通过ai绘制扁平化风格的夏天Icon图标的步骤
Illustrator中设计扁平化图标是很简单的,今天我们就来看看详细的教程。

我们还是先建一个文档,大小800*600px吧。
一、画一个浆果。
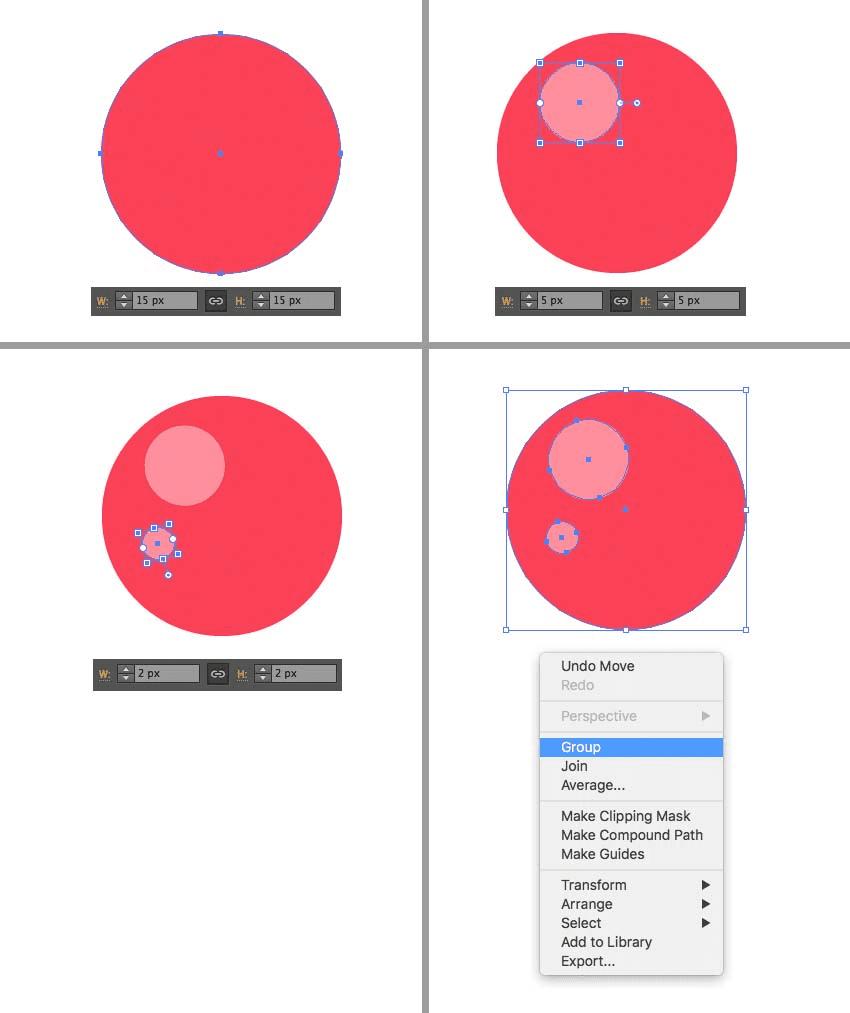
1)使用椭圆工具画一个15*15px的圆,颜色红色,然后分别画两个浅红色的小圆放在上面。记得编组和保存哦。

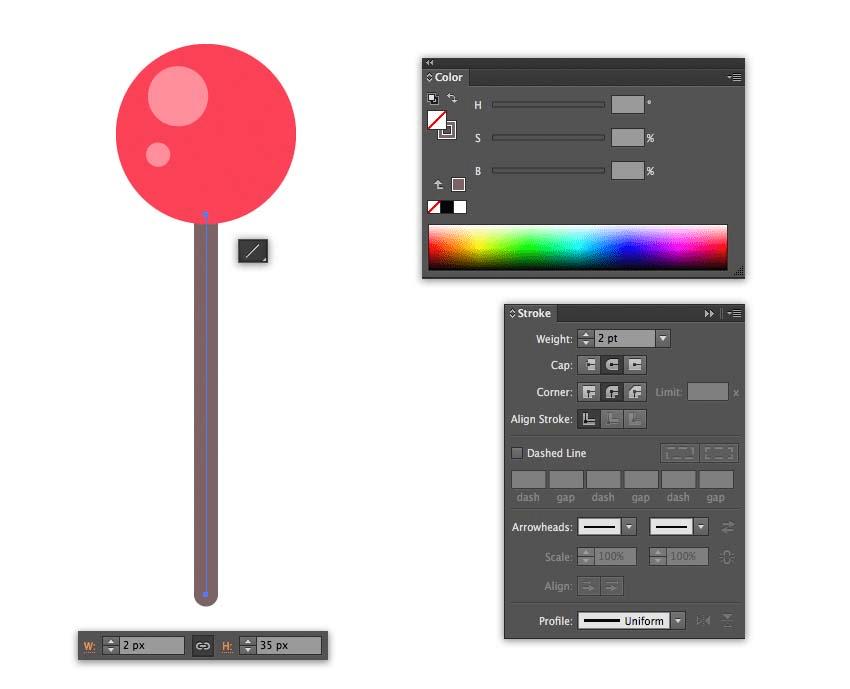
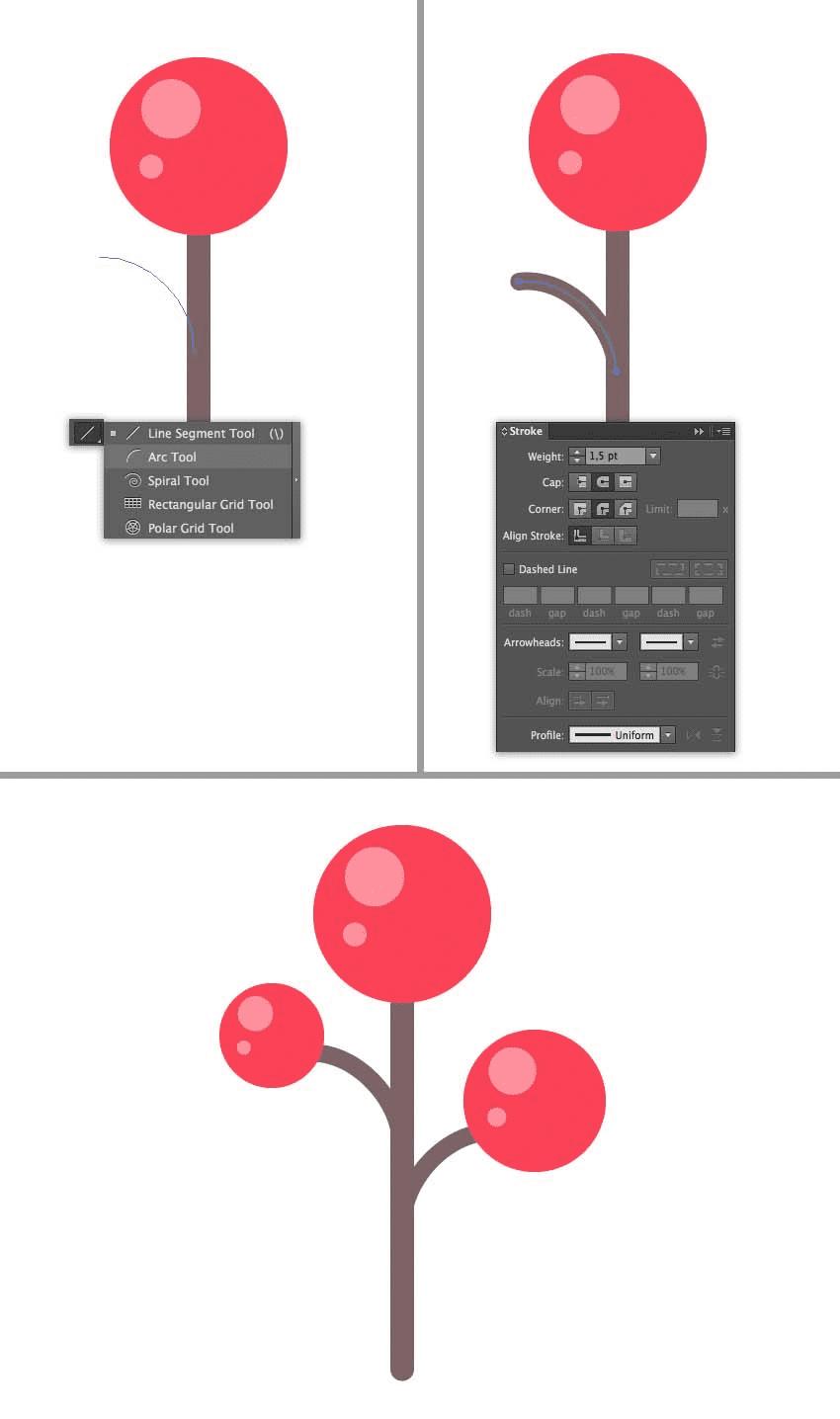
2)画树干。用直线工具画一个2*35px的直线。两端改为圆角。然后改用弧线工具画两个1.5px宽的弧线作为树枝。接着我们把上一步画好的浆果复制两个改变大小放在树枝上。


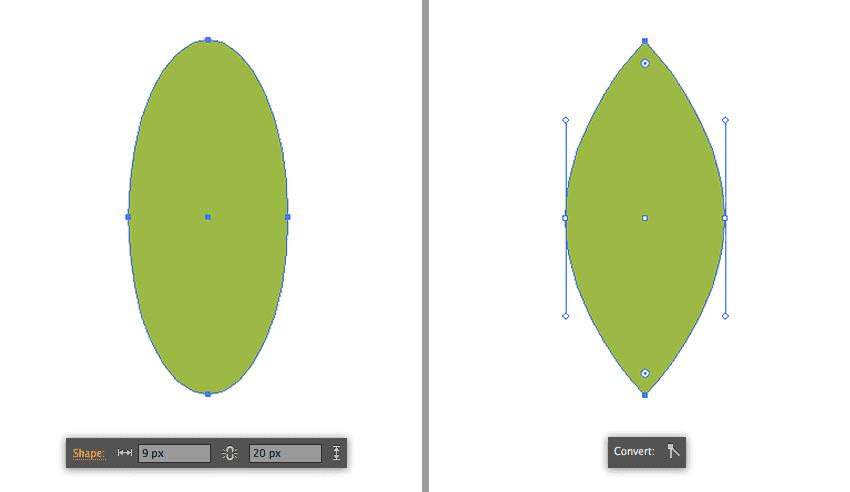
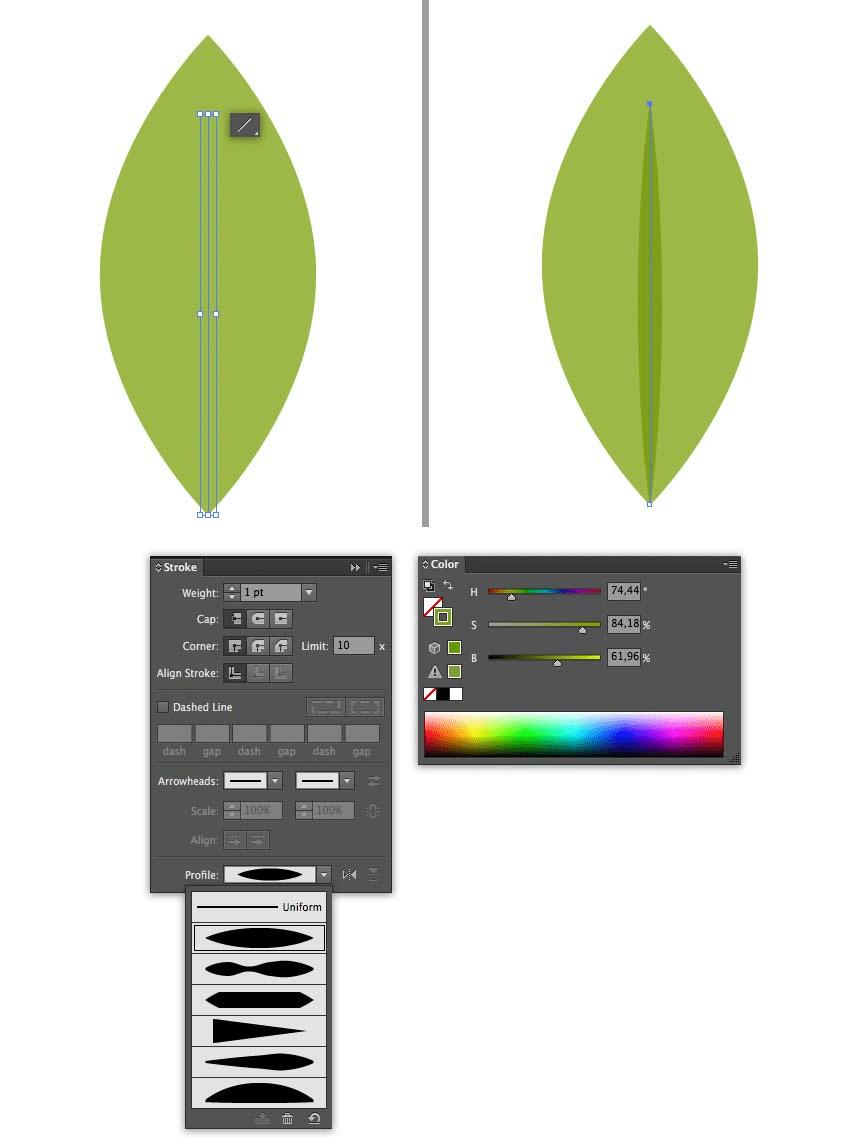
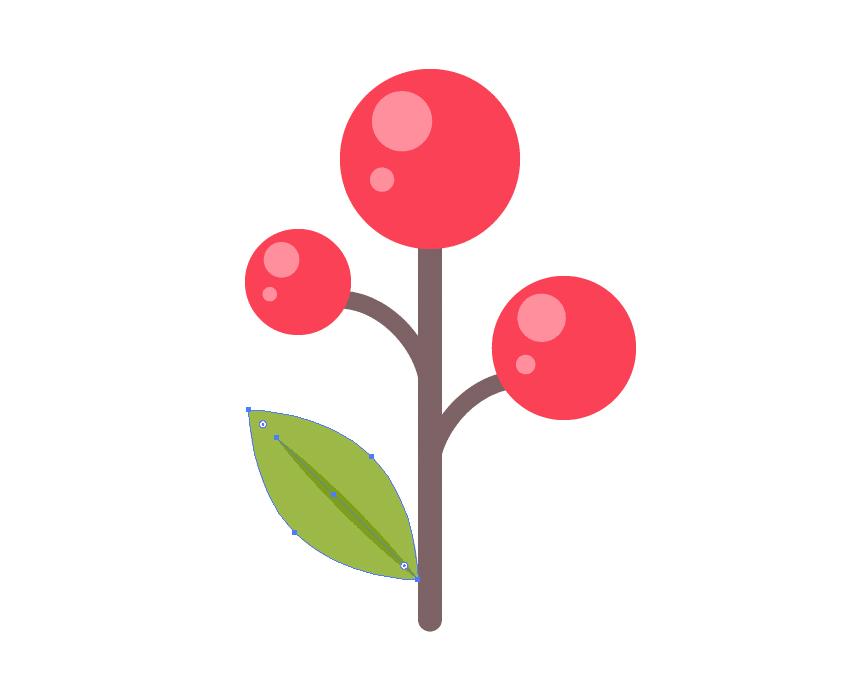
3)画树叶。画一个9*20px的椭圆,然后使用锚点工具将两端变尖。再在叶子中间画一条直线,改变那个下图所示的东东(我也不知道叫啥)。就得到了一片叶子。


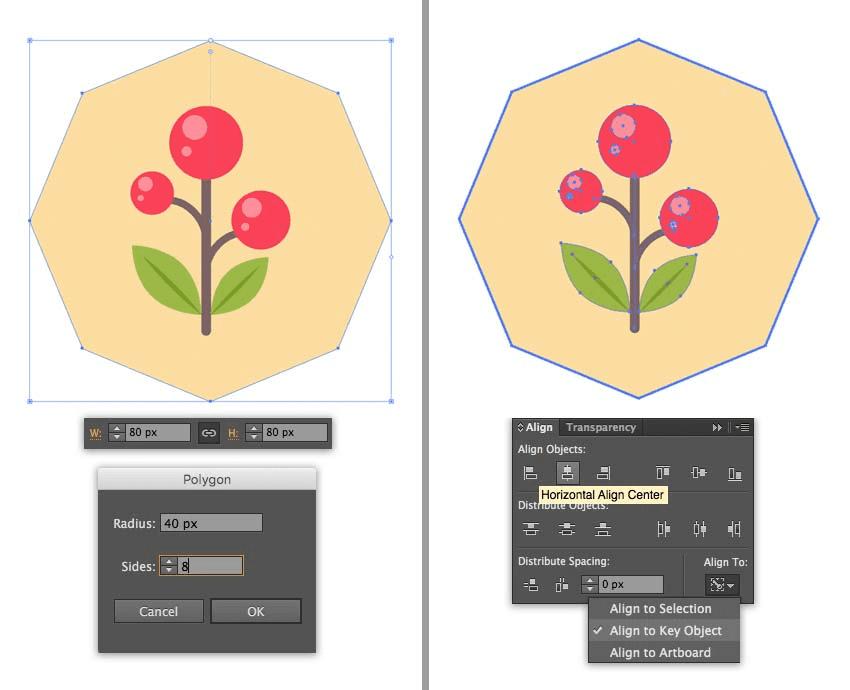
4)把叶子加上去。然后给它加个小背景。画个八边形,半径为40px。对齐,编组。


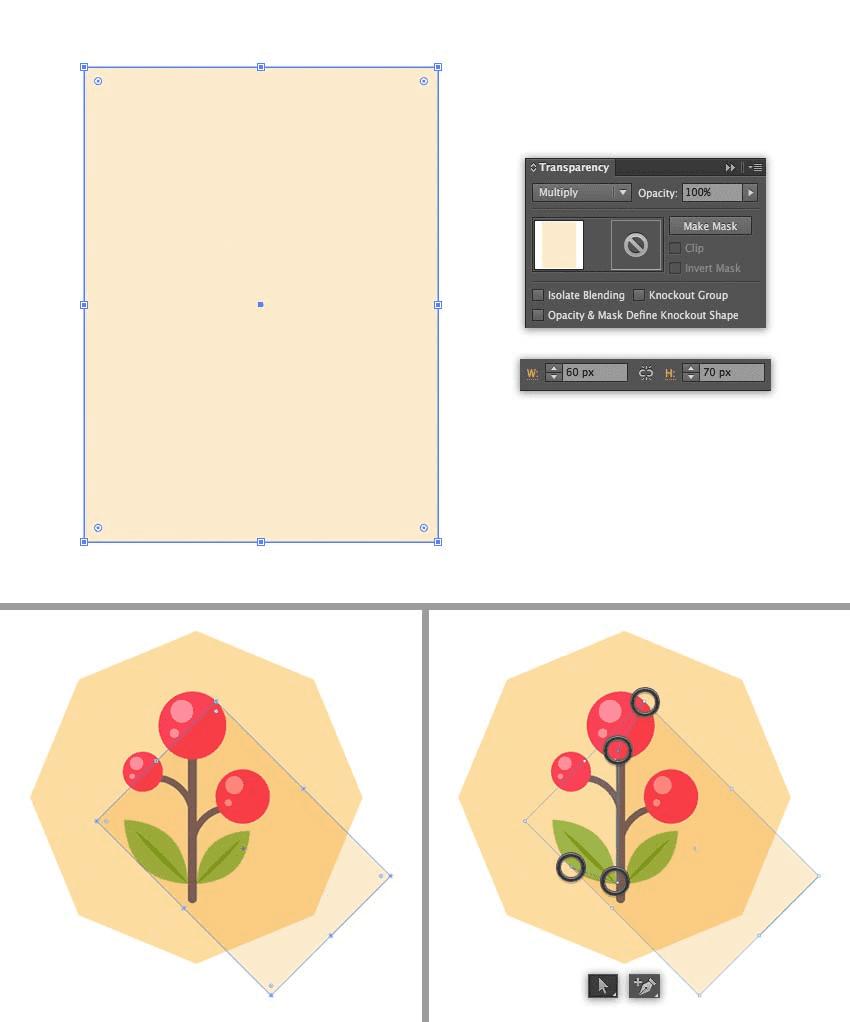
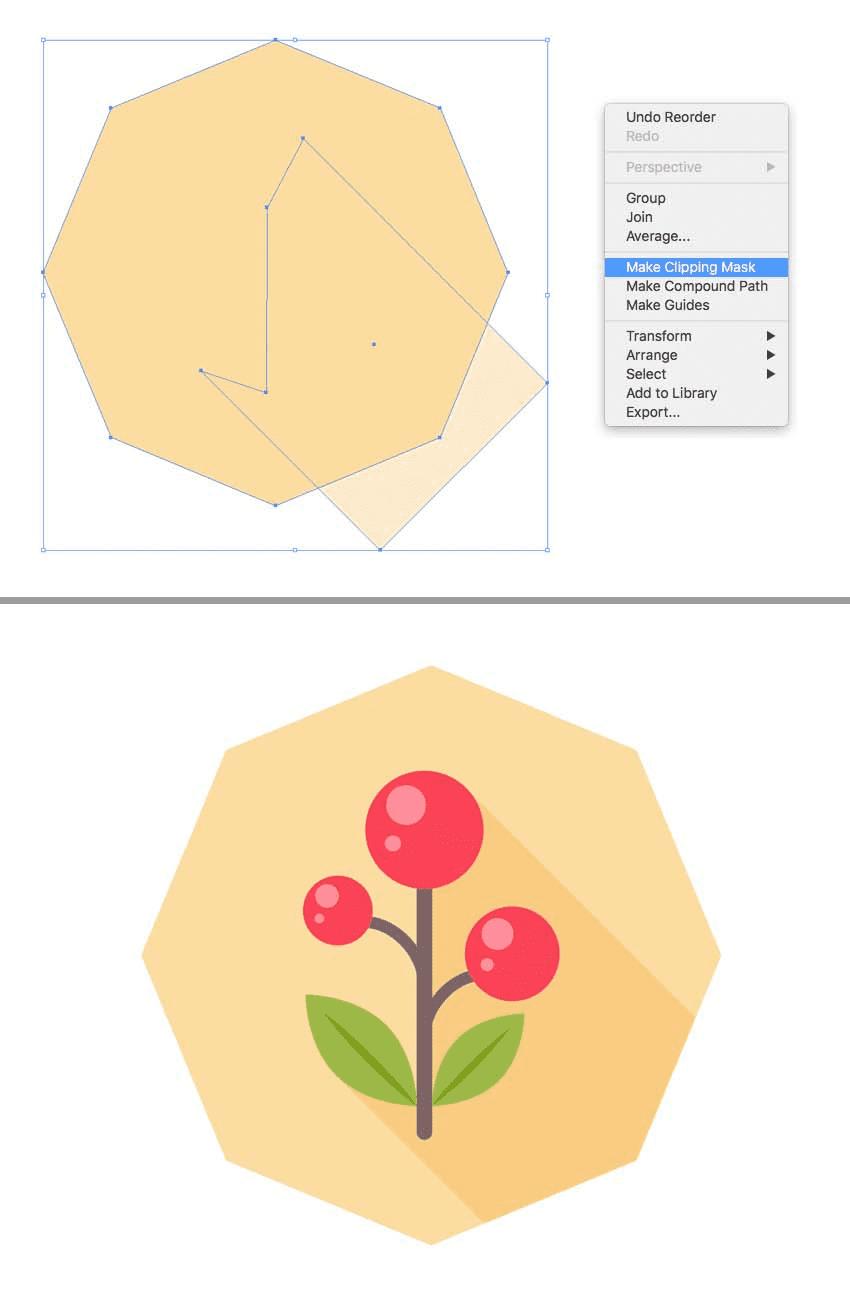
5)加投影。画一个矩形,旋转45°。然后使用钢笔工具添加删减锚点,接着复制一层背景,给投影做个剪切蒙版。或者直接使用形状生成器工具将不需要的投影剪掉。


二、画个小蘑菇。
本文地址:http://www.45fan.com/dnjc/94476.html
