04 背景图片两侧的黄条有点过于突出,要进行弱化处理,用钢笔工具绘制形状进行覆盖,色值:#7da8cb,运用调色工具进行调整,使起跟画面相融合,效果如下:

05 置入烟雾素材Y1 Y2,给背景图片添加淡淡的烟雾效果,图层混合模式改为:滤色,并添加图层蒙版进行涂抹。烟雾效果的图片花瓣有很多,也可以到站酷下载烟雾的笔刷,如下图:

06 下面就开始加产品了,那产品摆放到什么位置呢?这就考虑的构图问题了,我选用的产品图片是一张正面图,如果加上文字的话,采用左右构图也是可以的,只是画面会显得比较呆板,缺乏层次和空间感。所以这个案例我采用的是上下布局,加上文字的话画面会显得比较沉稳,视觉也比较集中。置入笔记本图片C1,用钢笔工具把笔记本扣出来,摆放到画面居中偏下的位置,如下图:

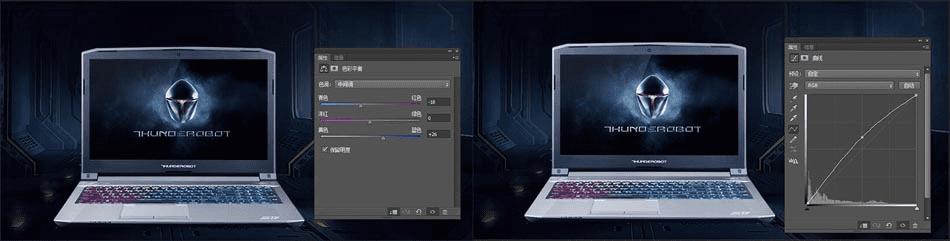
07 现在的笔记本放到画面中跟整体背景不太融合,应该会受背景色调的影响偏点蓝色,用色彩平衡进行调整;笔记本颜色稍微有点暗,不够突出,可以用曲线进行提亮处理,如下图:

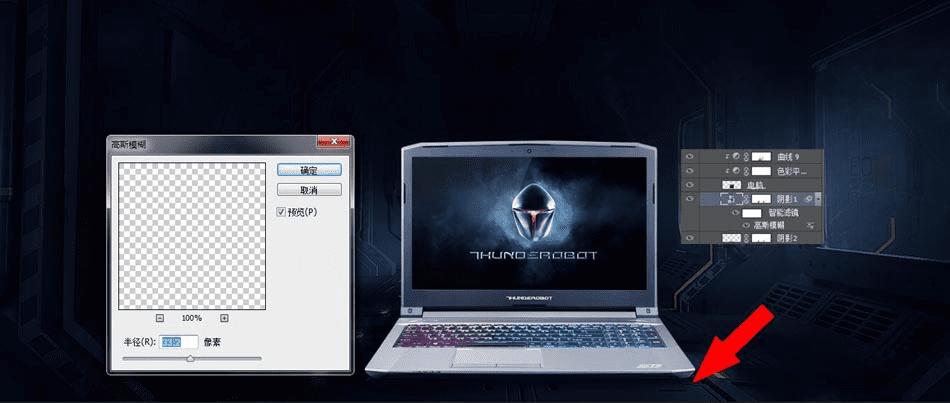
08 电脑看起来像漂浮在空中,没有重量感,给电脑添加阴影,阴影可以做两层:一层的高斯模糊值更可以小点;另一层值可以大些,这样阴影效果会显得更有层次更加真实些。如下图:

09 接下来就开始添加文字了,这里的文字使用的是毛笔字,关于毛笔字的介绍和制作方法网上会有很多的教程,在这里就简略一下基本的效果制作方法,字体也是合成的一部分,起着承上启下,传达思想意图的作用。

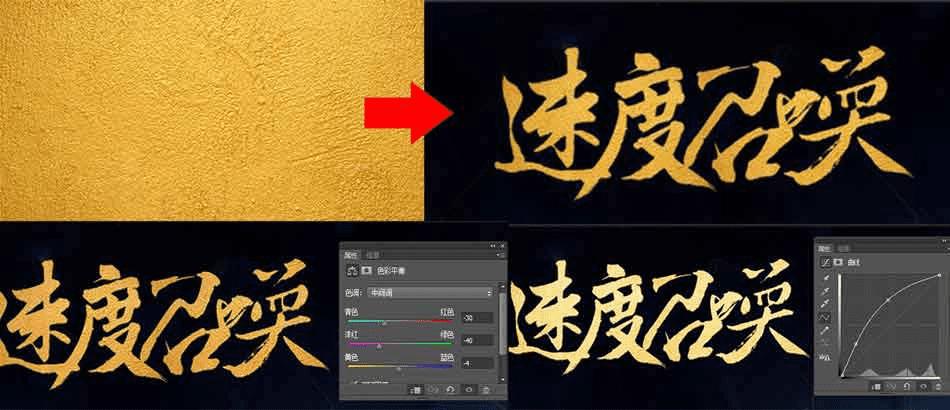
10 毛笔字做好之后,置入素材图片S1,剪切蒙版到字体图层中,用色彩平衡和曲线调整字体颜色,效果参数如下图:

新建图层,用#9e7042画笔局部涂抹,压暗处理,如下图:

新建图层,用#fdd8b6画笔局部涂抹,进行提亮,图层混合模式为:滤色,如下图:

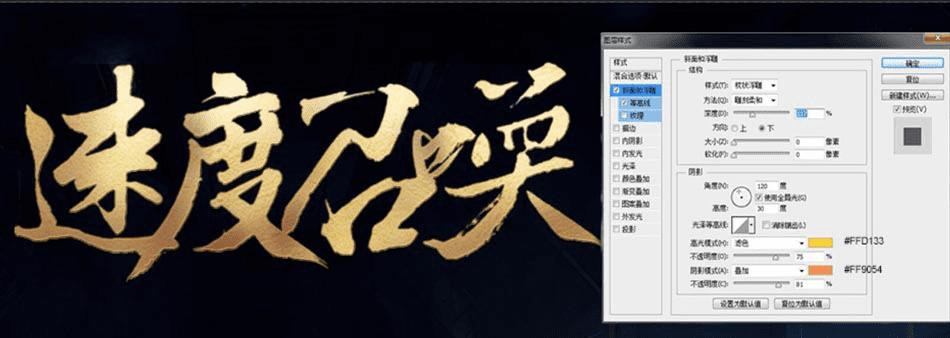
12 给文字图层添加图层样式:斜面浮雕,效果如下:

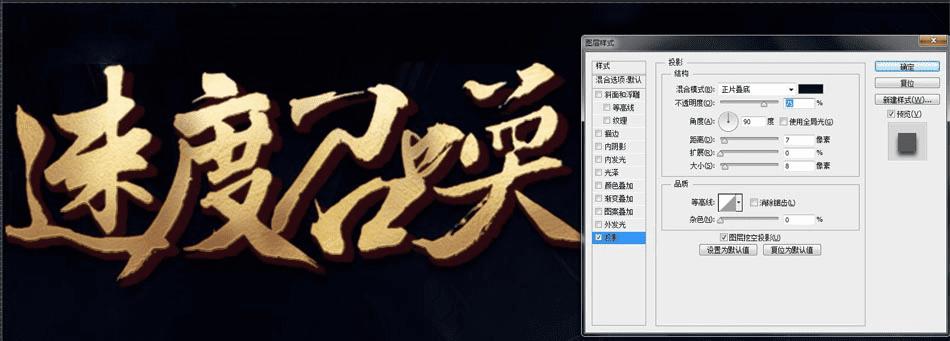
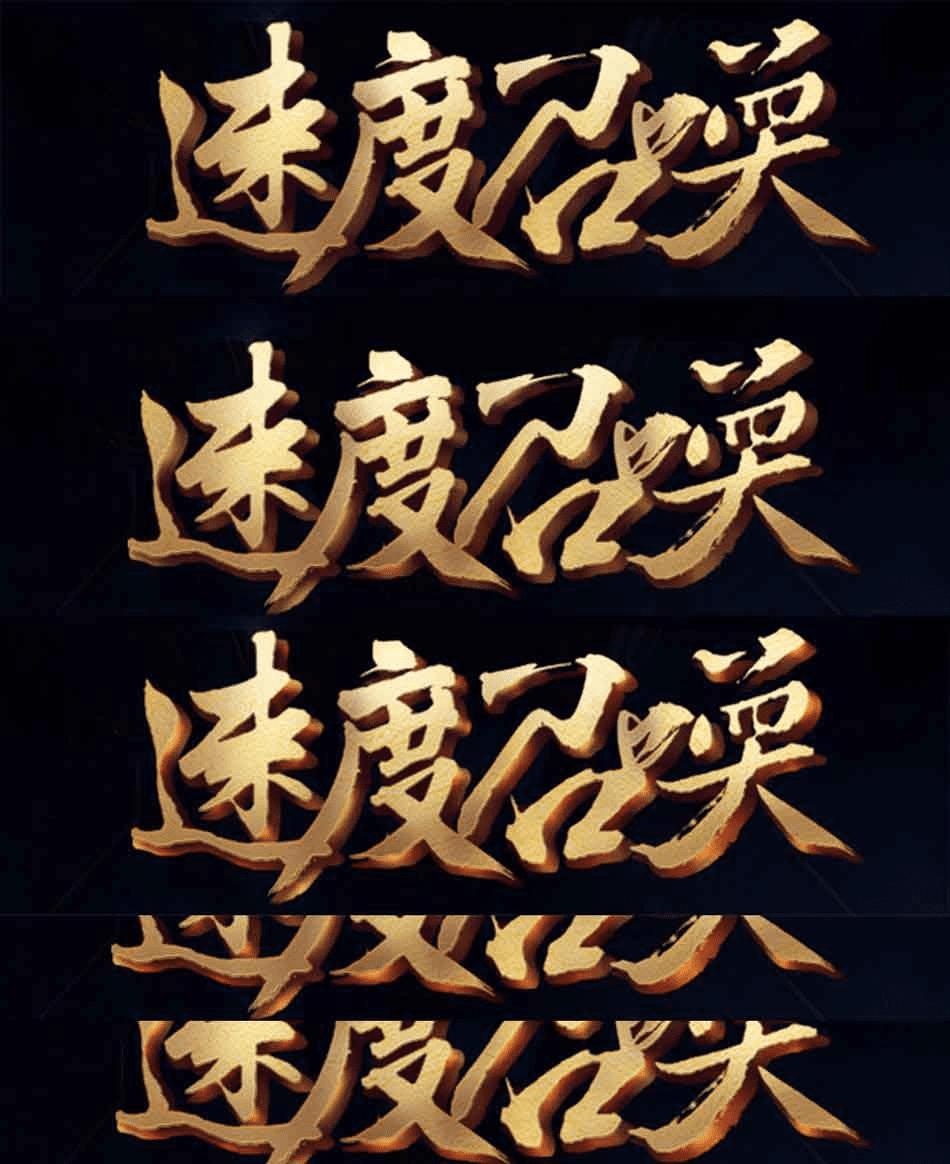
13 给文字添加立体效果,复制文字图层,填充:#29080f,同时按住ALT键和向右箭头复制图层,将复制的文字图层合并稍微向下偏移下位置,这样文字的立体效果就出来了,给文字添加投影图层样式,效果如下:

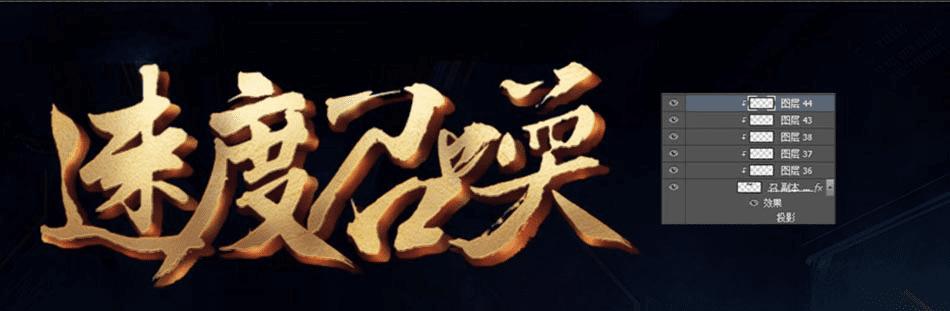
14 加强文字立体效果,让文字显得更有质感和层次,
新建图层,用#54291f画笔进行涂抹;
再新建图层,用# 6d3920画笔进行涂抹,图层混合模式为:滤色;
再新建图层,用#ae5a11画笔进行涂抹,图层混合模式为:颜色减淡;
再新建图层,用#5d191c画笔进行涂抹;
分别把这些涂抹颜色的图层剪切到立体文字图层上,效果参数如下:


本文地址:http://www.45fan.com/dnjc/88779.html
