通过thinkPHP项目自定义微信分享描述内容的方法
本文主要讲述:在thinkphp框架中,如何获取微信分享接口权限、如何设置安全域名、如何修改微信分享标题、修改微信分享描述、修改微信分享图片、如何定制微信分享内容。
修改后的示例:http://games.zixuephp.cn
下面是修改微信分享标题、微信分享描述、微信分享图片和不修改的效果对比图:
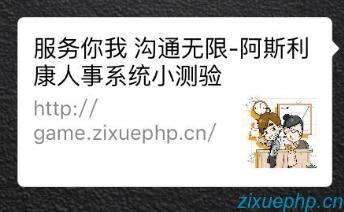
没有修改的微信分享效果图:其中分享内容是分享的页面的url路径。

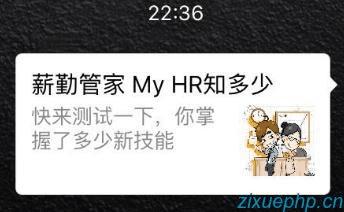
修改过微信分享内容的效果如下图:分享内容为自己定制的内容。

1、必要条件:认证过的公众号。
2、在微信公众号管理后台中,点击公众号设置,进入功能设置,选择JS接口安全域名,下载txt格式的认证文件放在网站根目录中,然后回到公众号后台管理页面,确定认证,填写有分享的站点的域名,保存即可。
3、下载微信jssdk接口文件包。下载地址:链接:http://pan.baidu.com/s/1eStCSXc 密码:1p8k
4、将微信jssdk接口文件包配置到thinkphp扩展目录中,即配置到thinkphp/Extend/Vendor/目录下。
5、从微信公众号后台获取微信公众号的appid和appsecret,并配置到thinkphp的配置文件中。

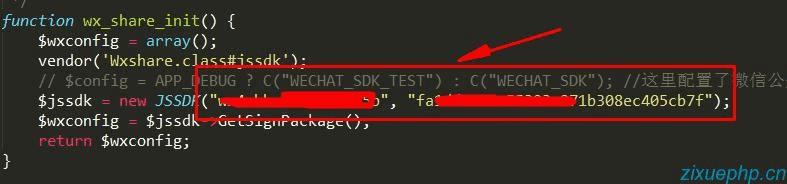
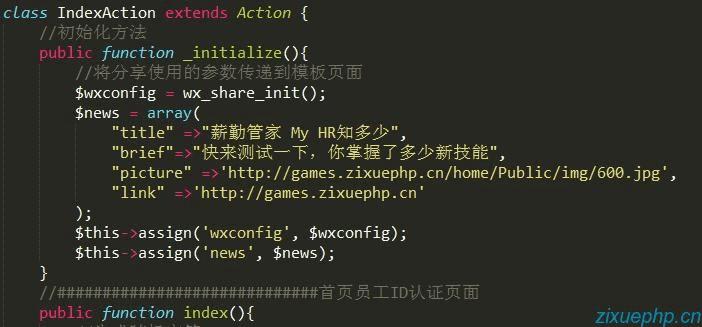
6、在thinkphp的common.php文件中定义好微信初始化函数:(下图案例中的参数应该是从配置文件中获取)

7、在需要使用到自定义微信分享内容的类文件中,定义好微信分享内容,然后传递到模板页面:
其中: 是自定义标题,brief是自定义的微信分享描述内容,picture是自定义微信分享图片路径, 是自定义分享内容被点击后指向的链接地址。

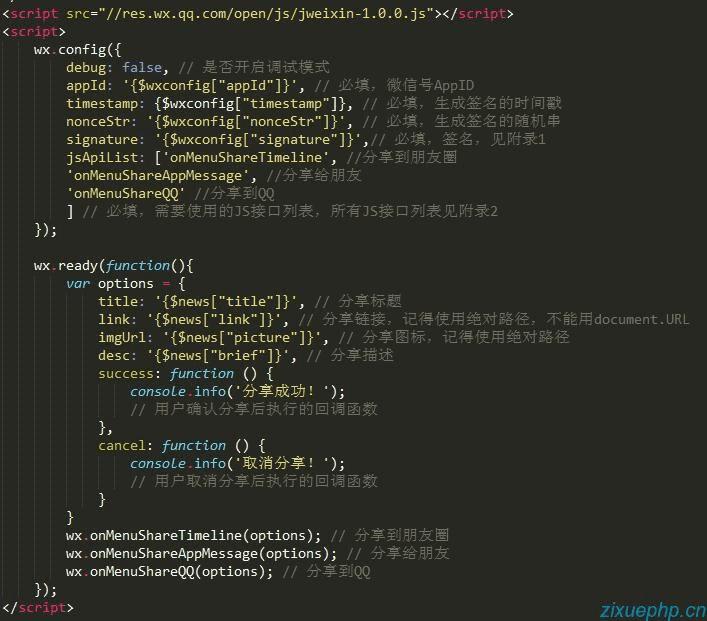
8、然后是在页面中引入js文件及使用配置参数:

以上所述是小编给大家介绍的thinkphp项目如何自定义微信分享描述内容,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!
本文地址:http://www.45fan.com/bcdm/88897.html
