怎么样处理使用Ajax请求WebService跨域问题?
1、背景
用Jquery中Ajax方式在asp.net开发环境中WebService接口的调用
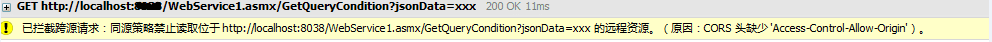
2、出现的问题

原因分析:浏览器同源策略的影响(即JavaScript或Cookie只能访问同域下的内容);
3、解决方案:
(1) JSONP:只支持GET方式
(2) CROS:跨域资源共享
以下为CROS解决方案:
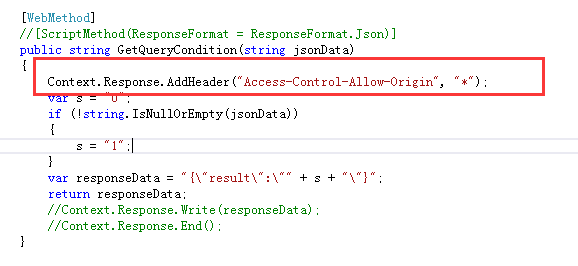
a.在WebService接口加上响应头信息:

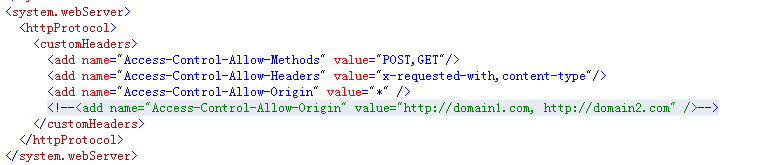
b.在web.config文件中加上相关配置节信息:

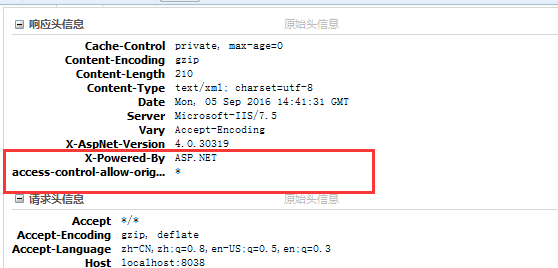
运用a或者b的解决方案后,浏览器头信息中变动如下:

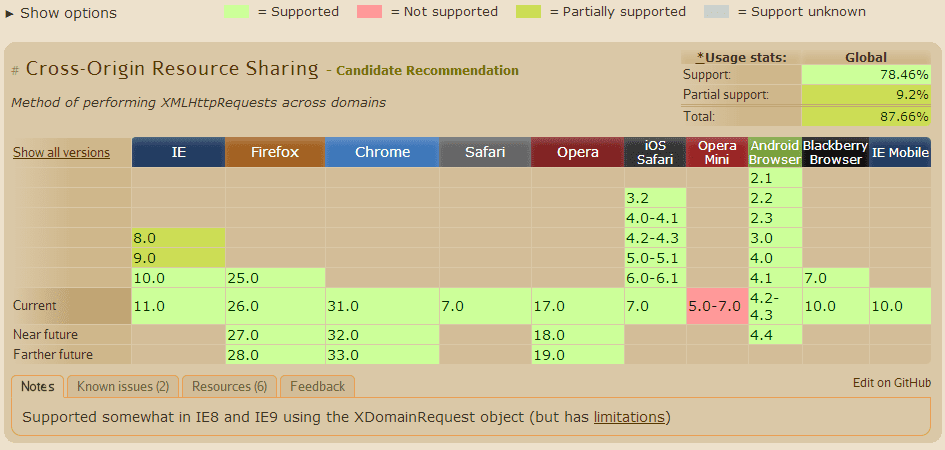
最终问题得以较好的解决,但对于此方案各个浏览器支持情况不同,附图如下:

以上所述是小编给大家介绍的Ajax请求WebService跨域问题的解决方案,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!
本文地址:http://www.45fan.com/bcdm/82364.html
