ASP.Net Core Mvc压缩样式怎么样?
前言
在.NET Core之前对于压缩样式文件和脚本我们可能需要借助第三方工具来进行压缩,但在ASP.NET MVC Core中则无需借助第三方工具来完成,本节我们来看看ASP.NET Core MVC为我们提供了哪些方便。
自动压缩样式和脚本
当我们在测试环境中肯定不需要压缩脚本的,如果一旦压缩脚本的话,若在控制台出现错误不利于我们调试,但是在生产环境中我们通过压缩脚本或者样式一来可以减少传输流量,二来可以加速页面加载时间,换句话说,此时我们需要测试环境和生产环境对应的原生版本和压缩版本,那么在ASP.NET Core MVC中该如何做呢?请往下看。
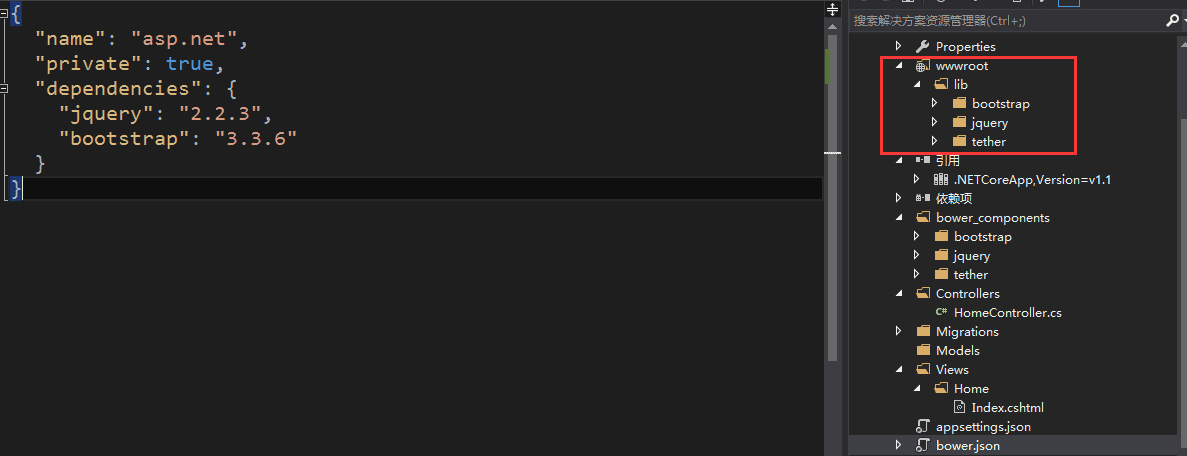
我们将脚本、样式、图片等一些静态文件放在wwwroot网站目录下,此时我们首先需要添加bower.json文件来下载我们所需要的的脚本以及版本,如下:
{
"name": "asp.net",
"private": true,
"dependencies": {
"jquery": "2.2.3",
"bootstrap": "3.3.6"
}
}
当在此json文件中的一来节点添加我们需要的脚本和样式时,此时会将下载的脚本和样式自动添加到网站目录文件夹下如下

当然我们也可以通过右键->管理Bower程序包来下载同样会自动还原到网站目录文件夹下。此时我们想要的脚本和样式等都有了,接下来则需要在视图中引入脚本和样式。在ASP.NET Core MVC中为我们提供了加载样式和脚本的三种环境:Development、Staging、Production。Development即开发环境,Staging即发布之前的测试版本,Production即发布版本。那么我们在视图中该如何去使用呢?我们通过environment节点上的names来指定以上三个环境,如下:
<environment names="Development"> ..开发环境-加载脚本和样式 </environment> <environment names="Staging,Production"> ..准备和发布环境-加载脚本和样式 </environment>
我们实际操作来看下是怎样的,如下加载JQuery脚本和Bootstrap样式,如下:
<html> <head> <title>学习加载脚本和样式</title> </head> <body> </body> </html> <environment names="Development"> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/tether/dist/js/tether.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet" /> </environment> <environment names="Staging,Production"> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/tether/dist/js/tether.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.min.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" /> </environment>
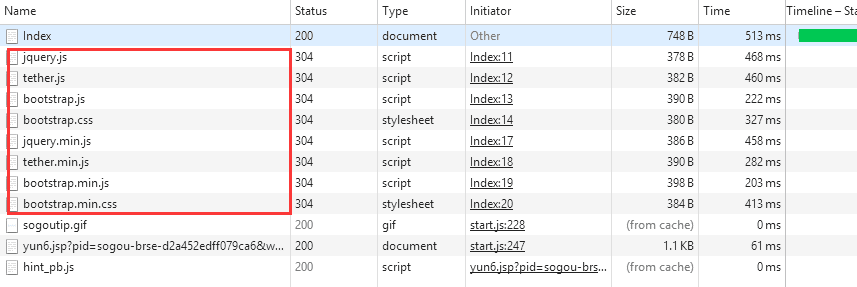
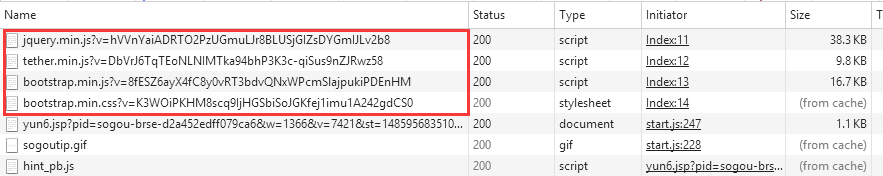
我们看下页面加载结果,是否如我们期望那样。

有点小尴尬,全加载进来了,怎么个情况,结果发现还需要在页面顶部添加TagHelper,如下:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers

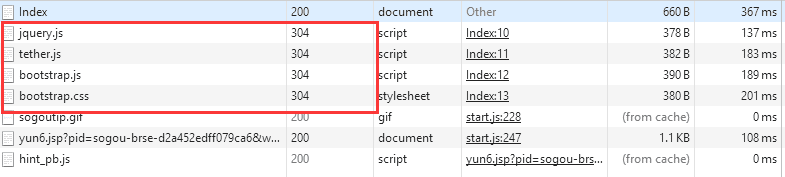
这下没毛病,在此之前我们还未说明一点,我们在environment节点上的names设置的值,ASP.NET MVC Core是如何检测到的呢?我们需要在launchSettings.json中下的Profiles节点中指定环境,如下:
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "Home/Index",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express (Production)": {
"commandName": "IISExpress",
"launchUrl": "Home/Index",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Production"
}
}
}
此时我们在运行application时看到如下我们设置的运行环境。

此时又有同学问了,我们在.NET Core之前可以手动写代码来实现加载脚本和样式的版本,在ASP.NET Core MVC中能实现么,既然说到这里了,当然是可以的,如下。
<environment names="Staging,Production"> <script src="~/lib/jquery/dist/jquery.min.js" asp-append-version="true"></script> <script src="~/lib/tether/dist/js/tether.min.js" asp-append-version="true"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.min.js" asp-append-version="true"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-append-version="true" rel="stylesheet" /> </environment>

是不是很美妙,自从有了.NET Core,我们只需要添加asp-append-version="true"属性,.NET Core自动帮我们完成了添加版本控制,顿时神清气爽埃讲到这里,算是讲完自动压缩脚本和样式的一大半了,但是,但是不知道看完到这里的你发现么有,我们是添加的程序包,都是自动带了压缩版本的,那么要是当我们自己写脚本和样式后,我们该如何压缩脚本和样式了,请继续往下看。
在手动写我们自己的脚本和样式时之前,我们需要在程序包中搜索Web Essentials程序包并安装,我已经安装完毕,在扩展和更新中可以看到Web Essentials程序包,如下:

我们在网站目录文件夹下创建一个js文件夹并添加JeffckyWang.js的脚本,在里面我们给出如下脚本:
(function ($) {
"use strict";
alert("学习自动压缩脚本和样式");
})(jQuery);
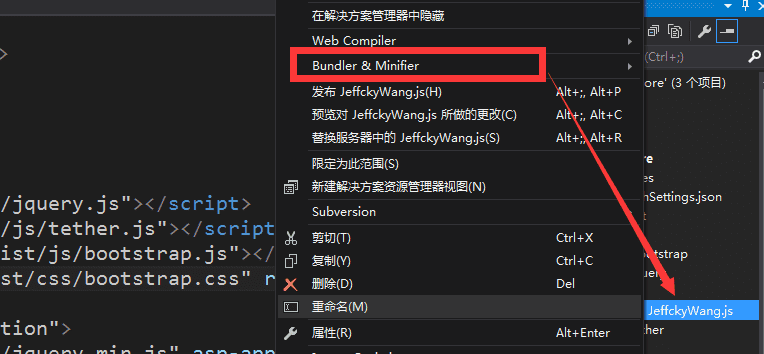
由于上述我们已经添加了Web Essentials程序包此时我们右键JeffckyWang.js脚本,你会发现有了自动压缩的菜单,如下:

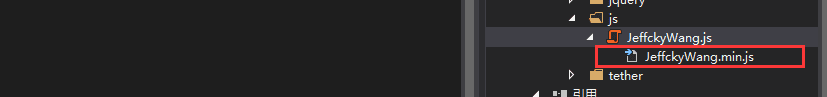
当进行压缩后,我们展开JeffckyWang.js脚本会有我们压缩的JeffckyWang.min.js脚本,如下:

复制文件到输出目录
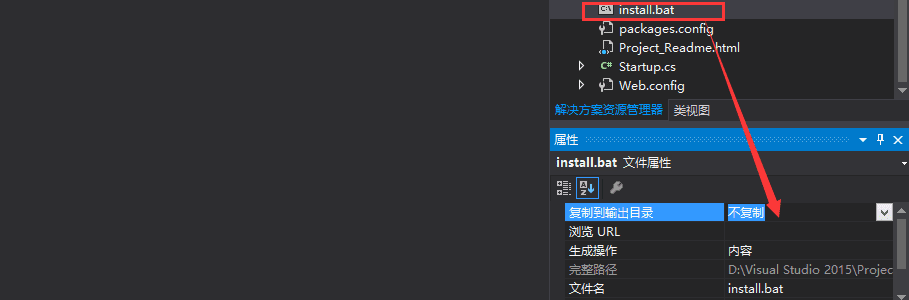
在.NET Core之前我们创建一个文件可以通过设置该文件的属性来复制到bin目录下的debug或者release目录。例如我们创建一个install.bat文件,在.NET Core之前版本,我们可以手动通过如下设置,如下:

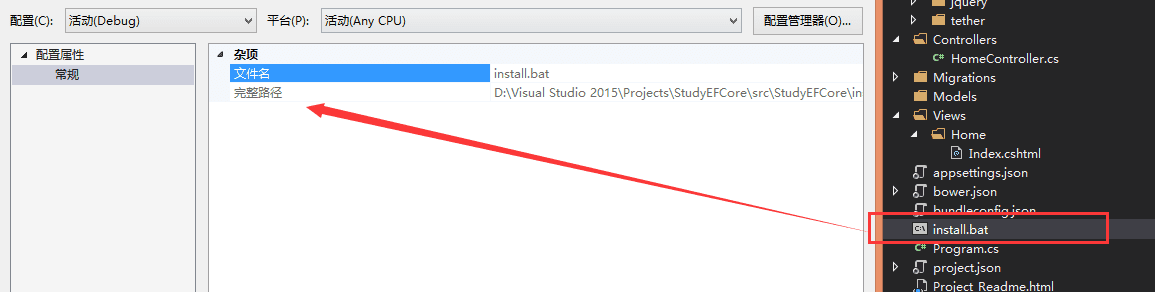
此时我们设置为始终复制则将其复制到debug或者release目录下。但是在.NET Core中其属性却是如下这样的

在项目中遇到这个问题瞬间懵逼了,想了想,既然在.NET Core一切基于配置,那么是否在project.json是否可以进行一下配置即可呢,功夫不负有心人,进行如下设置即可。
"buildOptions": {
"emitEntryPoint": true,
"preserveCompilationContext": true,
"copyToOutput": [ "install.bat" ]
},
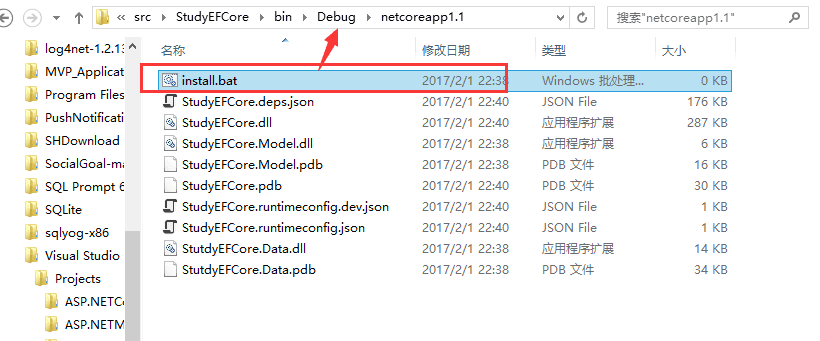
我们只需要在buildOptions节点下添加一个copyToOutput节点,该节点为一个数组,添加我们对应的文件路径即可。此时重新生成一下则在debug或者release目录下看到我们的文件,如下:

总结
本节我们讲述了在.NET Core中对脚本和样式如何进行自动压缩以及对文件如何进行自动复制到输出目录,算是项目当中的一点小小总结吧,希望对阅读本文的你有所帮助。
本文地址:http://www.45fan.com/bcdm/88031.html
