如何通过js HTML5上传示例代码?
本身用flash插件一直上传,但是有很多场景不兼容,有些核心配置改不了,终于整理好了一个HTML5的版本,下面有传送门:
解决了几个客户需要的几个主要问题:
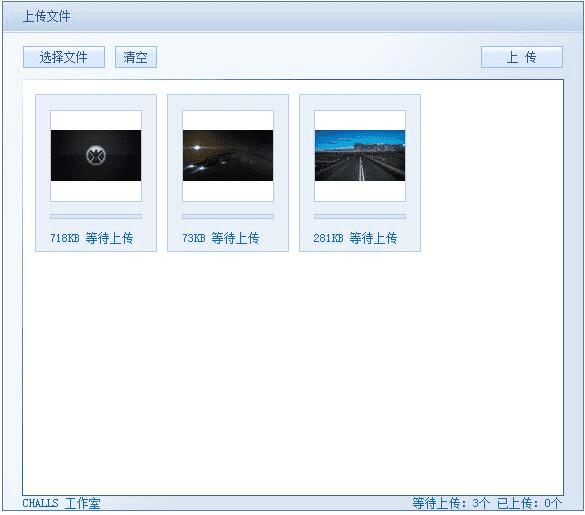
可多文件选择,有特效不死板
自定义提交参数
文件大小数量限制
*MD5校验
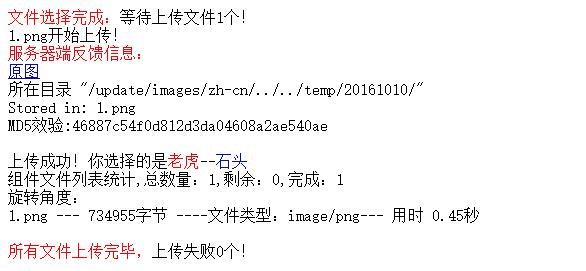
服务器反馈信息展示
可控制上传顺序
多视图切换
这里还是申明一下插件核心组件出处CFUpdate (0.8.2 Base)
HTML5 批量上传组件
HTML5版本,只要支持HTML5的浏览器都可以正常使用,并对触摸屏(手机,平板)进行了优化
IE9+ Firefox Chrome Opera Safari IPhone4 iPad2 Android 2.1
CFUpdate HTML5版本,只要支持HTML5的浏览器都可以正常使用,并对触摸屏(手机,平板)进行了优化
IE9+ Firefox Chrome Opera Safari IPhone4 iPad2 Android 2.1 —— [CFUpdate ]
代码块
调用方法 HTML代码:
<script type="text/javascript" src="CFUpdate.min.js" charset="utf-8"></script> <div id="cfupdate" ></div>
主要配置参数的文件(Config.js)代码
function challs_flash_update(){ //初始化函数
var a={};
//定义变量为Object 类型
a.title = "上传文件"; //设置组件头部名称
a.FormName = "Filedata";
//设置Form表单的文本域的Name属性
a.url = "update.php";
//设置服务器接收代码文件
a.parameter = "";
//设置提交参数,以GET形式提交,例:"key=value&key=value&..."
a.typefile = "*.gif;*.png;*.jpg;*.jpeg;*.avi;";
//设置可以上传文件 数组类型
//"*.gif;*.png;*.jpg"为文件扩展名列表,其中列出用户选择要上载的文件时可以看到的 Windows 文件格式,以分号相隔
a.UpSize = 0;
//可限制传输文件总容量,0或负数为不限制,单位MB
a.fileNum = 0;
//可限制待传文件的数量,0或负数为不限制
a.size = 2048;
//上传单个文件限制大小,单位MB,可以填写小数类型
a.FormID = ['select','select2'];
//设置每次上传时将注册了ID的表单数据以POST形式发送到服务器
//需要设置的FORM表单中checkbox,text,textarea,radio,select项目的ID值,radio组只需要一个设置ID即可
//参数为数组类型,注意使用此参数必须有 challs_flash_FormData() 函数支持
a.autoClose = 1;
//上传完成条目,将自动删除已完成的条目,值为延迟时间,以秒为单位,当值为 -1 时不会自动关闭,注意:当参数CompleteClose为false时无效
a.CompleteClose = true;
//设置为true时,上传完成的条目,将也可以取消删除条目,这样参数 UpSize 将失效, 默认为false
a.repeatFile = true;
//设置为true时,可以过滤用户已经选择的重复文件,否则可以让用户多次选择上传同一个文件,默认为false
a.MD5File = 1;
//设置MD5文件签名模式,参数如下 ,注意:对大文件计算时会很慢,在无特殊需要时,请设置为0
//0为关闭MD5计算签名
//1为直接计算MD5签名后上传
//2为计算签名,将签名提交服务器验证,在根据服务器反馈来执行上传或不上传
//3为先提交文件基本信息,根据服务器反馈,执行MD5签名计算或直接上传,如果是要进行MD5计算,计算后,提交计算结果,在根据服务器反馈,来执行是否上传或不上传
a.loadFileOrder=true;
//选择的文件加载文件列表顺序,TRUE = 正序加载,FALSE = 倒序加载
a.mixFileNum=0;
//至少选择的文件数量,设置这个将限制文件列表最少正常数量(包括等待上传和已经上传)为设置的数量,才能点击上传,0为不限制
a.ListShowType = 1;
//文件列表显示类型:
//1 = 传统列表显示,
//2 = 缩略图列表显示(适用于图片专用上传)
//5 = 极简模式
//6 = 手机模式(适用于手机平板)
//
//3,4(保留暂无效果)
a.TitleSwitch = true;
//是否显示组件头部
a.ForceFileNum = 0;
//强制条目数量,已上传和待上传条目相加等于为设置的值(不包括上传失败的条目),否则不让上传, 0为不限制,设置限制后mixFileNum,autoClose和fileNum属性将无效!
a.autoUpload = false;
//设置为true时,用户选择文件后,直接开始上传,无需点击上传,默认为false;
a.adjustOrder = true;
//设置为true时,用户可以拖动列表,重新排列位置
a.deleteAllShow = true
//设置是否显示,全部清除按钮
a.countData = true;
//是否向服务器端提交组件文件列表统计信息,POST方式提交数据
//access2008_box_info_max 列表总数量
//access2008_box_info_upload 剩余数量 (包括当前上传条目)
//access2008_box_info_over 已经上传完成数量 (不包括当前上传条目)
a.isShowUploadButton = true;
//是否显示上传按钮,默认为true
a.isRotation = true;
//是否可旋转图片
//此项只有在缩略图模式下才有用
//开启此项会POST一个图片角度到服务器端,由服务器端旋转图片
//access2008_image_rotation 角度 0 到 -360
a.isErrorStop = true;
//遇见错误时,是否停止上传,如果为false时,忽略错误进入下一个上传
return a ;
//返回Object
}
function challs_flash_style(){ //组件颜色样式设置函数
var a = {};
/* 整体背景颜色样式 */
a.backgroundColor=['#f6f6f6','#f3f8fd','#dbe5f1']; //颜色设置,3个颜色之间过度
a.backgroundLineColor='#5576b8'; //组件外边框线颜色
a.backgroundFontColor='#066AD1'; //组件最下面的文字颜色
a.backgroundInsideColor='#FFFFFF'; //组件内框背景颜色
a.backgroundInsideLineColor=['#e5edf5','#34629e']; //组件内框线颜色,2个颜色之间过度
/* 头部颜色样式 */
a.Top_backgroundColor=['#e0eaf4','#bcd1ea']; //颜色设置,数组类型,2个颜色之间过度
a.Top_fontColor='#245891'; //头部文字颜色
/* 按钮颜色样式 */
a.button_overColor=['#FBDAB5','#f3840d']; //鼠标移上去时的背景颜色,2个颜色之间过度
a.button_overLineColor='#e77702'; //鼠标移上去时的边框颜色
a.button_overFontColor='#ffffff'; //鼠标移上去时的文字颜色
a.button_outColor=['#ffffff','#dde8fe']; //鼠标离开时的背景颜色,2个颜色之间过度
a.button_outLineColor='#91bdef'; //鼠标离开时的边框颜色
a.button_outFontColor='#245891'; //鼠标离开时的文字颜色
/* 滚动条样式 */
a.List_scrollBarColor=0x000000; //滚动条颜色
a.List_scrollBarGlowColor=0x34629e; //滚动条阴影颜色
/* 文件列表样式 */
a.List_backgroundColor='#EAF0F8'; //列表背景色
a.List_fontColor='#333333'; //列表文字颜色
a.List_errFontColor='#ff0000'; //列表错误信息文字颜色
a.List_LineColor='#B3CDF1'; //列表分割线颜色
a.List_cancelOverFontColor='#ff0000'; //列表取消文字移上去时颜色
a.List_cancelOutFontColor='#D76500'; //列表取消文字离开时颜色
a.List_progressBarLineColor='#B3CDF1'; //进度条边框线颜色
a.List_progressBarBackgroundColor='#D8E6F7'; //进度条背景颜色
a.List_progressBarColor=['#FFCC00','#FFFF00']; //进度条进度颜色,2个颜色之间过度
/* 错误提示框样式 */
a.Err_backgroundColor='#C0D3EB'; //提示框背景色
a.Err_fontColor='#245891'; //提示框文字颜色
a.Err_shadowColor='#000000'; //提示框阴影颜色
/* 手机模式专用样式 (ListShowType = 6)*/
a.phone_backgroundColor = "#232323"; //手机模式背景色
a.phone_backgroundFontColor = "#f6f6f6"; //手机模式字体颜色
a.phone_top_font = 20; //手机模式头部文字大小
a.phone_button_font = 18; //手机模式按钮文字大小
a.phone_button_lineColor = "#2e2e2e"; //手机模式按钮边线色1
a.phone_button_default_color = "#232323"; //手机模式按钮默认背景色
a.phone_button_default_fontColor = "#f6f6f6"; //手机模式按钮默认字色
a.phone_button_click_color = "#265259"; //手机模式按钮点击时背景色
a.phone_button_click_fontColor = "#f6f6f6"; //手机模式按钮点击时字色
a.phone_backgroundInsideColor = "#2e2e2e"; //手机模式内框背景颜色
a.phone_List_backgroundColor = "#232323"; //手机模式列表背景色
a.phone_List_progressBarBackgroundColor = "#166549"; //手机模式列表进度条颜色
a.phone_List_name_font = 24; //手机模式列表文件名字体大小
a.phone_List_name_color = "#fff"; //手机模式列表文件名字体颜色
a.phone_List_type_font = 18; //手机模式列表状态字体大小
a.phone_List_type_color = "#eee"; //手机模式列表状态字体颜色
a.phone_List_Button_del_backgroundColor = "#e76e66"; //手机模式列表删除按钮背景色
a.phone_List_Button_del_off_backgroundColor = "#666"; //手机模式列表删除按钮禁用下的背景色
a.phone_List_Button_del_font = 20; //手机模式列表删除按钮文本大小
a.phone_List_Button_del_color = "#fff"; //手机模式列表删除按钮文本颜色
return a;
}
function challs_flash_language(){ //组件文字设置函数
var a = {
// $[1]$ $[2]$ $[3]$是替换符号
// \n 是换行符号
//按钮文字
ButtonTxt_1:'停 止',
ButtonTxt_2:'选择文件',
ButtonTxt_3:'上 传',
ButtonTxt_4:'清空',
ButtonTxt_5:'删 除',
//全局文字设置
Font:'宋体',
FontSize:12,
//提示文字
Alert_1:'初始化错误:\n\n没有找到 JAVASCRITP 函数 \n函数名为 challs_flash_update()',
Alert_2:'初始化错误:\n\n函数 challs_flash_update() 返回类型必须是 "Object" 类型',
Alert_3:'初始化错误:\n\n没有设置上传路径地址',
Alert_4:'添加上传文件失败,\n\n不可以在添加更多的上传文件!',
Alert_5:'添加上传文件失败,\n\n等待上传文件列表只能有$[1]$个,\n请先上传部分文件!',
Alert_6:'提示信息:\n\n请再选择$[1]$个上传文件!',
Alert_7:'提示信息:\n\n请至少再选择$[1]$个上传文件!',
Alert_8:'请选择上传文件!',
Alert_9:'上传错误:\n\n$[1]$',
//界面文字
Txt_5:'等待上传',
Txt_6:'等待上传:$[1]$个 已上传:$[2]$个',
Txt_7:'字节',
Txt_8:'总量限制($[1]$MB),上传失败',
Txt_9:'文件超过$[1]$MB,上传失败',
Txt_10:'秒',
Txt_11:'保存数据中...',
Txt_12:'上传完毕',
Txt_13:'文件加载错误',
Txt_14:'扫描文件...',
Txt_15:'验证文件...',
Txt_16:'取消',
Txt_17:'无图',
Txt_18:'加载中',
Txt_20:'关闭',
Txt_21:'确定',
Txt_22:'上传文件',
//错误提示
Err_1:'上传地址URL无效',
Err_2:'服务器报错:$[1]$',
Err_3:'上传失败,$[1]$',
Err_4:'服务器提交效验错误',
Err_5:'效验数据无效错误'
};
//英文
// var a = {
// ButtonTxt_1:'Stop',
// ButtonTxt_2:'Add file',
// ButtonTxt_3:'Upload',
// ButtonTxt_4:'Empty',
// Font:'Arial',
// FontSize:12,
// Alert_1:'Initialization error:\n\nJAVASCRITP function not found \nthe name of the function is challs_flash_update()',
// Alert_2:'Initialization error:\n\nfunction challs_flash_update() return type must be "Object"',
// Alert_3:'Initialization error:\n\nUpload path address does not set',
// Alert_4:'Add files failed,\n\nno more files to add!',
// Alert_5:'Add files failed,\n\nthe number of files in list is no more than $[1]$,\nplease upload a part of files firstly!',
// Alert_6:'Message:\n\nplease select $[1]$ file(s) again!',
// Alert_7:'Message:\n\nplease select $[1]$ file(s) at least again!',
// Alert_8:'Please select file(s)!',
// Alert_9:'Error:\n\n$[1]$',
// Txt_5:'Waiting for upload',
// Txt_6:'Wait :$[1]$ upload:$[2]$ ',
// Txt_7:'Bite',
// Txt_8:'Total limit($[1]$MB),upload failed',
// Txt_9:'The filem is over($[1]$MB),upload failed',
// Txt_10:'S',
// Txt_11:'Saving data...',
// Txt_12:'Upload complished',
// Txt_13:'File load error',
// Txt_14:'Sacnning...',
// Txt_15:'Verifying...',
// Txt_16:'Cancel',
// Txt_17:'No Image',
// Txt_18:'Loading',
// Txt_20:'Close',
// Txt_21:'OK',
// Txt_22:'Upload Files',
// Err_1:'Address URL invalid',
// Err_2:'Server error:$[1]$',
// Err_3:'Upload error,$[1]$',
// Err_4:'Efficacy server submited error',
// Err_5:'Efficacy data invalid'
// }
return a;
}
遇到几个问题总结一下:
1.在上传文件的同时有form参数传递时,在这里配,可以多个 a.FormID = [‘参数名1','参数名2']; post提交,接收参数用request.getParameter(“参数名”)获取(java中这么写),官方给了PHP和ASP的例子,可以自己参考。
2.上传结束后服务器反馈信息,response.getWriter().print(”文件名:” + fileName + “文件大小:” + size+ “字节………等等更多信息”)自己组织。
最好给几张图:



Java版本已经调试通过,项目使用Struts2,有类似遇到坑的同学可以留言联系我!!!PHP和ASP的版本可以下载官方包里面有例子。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/bcdm/82195.html
