如何能够使css banner图响应式居中显示功能?
在 PC 网站首页,banner 图作为网页中最大的一张图片,在传达网页的的主要信息的同时,也吸引着浏览者的所有注意力,所以 banner 图的展示方式直接影响着用户的体验,今天我们就来聊聊 banner 图如何在不同尺寸的视口中居中显示
我们都知道,通过 background-size: cover; 属性能够将图片居中显示,但在窗口拉伸的过程中,图片往往很随着拉伸而变得惨不忍睹,所以我们可以将图片独立出来,并通过隐藏图片两侧的方式,来达到 banner 图在不同尺寸下居中显示的目的
HTML 结构如下
<div class="banner">  </div>
CSS 样式如下
body {
overflow-x: hidden;
}
.banner {
width: 1210px;
margin: 0 auto;
}
.banner img {
width: 1920px;
margin: 0 -355px;
vertical-align: middle;
}
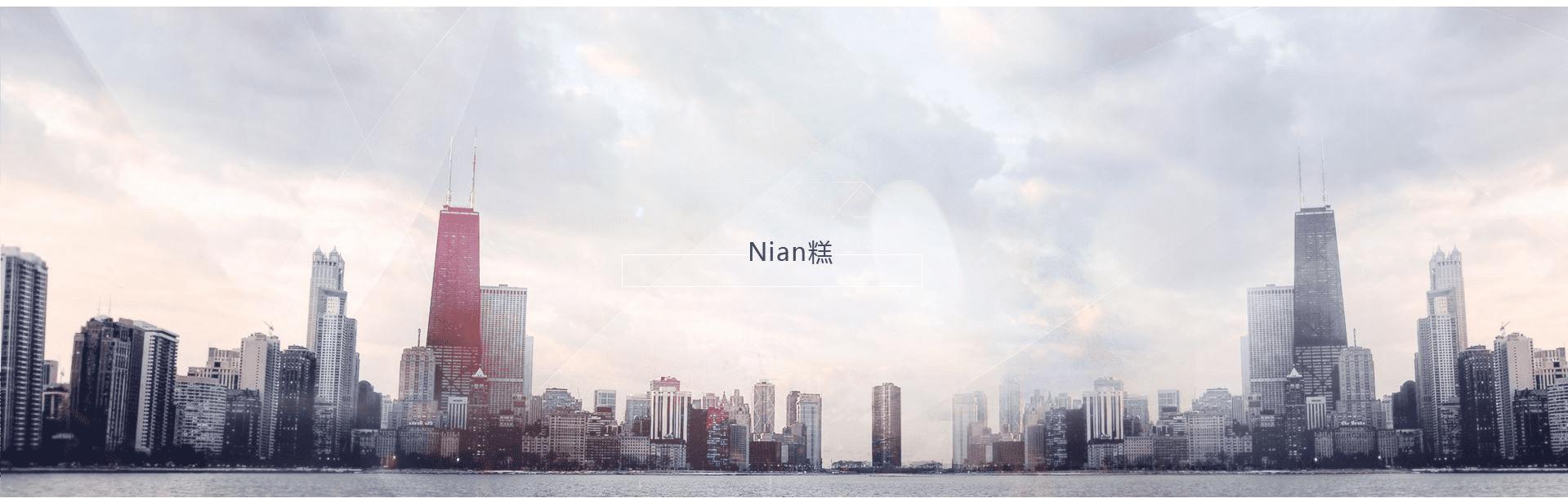
当视口宽度与图片宽度同为 1920 px 时,Nian 糕正好处于视图居中位置,页面效果如下图所示

width:1920px
当视口宽度为 1210 px 时,Nian 糕依旧在视图中居中显示,如下图所示

width:1210px
本篇的内容到这里就全部结束了,源码我已经发到了 GitHubBanner response centered 上了,有需要的同学可自行下载
End of File
行文过程中出现错误或不妥之处在所难免,希望大家能够给予指正,以免误导更多人,以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/dnjc/95123.html
