怎么样通过数据库和ajax方法写出地图?
ajax教程
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
客户端部分:html、js、css代码部分:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<meta charset="UTF-8"/>
</head>
<!--css样式部分-->
<style type="text/css">
.content_map{
/*border:1px solid blue;*/
width:1349px;
height:524px;
float:left;
margin-top:100px;
}
.content_map .mLeft{
border:none;
border-top:1px solid #fb6c20;
width:400px;
margin-top:14px;
float:left;
margin-left:134px;
}
.content_map>span{
margin-left:20px;
margin-right:20px;
font-size:28px;
font-family: "Microsoft Yahei";
/*font-weight: bold;*/
float:left;
}
.content_map .mRight{
float:left;
border:none;
border-top:1px solid #fb6c20;
width:400px;
margin-top:14px;
}
#maplist{
margin-top:50px;
width:749px;
height:524px;
/*border:1px solid #fb6c20;*/
background: url("images/diru.png") no-repeat 0 0 ;
background-size:contain;
position: relative;
float:left;
}
.mapShop img{
position:absolute;
/*border:1px solid red;*/
}
#map_right{
/*border:1px solid #fb6c20;*/
float:left;
/*width:600px;*/
width:594px;
height:524px;
background-color: #f0f2fe;
margin-top: 40px;
}
.shopMsg img{
width:450px;
height:300px;
margin-left:72px;
margin-top:40px;
}
.shopMsg .pmname{
color:#000;
font-size:20px;
margin-top:30px;
margin-left:72px;
font-family:微软雅黑;
}
.shopMsg .address{
color:#000;
font-size:20px;
margin-top:30px;
margin-left:72px;
font-family:微软雅黑;
}
.shopMsg .phone{
color:#000;
font-size:20px;
margin-top:30px;
margin-left:72px;
font-family:微软雅黑;
}
</style>
<body>
<!--html部分-->
<div class="content_map">
<!-- 标题-->
<hr class="mLeft"/>
<span>相关宠物医院</span>
<hr class="mRight"/>
<!-- 左边部分:地图-->
<div id="maplist">
</div>
<!-- 右边部分点击左边要添加的内容:以及最开始加入的信息-->
<div id="map_right">
<div class="shopMsg">
<img src="images/w_map.png"/>
<div class="pmname">宠物店名:Petjoy宠物社区</div>
<div class="address">地址:长宁区机旋路1258号--1260号</div>
<div class="phone">电话号码:(021)53018000</div>
</div>
</div>
</div>
<!--js代码部分-->
<script type="text/javascript">
window.onload=function(){
getMap();
}
// 向地图添加信息:ajax
function getMap(){
//创建对象
var httpReq;
if(window.XMLHttpRequest){
httpReq=new XMLHttpRequest();
}else{
httpReq=new ActiveXObject("Microsoft.XMLHTTP");
}
var maplist=document.getElementById("maplist");//获取地图列表
maplist.innerHTML='';//清空地图里在html里面加的信息
// 定义回调函数,接收从数据库响应回来的数据。
// onreadystatechange():存储函数(或函数名)。每当readyState属性改变时,就会调用该函数
httpReq.onreadystatechange=function(){
if(httpReq.readyState==4&&httpReq.status==200){
var jsonobj=JSON.parse(httpReq.responseText);
console.log(jsonobj.length);
for (var i = 0; i< jsonobj.length;i++) {
maplist.innerHTML+='<div class="mapShop">'+
'<img src="images/fi1.png" style="top:'+jsonobj[i].pmTop+"px"+';left:'+jsonobj[i].pmLeft+"px"+'"/>'+
'<div id="pmcity'+i+'" onclick="getMessage('+i+')" style="top:'+jsonobj[i].pmTop+"px"+';left:'+jsonobj[i].pmLeft+"px"+';position:absolute;padding-top:20px;'+'">' + jsonobj[i].pmCity + '</div>'+
'</div>';
}
}
}
//发起请求(打开一个地址)
httpReq.open("get", "adress.do", true);
//发送,如果提交方式为get,发送为null;如果提交方式为post,哪send里写要发送的参数,没得的话,就写null
httpReq.send(null);
}
//点击获取信息
function getMessage(a){
console.log("M----------1");
var httpReq;
if(window.XMLHttpRequest){
httpReq=new XMLHttpRequest();
}else{
httpReq=new ActiveXObject("Microsoft.XMLHTTP");
}
var map_right=document.getElementById("map_right");
map_right.innerHTML='';
httpReq.onreadystatechange=function(){
if(httpReq.readyState==4&&httpReq.status==200){
var jsonobj=JSON.parse(httpReq.responseText);
console.log(jsonobj.length);
for(var i=0;i<jsonobj.length;i++){
map_right.innerHTML+='<div class="shopMsg">'+
'<img src="images/'+jsonobj[i].pmImg+'"/>'+
'<div class="pmname">宠物店名:'+jsonobj[i].pmName+'</div>'+
'<div class="address">地址:'+jsonobj[i].pmAddress+'</div>'+
'<div class="phone">电话号码:'+jsonobj[i].pmPhone+'</div>'+
'</div>'
}
}
}
//发起请求
httpReq.open("get", "adressMsg.do?pmId="+a, true);
//发送
httpReq.send(null);
}
</script>
</body>
</html>
服务端部分:app.js(一个JavaScript):
var express=require("express");//引用express
var mysql=require("mysql");//引用mysql
var app=express();//执行express里的全局函数,返回一个express对象
app.configure(function(){
app.use(app.router);//路由,配置路由时,先执行,用户定义的拦截地址
app.use(express.static(__dirname+"/public"));//设置静态资源路径
app.use(express.errorHandler());//开发者模块,将错误显示在html上
});
app.get("/adress.do",function(req,res){
//console.log("d-----------1");
//建立数据库连接,建立桥梁
var myconn=mysql.createConnection({
host:"localhost",
port:"3306",
user:"root",
password:"123456",
database:"pet"
});
//打开连接
myconn.connect();
var sql="SELECT * FROM petmap";
//console.log(sql);
myconn.query(sql,[],function(err,data){
//console.log(err);
//console.log(data);
res.send(data);
});
//关闭连接
myconn.end();
});
//城市点击响应
app.get("/adressMsg.do",function(req,res){
var pmId=req.query.pmId;
console.log(pmId);
//建立数据库连接,建立桥梁
var myconn=mysql.createConnection({
host:"localhost",
port:"3306",
user:"root",
password:"123456",
database:"pet"
});
//打开连接
myconn.connect();
console.log("f------------1");
var sql="SELECT * FROM petmap WHERE pmId=?";
console.log(sql);
var id=parseInt(pmId);
myconn.query(sql,[id+1],function(err,data){
console.log(err);
console.log(data);
res.send(data);
});
//关闭连接
myconn.end();
});
//监听端口号
app.listen(8888,function(){//监听
console.log("express监听成功!");
console.log(__dirname);
});
数据库mysql信息:
/*创建数据库:pet*/
CREATE DATABASE pet;
/*宠物店地图*/
CREATE TABLE petmap(/*宠物店*/
pmId INT AUTO_INCREMENT PRIMARY KEY,/*宠物店id*/
pmName NVARCHAR(60),/*宠物店名*/
pmCity NVARCHAR(20),/*宠物店所在城市*/
pmAddress NVARCHAR(100),/*宠物店所在详细地址*/
pmImg VARCHAR(60),/*宠物店图片*/
pmPhone VARCHAR(30),/*宠物店电话号码*/
pmTop FLOAT,/*宠物店位置上面*/
pmLeft FLOAT/*宠物店位置下面*/
)
/*插入信息*/
INSERT INTO petmap(pmName,pmCity,pmAddress,pmImg,pmPhone,pmTop,pmLeft)
VALUES ('邛崃邛临美多宠物服务部','成都','成都市邛崃市长松路296号','map1.png','15202891690',360,320),
('谐和宠物医院','德阳','德阳市旌阳区珠江西路300号','map2.png','0838-6181255',320,350),
('天宁动物医院','西安','西安市新城区韩森路','map3.png','028-81836050',260,240),
('宠美康动物医院','乌鲁木齐','乌鲁木齐市天山区幸福路774号','map4.png','0991-2654158',210,170),
('绵阳康贝动物诊所','绵阳','绵阳市游仙区东津路5-2号','map5.png','0816-2987186',315,335),
('圣心动物医院','重庆','重庆市九龙坡区大公馆九龙大厦3-2','map6.png','023-68820999',360,380),
('吉祥宠物医院(油榨街店)','贵阳','贵阳市南明区油榨街花鸟市场宠物区','map7.png','0851-88275946',400,380),
('常德市武陵区动物医院','常德','常德市武陵区青年路478号','map8.png','0736-7236814',230,393),
('爱尔宠物','郑州','郑州市金水区金水东路3-6号','map9.png','0371-69193157',300,453),
('长沙市博旺宠物诊所','长沙','长沙市天心区西牌楼街41号附近','map10.png','0731-82329801',370,443),
('大嘴狗宠物医院','合肥','合肥市庐阳区北一环与肥西路交口向南','map11.png','0551-64286773',330,500),
('秦皇岛市宠物医院','秦皇岛','秦皇岛市海港区海阳路9号','map12.png','0335-3076769',165,540);
INSERT INTO petmap(pmName,pmCity,pmAddress,pmImg,pmPhone,pmTop,pmLeft)
VALUES ('乖乖宠宠物医院','天津','天津市河东区万东路77号(近8630医院)','map13.png','13820105131',195,510),
('北京宠物医院','北京','北京市西城区百万庄北里14号','map14.png','010-88377484',198,490),
('爱宠之家宠物医院','哈尔滨','哈尔滨市南岗区鼎新三道街37号','map15.png','0451-82516177',80,625);
INSERT INTO petmap(pmName,pmCity,pmAddress,pmImg,pmPhone,pmTop,pmLeft)
VALUES ('拉萨妙妙安心宠物诊所','西藏','拉萨市城关区纳金路城东工商1楼','map16.png','0891-6223291',360,170);
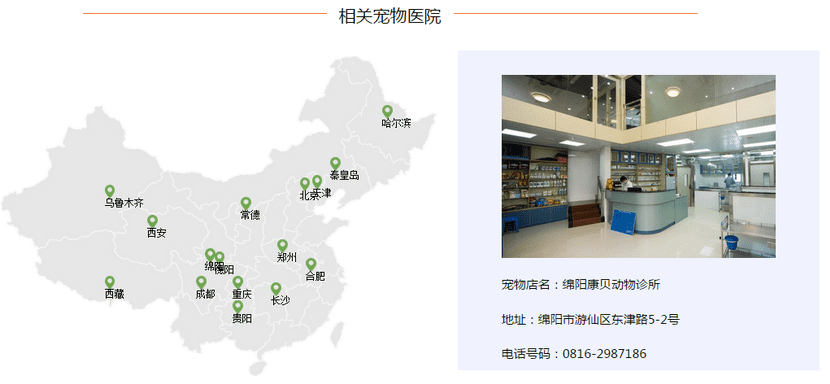
最终结果:

以上所述是小编给大家介绍的通过数据库和ajax方法写出地图的实例代码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的,在此也非常感谢大家对路饭网站的支持!
本文地址:http://www.45fan.com/bcdm/84729.html
