiddenMobile").attr("value","true");
}else{
$("#spMobile").attr("style","display:none;");
$("#hiddenMobile").attr("value","false");
}
}
});
}
return true;
}
function save(){
if(checkSImg()&&checkRepeat()){
var hiddenMobile = $("#hiddenMobile").val();
//alert(hiddenMobile);
if(hiddenMobile=='false'){
if($("#form1").form("validate")){
$("#form1").submit();
}
}
}
}
然后在这个过程中发现一个很有意思的东西:hiddenMobile返回false的时候,表单仍然提交了
啊,纠结啊,又要动脑经,FK
我想啊想,想啊想,找啊找,突然间想到了async,虽然之前没用过这个玩意,但蒙一下吧,加了个async:false,我擦,再次演示的时候,居然有作用了
cache:false,
async:false,

好,解决问题,再来深入研究一把:哼哼,又有收获咯,自己看吧
async默认的设置值为true,这种情况为异步方式,就是说当ajax发送请求后,在等待server端返回的这个过程中,前台会继续 执行ajax块后面的脚本,直到server端返回正确的结果才会去执行success,也就是说这时候执行的是两个线程,ajax块发出请求后一个线程 和ajax块后面的脚本(另一个线程)
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();
在上例中,当ajax块发出请求后,他将停留function1(),等待server端的返回,但同时(在这个等待过程中),前台会去执行function2(),也就是说,在这个时候出现两个线程,我们这里暂且说为function1() 和function2()。
当把asyn设为false时,这时ajax的请求时同步的,也就是说,这个时候ajax块发出请求后,他会等待在function1()这个地方,不会去执行function2(),知道function1()部分执行完毕。
注意
同步的意思是当JS代码加载到当前AJAX的时候会把页面里所有的代码停止加载,页面出去假死状态,当这个AJAX执行完毕后才会继续运行其他代码页面假死状态解除。
而异步则这个AJAX代码运行中的时候其他代码一样可以运行。
jquery的async:false,这个属性
以上这篇ajax设置async校验用户名是否存在的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/bcdm/74208.html
