怎么样通过HTMl+CSS实现下拉菜单效果?
使用Html+css实现简单的下拉菜单代码非常简单,需要的的朋友参考下吧:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>下拉框</title>
<style type="text/css">
*{ margin:0px; padding:0px;}
#nav{ width:600px; height:40px; margin:0 auto;}
#nav ul{ list-style:none;}
#nav ul li{ float:left; line-height:40px; text-align:center; position:relative;}
#nav ul li a{ text-decoration:none; color:#000; display:block;padding:0px 10px;}
#nav ul li a:hover{ color:#FFF; background:#333}
#nav ul li ul{ position:absolute; display:none;}
#nav ul li ul li{ float:none; line-height:30px; text-align:left;}
#nav ul li ul li a{ width:100%;}
#nav ul li ul li a:hover{ background-color:#06f;}
#nav ul li:hover ul{ display:block}
</style>
</head>
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">学习中心</a>
<ul>
<li><a href="#">java</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">C语言</a></li>
</ul>
</li>
<li><a href="#">个人中心</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
<body>
</body>
</html>
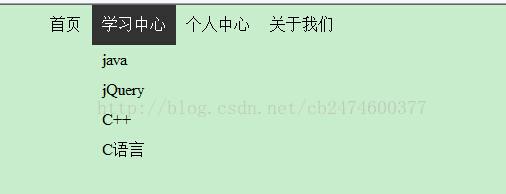
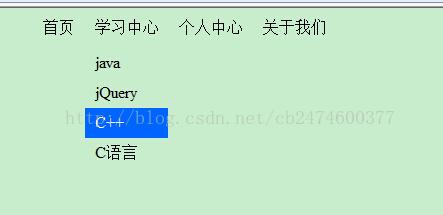
效果图:


以上所述是小编给大家介绍的HTML+CSS实现简单下拉菜单效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!
本文地址:http://www.45fan.com/dnjc/92999.html
