使用axure做滑动效果的方法
单是简单的滑动效果很简单,但要做到逼真的效果,还是要注意一些细节,比如滑动时超过了临界点该做怎么样的交互等。现在教大家怎么弄,教程后面会放上需注意的细节总结
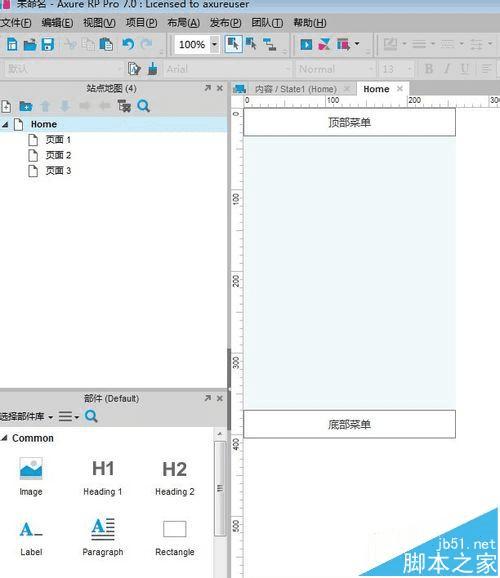
1、首先创建所需要的元器件:(括号里注明元器件的坐标与大小)
元器件取名如下:
1)头部菜单 (矩形 x:0 y:0 w:260 h:35)
2)内容 (动态面板 x:0 y:39 w:278 h:369)
3)底部菜单 (矩形 x:0 y:370 w:260 h:35)
其实对括号里的属性是不强制规定的,但刚开始,建议可以先跟以上数据进行设置。

2、在第一步的“内容”动态面板中再一个动态面板。拖动面板 (动态面板 x:0 y:0 w:260 y:673),在拖动面板中放入你要显示的屏幕内容,这个随便放几张图片就好。懒得画图,这里我就放几个矩形了

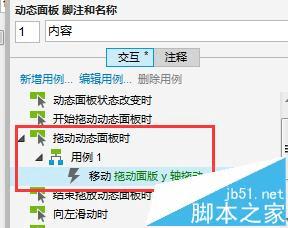
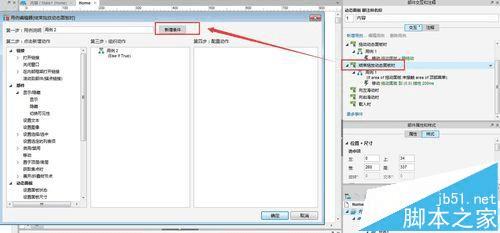
3、选择“内容”动动态面板,设置以下交互事件,拖动动态面板时 ,添加交互事件如图所示:
注意,是选中“内容”面板 , 拖动的是“拖动面板”面板


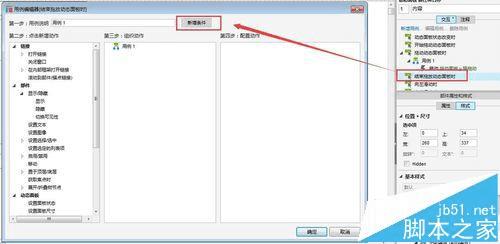
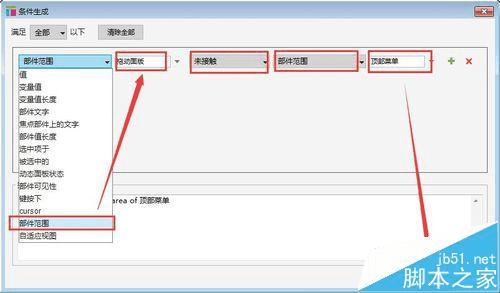
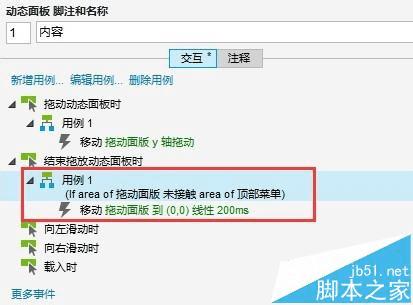
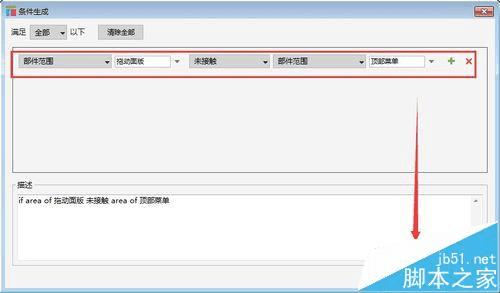
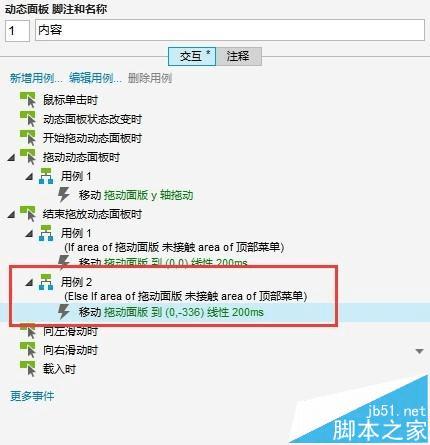
4、再次选择“内容”动动态面板,设置以下交互事件。束拖放动态面板时,添加交互事件如图所示:




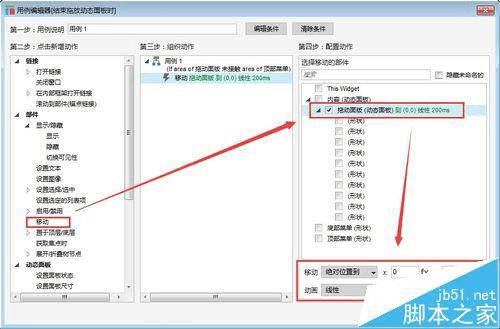
5、再次选择“内容”动动态面板,设置以下交互事件。结束拖放动态面板时,添加交互事件如图所示:




6、保存运行看下效果吧
本文地址:http://www.45fan.com/dnjc/77934.html
