如何通过div+css实现带箭头的面包屑导航栏?
制作漂亮美观的面包屑导航栏
在开始之前,我要照例给大家科普一下啥叫面包屑导航栏
类似于下面这几种的
主页>栏目页>文章页面
主页/栏目页/文章页面
可以告诉访问者他们目前在网站中的位置以及如何返回的DOM叫面包屑导航栏
但是。。。。。。
你不觉得这个不好看吗?
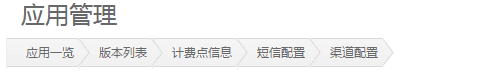
如果哪一天,你们公司的UI给你一张图,图里的面包屑导航栏是这样的

这样的

又或者是其他带图案的面包屑导航栏,这时候应该怎么做?
可能有朋友说这个简单,so easy,直接找个图案给导航栏加background就行了
可是,真的有这么简单吗?好,废话不多说,让我们直接开始动手实践一下,看到底该如何完成这种高颜值的面包削导航栏
1、先用无序列表做一个导航栏,代码如下
<ul>
<li>
<a href="#">主页</a>
</li>
<li>
<a href="#">主页2</a>
</li>
<li>
<a href="#">主页3</a>
</li>
<li>
<a href="#">主页4</a>
</li>
<li>
<a href="#">主页5</a>
</li>
</ul>
接下来是css代码
body{background:#000}
ul{ list-style: none;}
li{
width: 60px;
height: 50px;
line-height: 50px;
float: left;
background: #6cf;
text-align: center;
}
a{
color: #000;
text-decoration: none;
}
css代码也没什么特别的,就跟平常做nav差不多。接下来就开始将我们选中的背景图放上去,就是下面这张图

给导航栏里面的li添加背景图片
body{
background: #000;
}
ul{
list-style: none;
margin: 100px 100px;
}
li{
width: 60px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
}
a{
color: #000;
text-decoration: none;
}
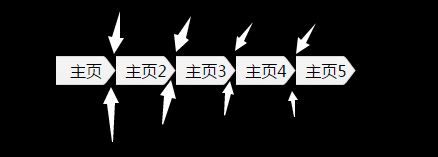
这时候的页面效果是这样子的

纳尼?这有点不对啊?导演,这剧本有问题啊!
确实是有问题,但是问题在哪?


上下图一对比,问题出在哪里立刻就清楚了,每一个导航(除了最后一个)的>是堆在紧邻的下一个导航的身上的,那么这个时候,我们只需要给li标签加一个margin-left:-15px;就可以了,具体代码如下
li{
width: 80px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
margin-left: -15px;
}
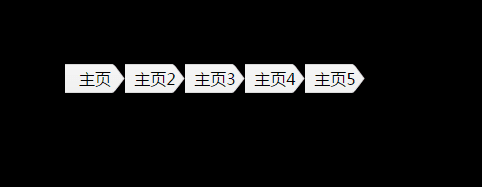
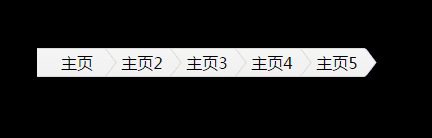
由于一开的宽度没给足够,所以这里我稍微加了下li的宽度,加上之后,我们的面包屑导航栏就变成了这个样子

咦?我们的箭头呢?
说好的箭头呢?
第1-4的箭头去哪了?
让我们再次倒回上一步操作,我们上一步操作是给li标签加margin-left:-15px;
前端的东西有个特性,后面写的属性通常会覆盖前面的属性,而dom结构虽然不会覆盖,但是当两者位置重叠时,在没有加z-index属性之前,或者该属性值相等的时候,后写的dom结构会在上面
这里也正是这种情况,所以我们只需要在li标签上,单独加上不同的z-index即可(要想要z-index属性生效,必须先加定位,position:relative)
这里对z-index的值没有多少限制,但只有一点,那就是最后一个li标签是最小的,以此类推,逐渐递增,第一个是最大的。
最终代码是这样子的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background: #000;
}
ul{
list-style: none;
margin: 100px 100px;
}
li{
width: 80px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
margin-left: -15px;
position: relative;/*保证z-index有效*/
}
a{
color: #000;
text-decoration: none;
}
</style>
</head>
<body>
<ul>
<li style="z-index: 5;">
<a href="#">主页</a>
</li>
<li style="z-index: 4;">
<a href="#">主页2</a>
</li>
<li style="z-index: 3;">
<a href="#">主页3</a>
</li>
<li style="z-index: 2;">
<a href="#">主页4</a>
</li>
<li style="z-index: 1;">
<a href="#">主页5</a>
</li>
</ul>
</body>
</html>

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持路饭!
本文地址:http://www.45fan.com/dnjc/91544.html
