怎么样通过JavaScript实现图片倒影效果?
JavaScript给图片加倒影效果用法很简单,给你需要加倒影效果的图片加上 class="reflect" ,有需要的小伙伴可以参考下。
目前版本: reflex.js 1.5
适用的主流浏览器: Mozilla Firefox 1.5+, Opera 9+, Safari and IE6+
原理:通过 canvas 重画图片,显示倒影效果
使用方法很简单:
首先当然要引用这个js:
<script type="text/javascript" src="reflex.js"></script>
然后把初始化类 reflex 添加到对应的 img 标签类名里就可以了。
<img src="img/album.jpg" width="200" class="reflex" alt="" />
我们先只显示三张应用初始化类的图片:
<div class="demo"><img src="img/album.jpg" width="200" class="reflex" alt="" /></div> <div class="demo"><img src="img/album.jpg" width="200" class="reflex" alt="" /></div> <div class="demo"><img src="img/album.jpg" width="200" class="reflex" alt="" /></div>
效果如下:

这个脚本使用 CSS类来控制倒影,支持class属性简单介绍如下:
- idistance:设置倒影的像素高度- min=0 max=100 default=0
- iheight:设置倒影的百分比高度- min=10 max=100 default=33
- iopacity:设置倒影的透明度 - min=0 max=100 default=33
- iborder:设置边框的像素宽度 - min=0 max=100 default=0
- icolor:设置边框的颜色 - min=000000 max=ffffff default=f0f4ff
- "itiltright" or "itiltnone" or "itiltleft":设置图片的方向,依此是右边、不变、左边。
我们试着改下透明度:
<div class="demo"><a href="img/album.jpg"><img src="img/album.jpg" width="200" class="reflex iopacity50" alt="" /></a></div> <div class="demo"><a href="img/album.jpg"><img src="img/album.jpg" width="200" class="reflex iopacity75" alt="" /></a></div> <div class="demo"><a href="img/album.jpg"><img src="img/album.jpg" width="200" class="reflex iopacity25" alt="" /></a></div>
效果如下:

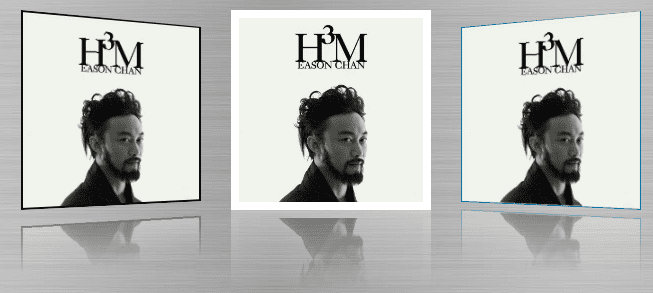
然后我们改下其他的类:
<div class="demo"><img src="img/album.jpg" width="200" class="reflex idistance16 iborder2 iheight24 " alt="" /></div> <div class="demo"><img src="img/album.jpg" width="200" class="reflex idistance0 iborder8 iheight40 icolorffffff" alt="" /></div> <div class="demo"><img src="img/album.jpg" width="200" class="reflex idistance8 iborder1 iheight32 icolor0070a4" alt="" /></div>
效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/bcdm/83185.html
