通过Dreamweaver cs6给网页添加float浮动效果的方法技巧
今天我们就来看看使用dreamweaver cs6给网页制作float浮动效果的教程,详细如下文所述。
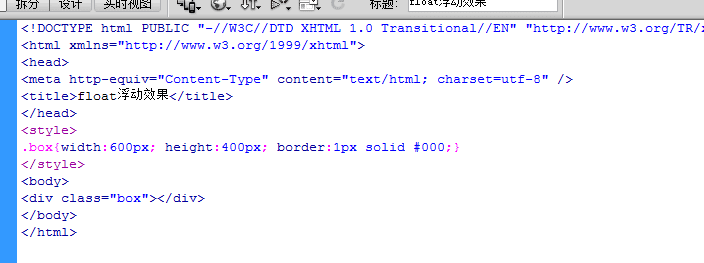
1、新建文件,创建一个盒子

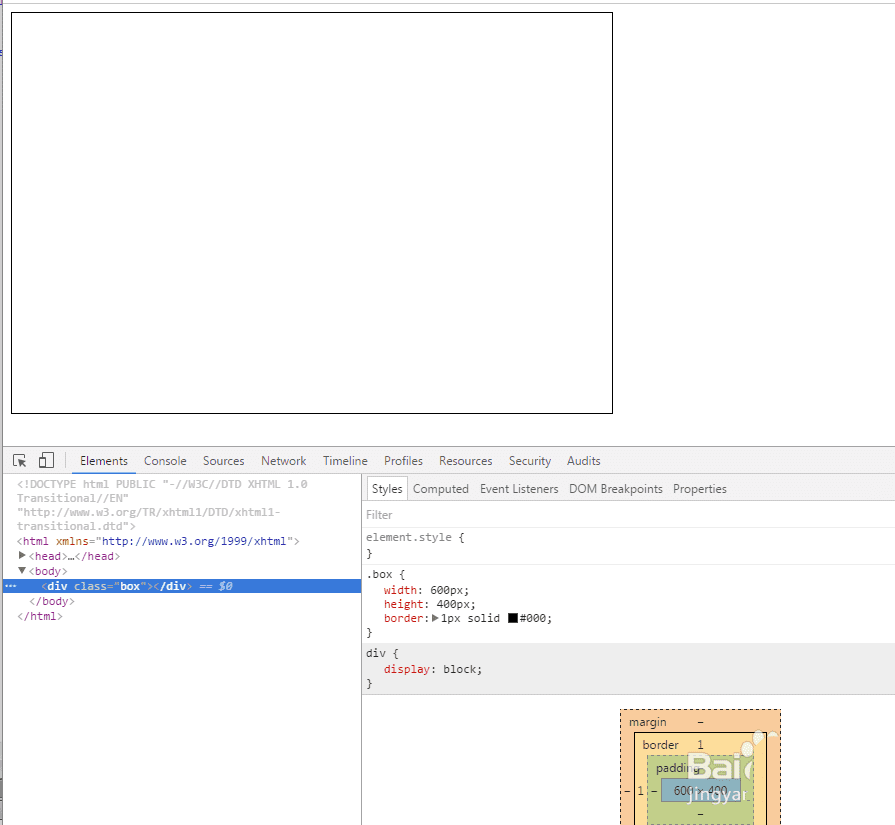
效果如图

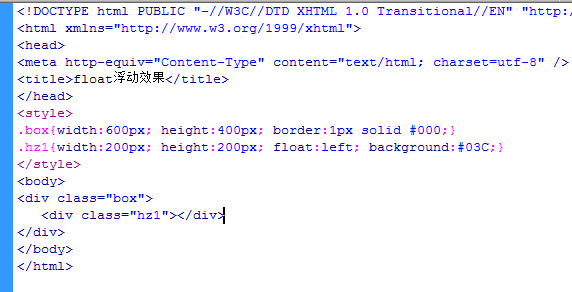
2、在盒子里面再创建一个盒子,设置左浮动

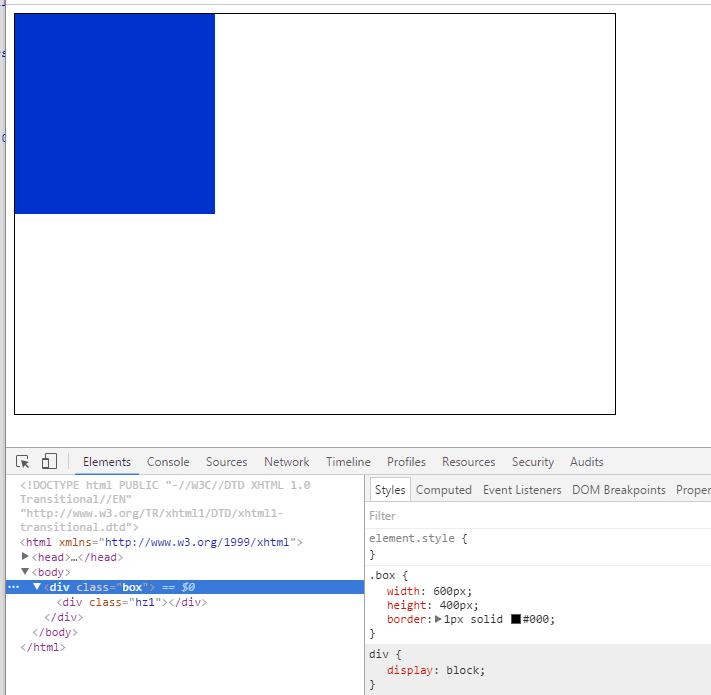
效果如图

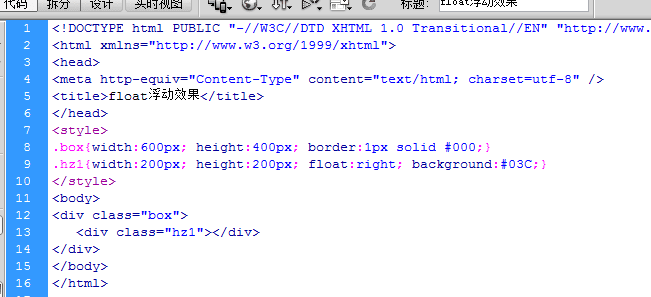
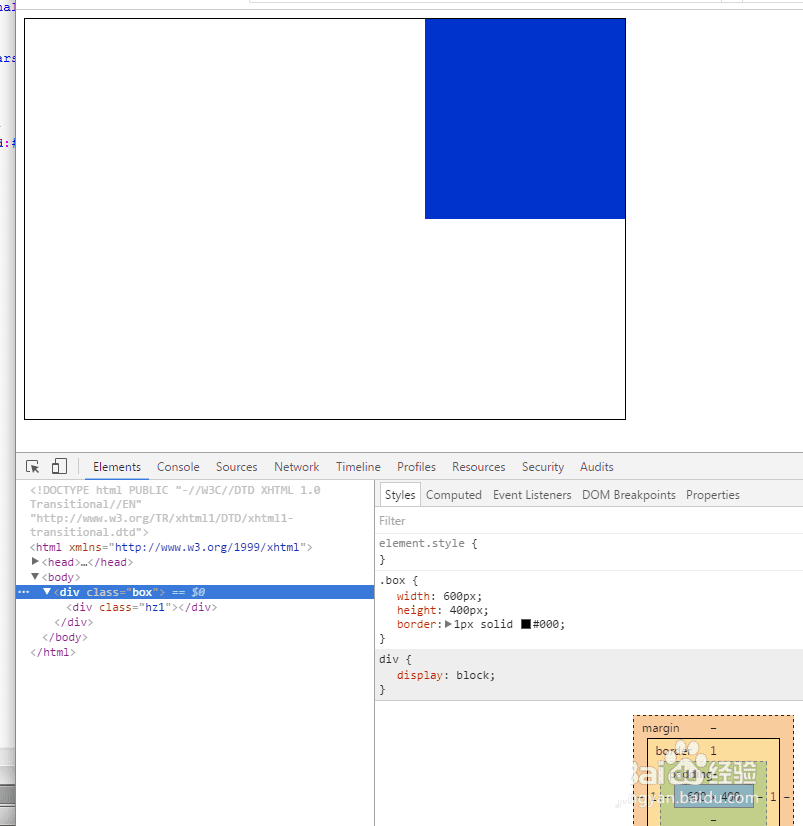
3、盒子设置右浮动

效果如图

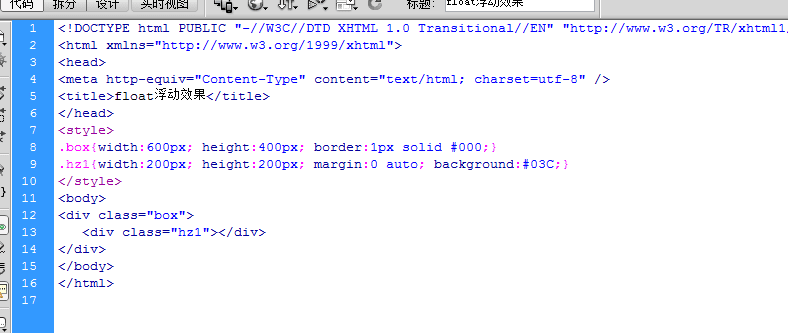
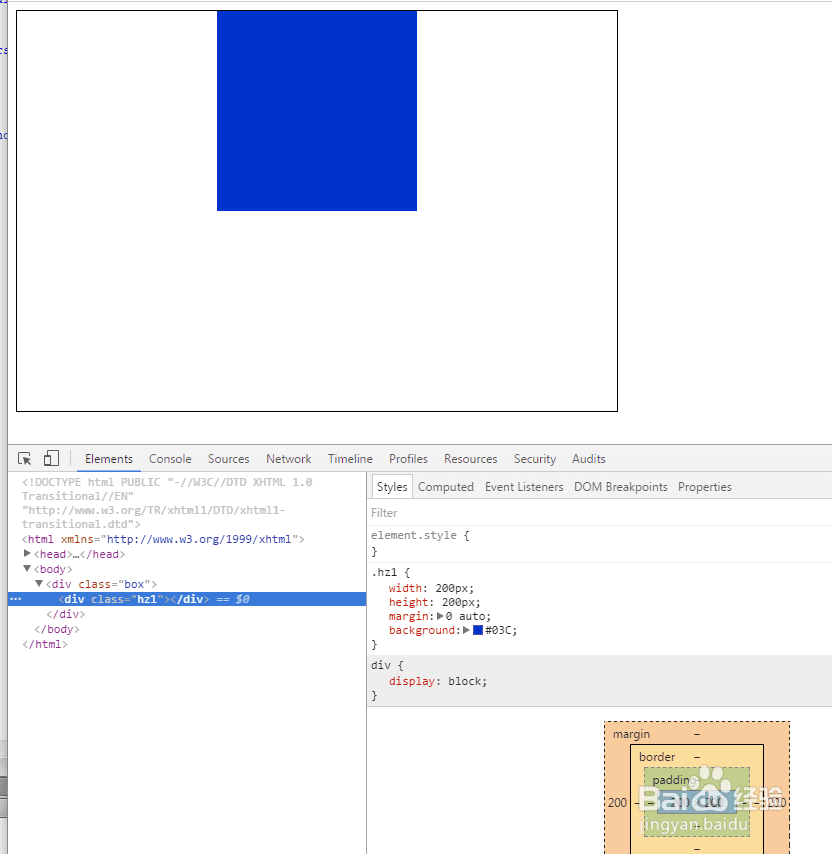
4、如何让盒子居中,这里就不用float了,用margin:0 auto;就可以

效果如图

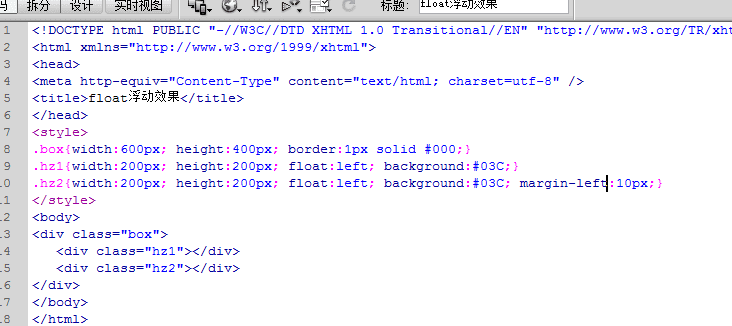
5、再创建一个盒子,让两个盒子并排显示

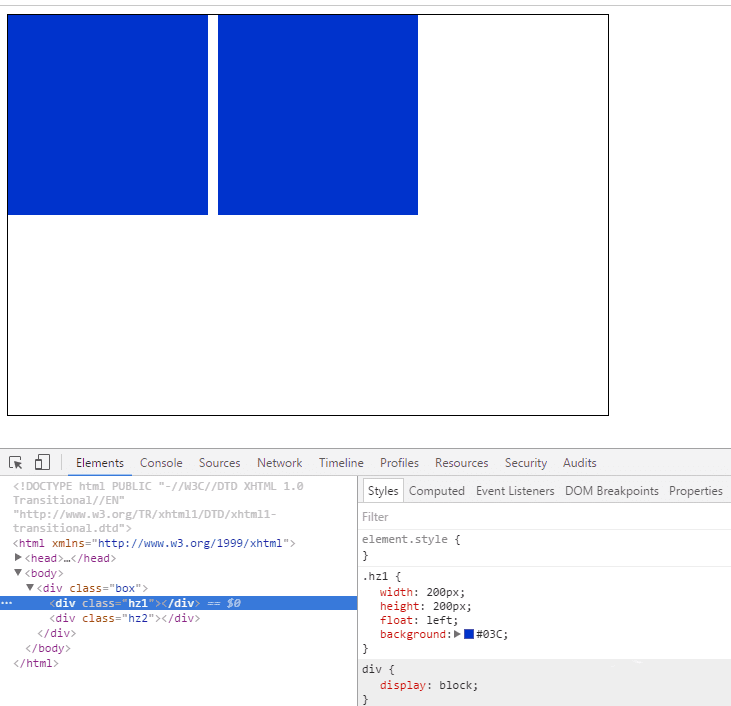
效果如图

好了以上就是dreamweaver cs6制作float浮动效果的教程,希望大家喜欢,请继续关注路饭。
本文地址:http://www.45fan.com/dnjc/94811.html
