JavaScript字符串对象基础知识分析
JavaScript 对象是一种复合值,是有属性或已命名值的集合。通过”.”来引用属性值。当属性值是一个函数的时候,称其为方法。那么本篇文章来讲解讲解JavaScript中的String对象。
我们在书写js代码时,经常调用字符串的length属性,substring()方法,charAt(),indexOf()方法等。这里需要特别说明一点是js中字符串对象也是不可变的。 通过+拼接字符串创建一个字符串对象,建议使用[].join()的方式拼接字符串。
看下面的例子:
var str="javascript"; var len=str.length; var substr=str.substring(2,len);
那么一个问题来了,字符串不是对象为什么又属性呢? 我们知道在js中使用”“或者”号包装起来的,我们都叫字符串。在字符串调用length属性或者其方法时, JavaScript就会隐士的将字符串的值通过调用new String(str)的方式转换为对象,这个对象继承了字符串的方法,并被用来处理属性的引用。一旦引用结束,这个新创建的对象就会被自动销毁。同字符串一样,数字和布尔类型也具有各自的方法,通过new Number()、new Boolen() 构造函数创建一个临时对象,这些方法的调用均是来自这个临时对象。null和undefined没有包装对象,访问它们的属性会造成一个类型错误。
现在来看一个模拟过程的例子:
var str = "test"; str.length = 10; str.testStrLen = 10; var res = str.length; console.log(res);//输出4 res = str.testStrLen; console.log(res);//输出undefined
当js运行到这段代码的时候,res的值输出4、undefined。其中第二行代码尝试覆盖字符串原本的属性length,第三个增加一个属性testStrLen。从最终输出的结果来看,并未达到预期的结果。原因是第二行和第三行都分别创建了一个临时字符串对象,随后又销毁了这个临时对象。当进行取值是lenth获取的还是字符串里面的lenth属性,当尝试读取testStrLen的值,通过对应的原型链进行查找,没有找到,就返回一个undefined。通过测试这段代码说明了在读取字符串的时候,表现出来的结果像对象调用一样。但如果试图给其属性赋值,则会忽略这个操作,修改只是发生在临时对象上,然而这个临时对象并未继续保存下来。
存取字符串、数字、布尔类型值的属性时创建的临时对象称作包装对象,是偶尔用来区分字符串值和字符串对象、数字和数值对象以及布尔值和布尔对象。包装对象只是被看做是一种实现细节,而不用特别的关注。由于字符串、数字和布尔值的属性都是只读的,并且不能给他们定义新属性,因此有助于明白它们是有区别的。
需要注意的是,可通过String()、Number()、Boolean()构造函数来显示包装对象。
var str = new String("test");
str.length = 10;
str.testStrLen = 10;
var res = str.length;
console.log(res);//输出4
res = str.testStrLen;
console.log(res); //输出10
通过上面代码我们成功给str这个字符串对象增加了testStrLen属性,但是并没有成功覆盖原来的length属性,也由此可以推出原型链读取时自身属性优先,找到就不进行下一步查找。而testStrLen的成功追加也可有助于我们理解通过字符串直接追加属性时创建了一个临时的字符串对象。
那我们来比较一下包装和不包装的值得的相等性。
var str1 = new String("test");
var str2 = "test";
console.log(str1 == str2);//true
console.log(str1 === str2);//false
var n1 = new Number(1);
var n2 = 1;
console.log(n1 == n2);//true
console.log(n1 === n2);//false
var b1 = new Boolean(false);
var b2 = false;
console.log(b1 == b2);//true
console.log(b1===b2);//false
由此我们可见JavaScript会在必要时将包装对象转换成原始值。“==”运算符将原始值和其包装对象视为相等。但是”===”全等运算符将它们视为不等。通过typeof运算符可以看到原始值和其包装对象的不同。
例如:
var str1 = new String("test");
var str2 = "test";
console.log(str1 == str2);//true
console.log(str1 === str2);//false
console.log(typeof str1); //object
console.log(typeof str2); //string
var n1 = new Number(1);
var n2 = 1;
console.log(n1 == n2);//true
console.log(n1 === n2);//false
console.log(typeof n1); //object
console.log(typeof n2); //number
var b1 = new Boolean(false);
var b2 = false;
console.log(b1 == b2);//true
console.log(b1 === b2);//false
console.log(typeof b1); //object
console.log(typeof b2); //boolean
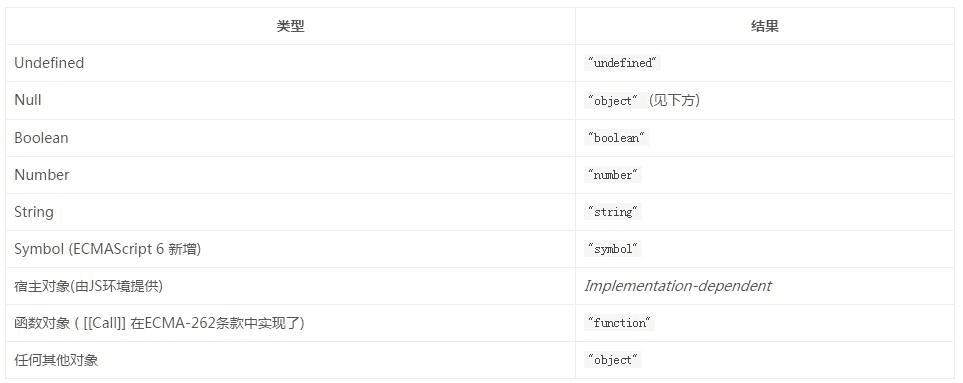
常见的typeof返回类型

js数据类型 参考
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/typeof
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Data_structures
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/bcdm/87316.html
