在AI中创建等边距的矢量图标的技巧
今天小编为大家介绍AI创建等边距的小房子矢量图标方法,教程很不错,介绍的很详细,教程难度中等,需要大家有点耐心学习,好了,下面我们一起来看看吧!

第1步
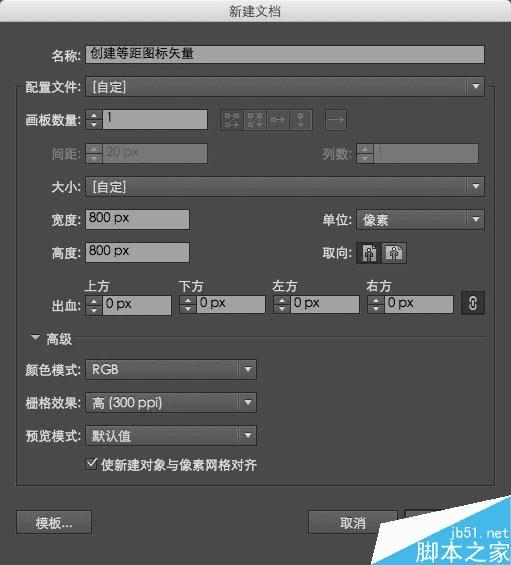
打开Adobe Illustrator创建一个新文档(命令/按Ctrl + N/Com+N)画板800*800 RGB模式

第2步
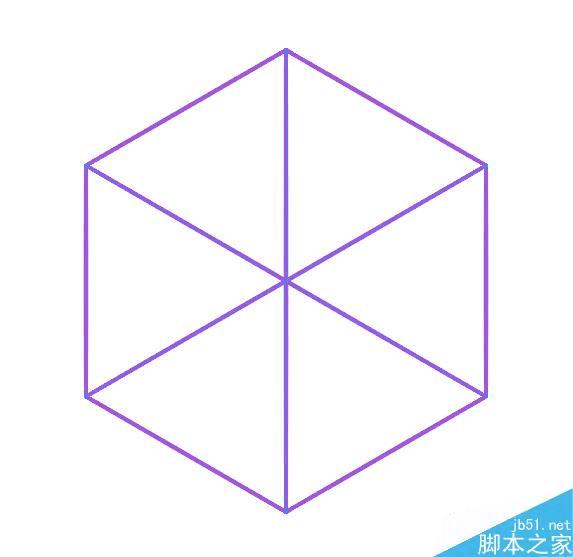
等距型是描述一个物体的三维图像在平面上的三轴相等的大小等距是常用的工程制图和设计,例如在电脑游戏.让我们创建一个等距的网格,它的引导是倾斜的,在一个角度为30度的水平.该网格将进一步帮助我们设计的等距面.取多边形工具,创建一个没有填充和任何颜色和宽度的一个六边形.

直线工具(\),创建连接三个顶点的直线段.

将创建的对象成组(Com/Ctrl + G).
第3步
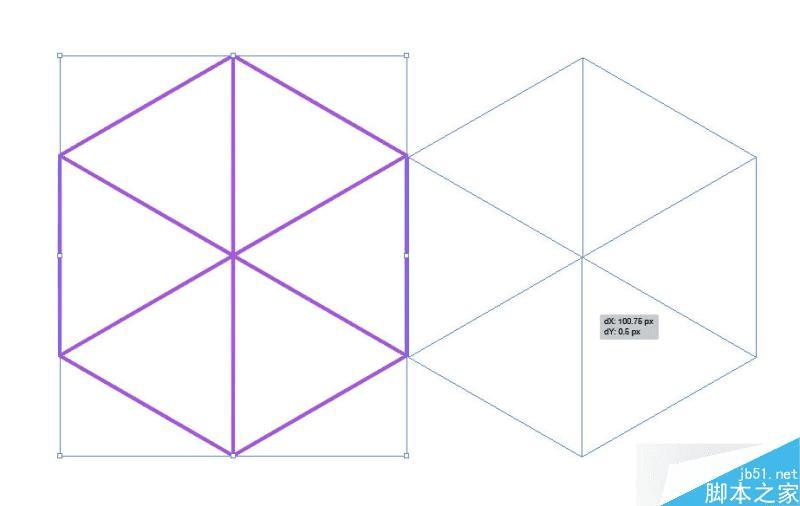
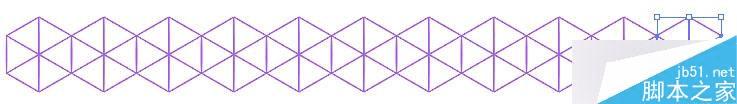
移组到一边,按住Opt/Alt键和Shift键,直到副本与原来的形状侧面的交叉点.

使用Com/Ctrl+ D快捷键连续重复最后一个动作几次.复制的数量取决于你想要得到的网格的宽度.

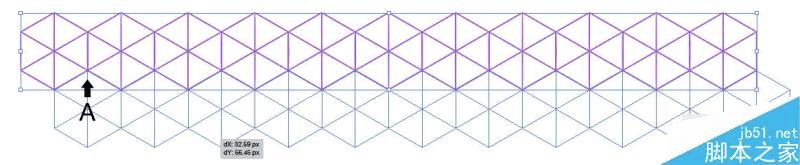
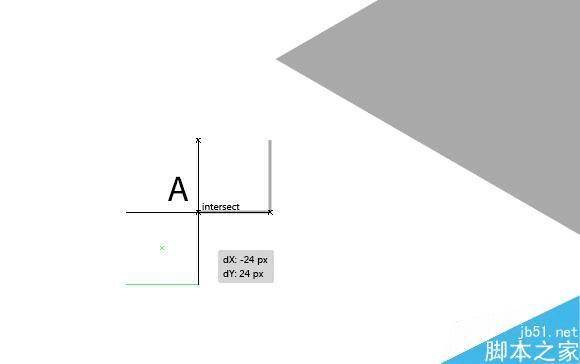
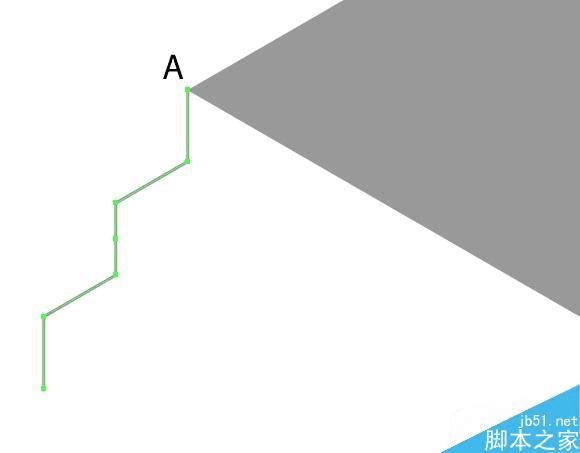
全部选中,按住Alt键向下拖拽到相应的位置A.

第4步
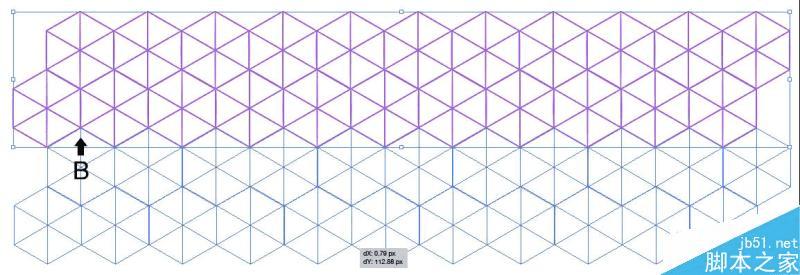
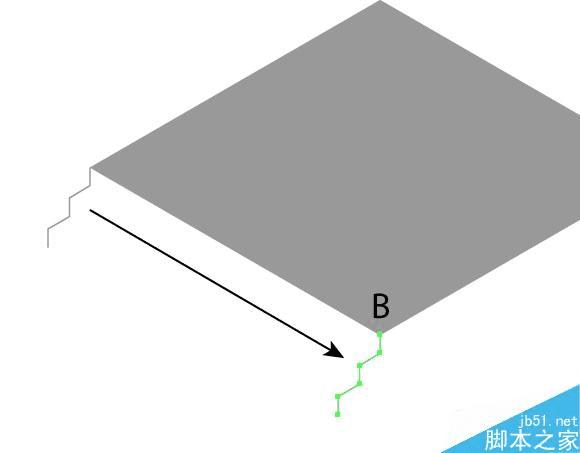
全选并编组,然后将新的组按住Opt/Alt键和Shift键,直到复制的组与原始组的交叉点处B.

使用Com/Ctrl+D快捷键几次的最后一个动作连续重复. 副本的数目取决于你想要的网格什么高度.

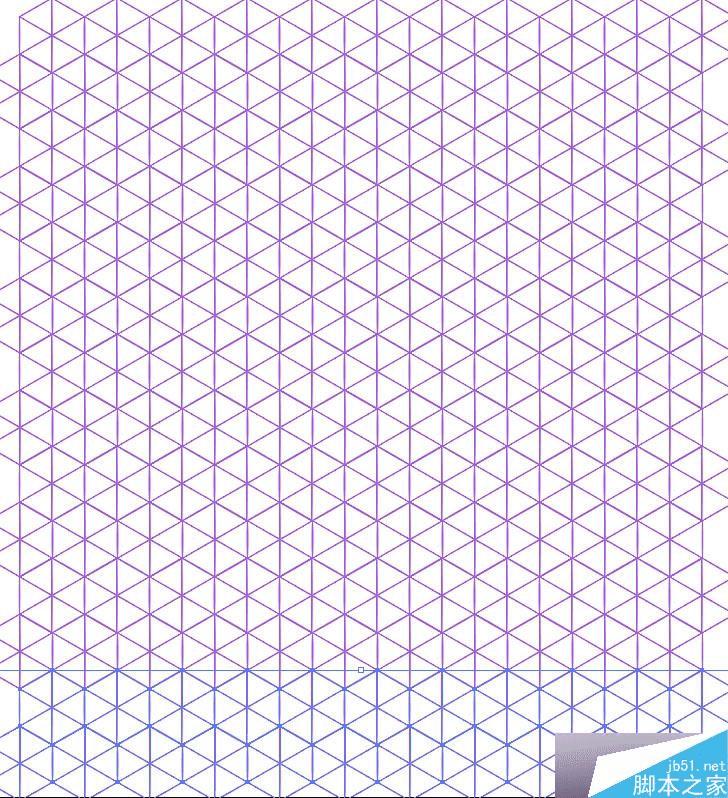
选择并组成整个网格.现在使用Com/Ctrl+ 5快捷键从选定的路径创建指南.

第5步
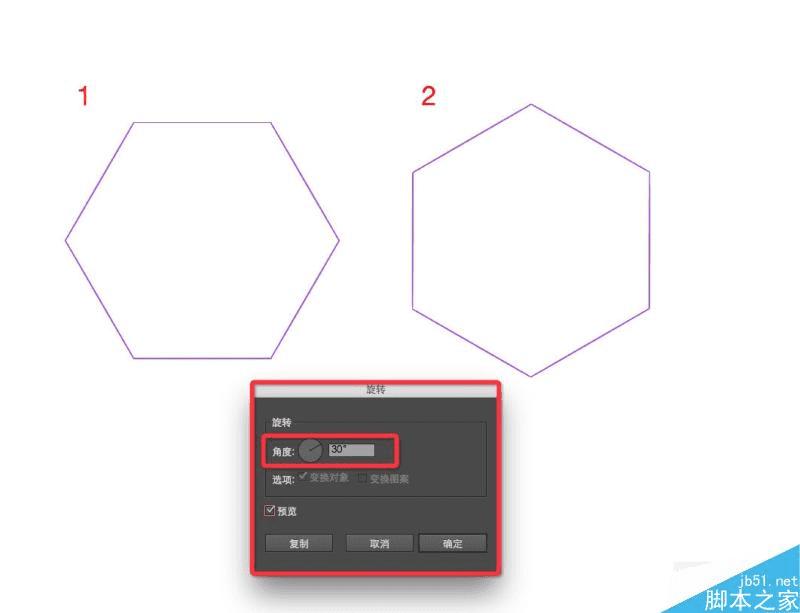
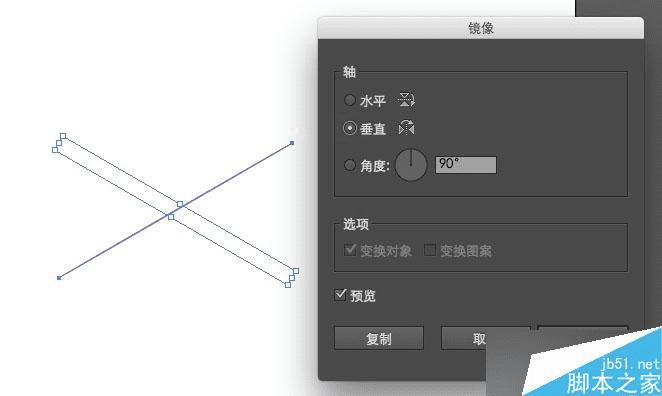
创建2个倾斜的导向,也将有助于我们在进一步的设计.使用直线工具绘制一个水平线段(\).现在去对象>变换>旋转...并在对话框中设置一个30度角.

保持选择的路径,去对象>变换>对称.选择垂直轴,然后单击复制对话框.

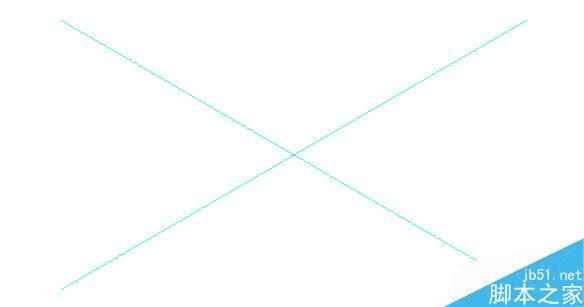
选择斜段,然后使用Com/Ctrl+ 5创建快捷方式向导.

你可以很容易地移动的倾斜指南,以这种方式创建的工作区域的大型视图.虽然本机指南将自动锁定在这种情况下.
第6步
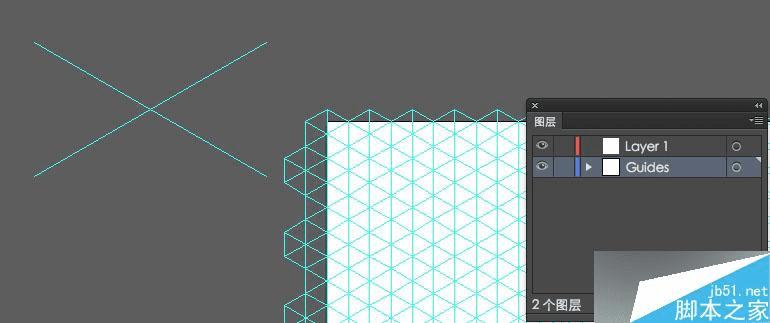
在图层面板中创建一个新图层.我们将在新的层中绘图.

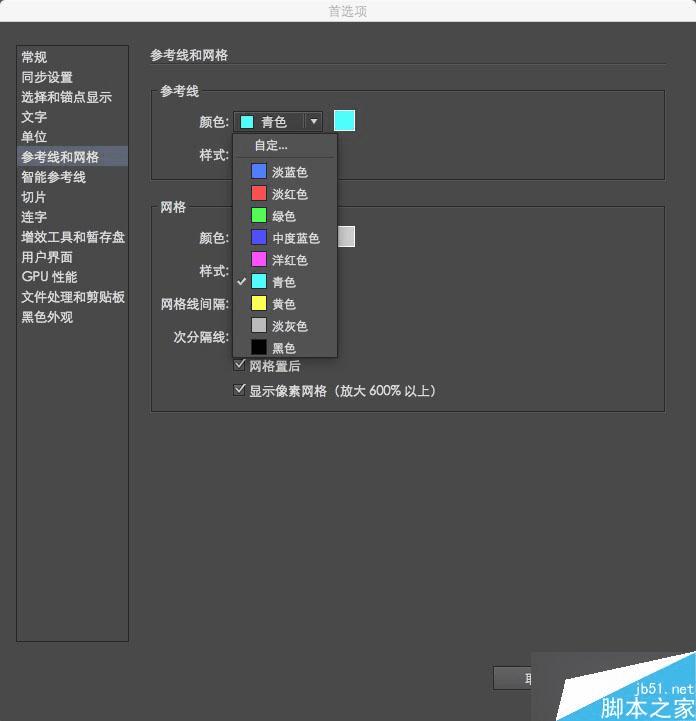
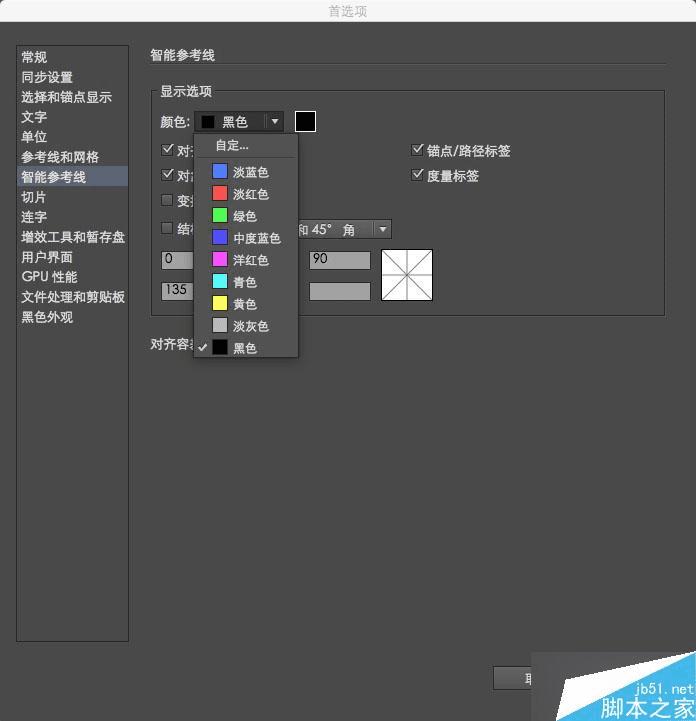
我想提醒你,你可以随时更改首选项对话框(Cmd/Ctrl+K)的指南和网格部分未被选中的参考线的颜色.

色彩的选择色彩总是友好的指南对应的层在层面板.在我看来它是非常重要的一个智能导游选择对比色.这可以做智能指南部分的设置对话框.

不要忘了打开智能参考线功能(Cmd/Ctrl+U).这个筹备工作完成.花了这么多时间,这个过程,作为等距设计是耗时和舒适的设置将节省您大量的时间.为了不经过所有的初步步骤,下一次,你可以将当前文档保存为模板(文件>存储为模板…).在这种情况下,创建等距一个新的文件,点击文件->新模板的…
第7步
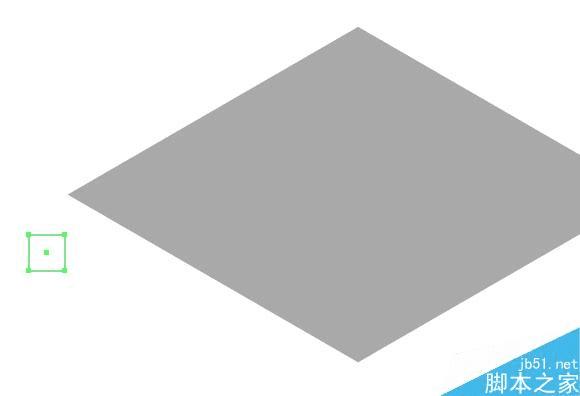
锁定在较低层的网格,用钢笔工具(P)和创建形状的基础上的房子,根据网格线.

现在着手创建楼梯.使用矩形工具(M)绘制一个没有填充的正方形.

选择使用直接选择工具(A),其左上顶点,然后按Delete键将其删除.

第8步
在等距图标矢量教程的下一步,复制生成的路径(Opt / Alt)和在A点到交叉移动.

重复上一个动作(Cmd/Ctrl+D).

现在删除左下段.

连接路径的交叉的地方用命令Cmd/Ctrl + J键.
第9步
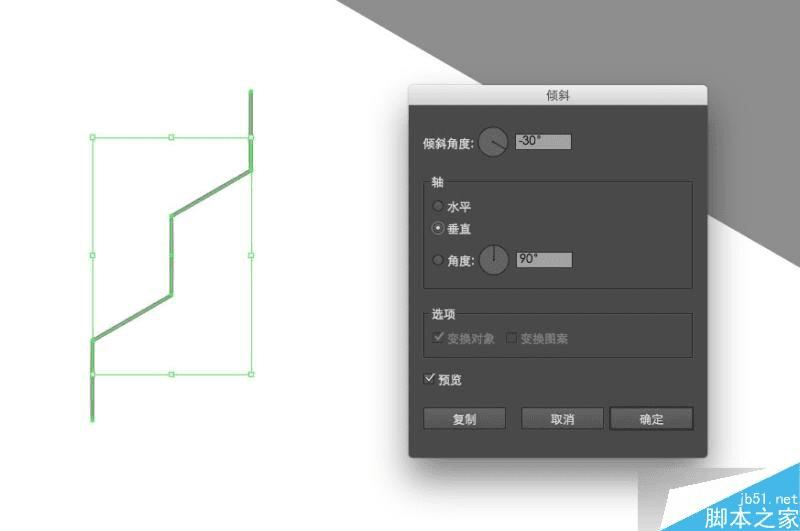
选择所得到的路径,去对象>变换>倾斜…设置30度的角度并在对话框中选择垂直轴.正如你所看到的,台阶的斜率与网格指南的斜率完全对应.

移动的路径的交叉点与在点A的基础.

复制的路径和移动副本的交叉点处B.

第10步
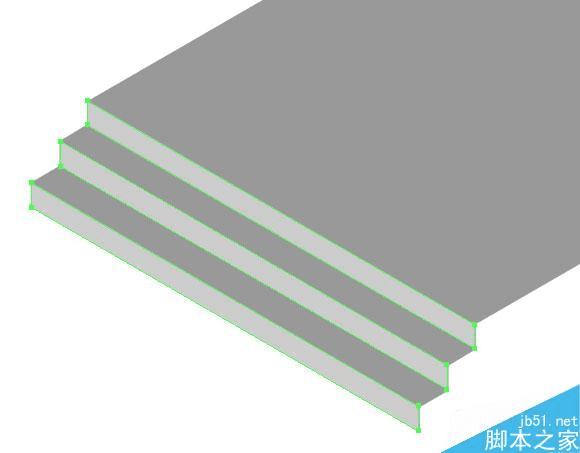
基于锯齿形路径的点,创建的五个表面的阶段,使用钢笔工具(P).

现在离开的曲折路径可以被删除.建立的基础,我们需要一个倾斜和垂直引导正确的表面,应拉出垂直标尺(Cmd/Ctrl+R).放置在下面的图片所示的指导.

根据所使用的钢笔工具的位置,将剩下的锯齿形路径延伸到该位置上.

第11步
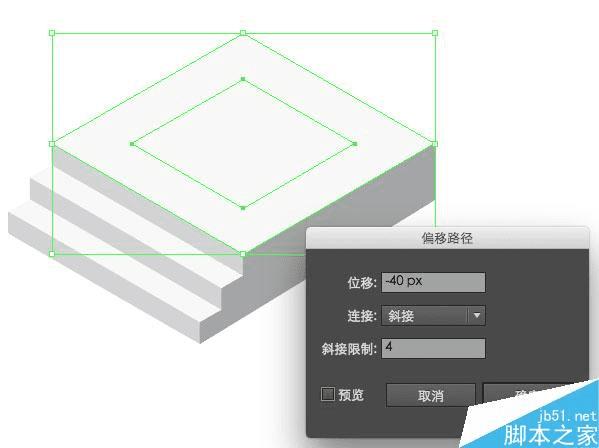
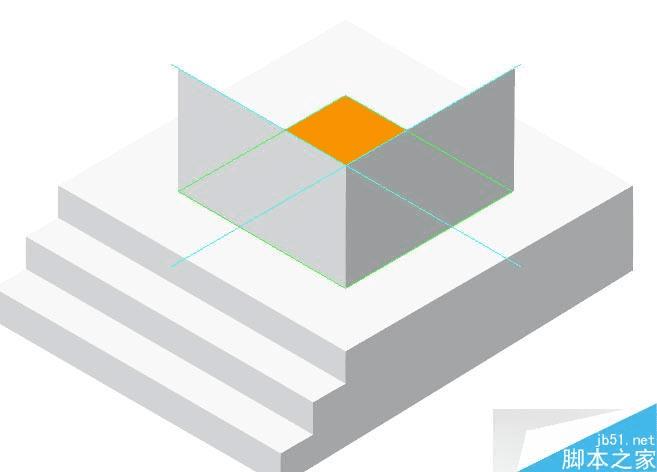
我们着手于墙壁的创建.选择基础的顶面,然后去对象>路径>偏移路径…并设置适当的值(-30px在我的情况下).

使用这种形状,和两个倾斜的导向,创造两壁用钢笔工具的帮助.没有必要创建后壁,因为它们不会在后面我们的等距图标载体可见.

第12步
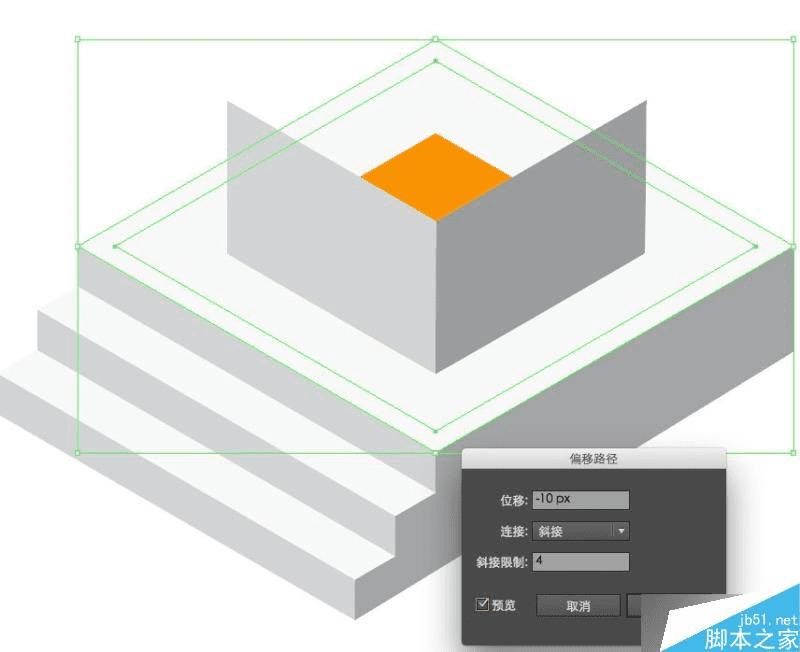
定义列的位置.选择基础的顶面,然后去对象>路径>偏移路径...并设置适当的值(-10px在我的情况)

本文地址:http://www.45fan.com/dnjc/33430.html
