Css经典三栏布局方案内容介绍
本文介绍了CSS经典三栏布局方案,分享给大家,也给自己做个笔记,具体如下:
三栏布局,顾名思义就是两边固定,中间自适应。三栏布局在开发十分常见
1. float布局
最简单的三栏布局就是利用float进行布局。首先来绘制左、右栏:
<style>
.left {
float: left;
width: 100px;
height: 200px;
background-color: red;
}
.right {
float: right;
width: 100px;
height: 200px;
background-color: yellow;
}
</style>
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="main"></div>
</div>
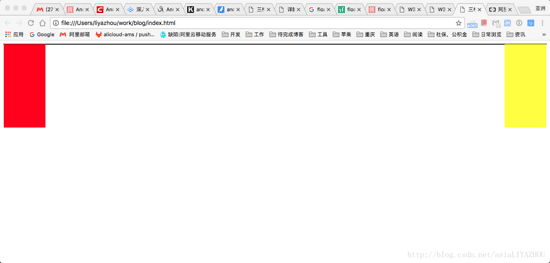
此时可以得到左右两栏分布:

接下来再来看中间栏如何处理。我们知道对于float元素,其会脱离文档流,其他盒子也会无视这个元素。(但其他盒子内的文本依然会为这个元素让出位置,环绕在周围。)所以此时只需在container容器内添加一个正常的div,其会无视left和right,撑满整个container,只需再加上margin为left right流出空间即可:
<style>
.left {
float: left;
width: 100px;
height: 200px;
background-color: red;
}
.right {
float: right;
width: 100px;
height: 200px;
background-color: yellow;
}
.main {
background-color: green;
height: 200px;
margin-left: 120px;
margin-right: 120px;
}
.container {
border: 1px solid black;
}
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="main"></div>
</div>

优势:简单
劣势:中间部分最后加载,内容较多时影响体验
2. BFC 规则
BFC(块格式化上下文)规则规定:BFC不会和浮动元素重叠。所以如果将main元素设定为BFC元素即可:
<style>
.left {
float: left;
width: 100px;
height: 200px;
background-color: red;
}
.right {
float: right;
width: 100px;
height: 200px;
background-color: yellow;
}
.main {
background-color: green;
height: 200px;
overflow: hidden;
}
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="main"></div>
</div>
3. 圣杯布局
圣杯布局的核心是左、中、右三栏都通过float进行浮动,然后通过负值margin进行调整。
第一步,先来看下基本布局
<style>
.left {
float: left;
width: 100px;
height: 200px;
background-color: red;
}
.right {
float: left;
width: 100px;
height: 200px;
background-color: yellow;
}
.main {
float: left;
width: 100%;
height: 200px;
background-color: blue;
}
</style>
<body>
<div class="container">
<div class="main"></div>
<div class="left"></div>
<div class="right"></div>
</div>
</body>

此时看到的效果是:左、右两栏被挤到第二行。这是因为main的宽度为100%。接下来我们通过调整左、右两栏的margin来将左、中、右放在一行中:
.left {
float: left;
width: 100px;
height: 200px;
margin-left: -100%;
background-color: red;
}
.right {
float: left;
width: 100px;
height: 200px;
margin-left: -100px;
background-color: yellow;
}
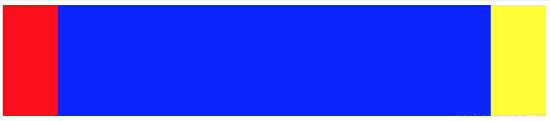
第二步,将left的margin-left设置为-100%,此时左栏会移动到第一行的首部。然后再将right的margin-left设置为其宽度的负值:-100px,则右栏也会移动到和左、中栏一行中:

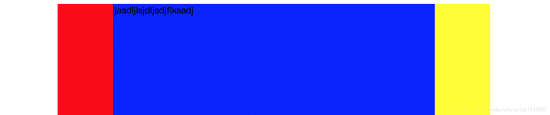
不过此时还没有大功告成,我们试着在main中加入一些文字:
<body>
<div class="container">
<div class="main">fjlskdjflkasjdfljasdljlsjdljsdjflksadj</div>
<div class="left"></div>
<div class="right"></div>
</div>
</body>

可以看到文字被压住了,接下来就要解决这个问题。
第三步,给container一个padding,该padding应该正好等于左、右栏的宽度:
.container {
padding-left: 100px;
padding-right: 100px;
}
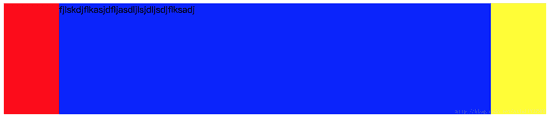
此时看到的结果是左、中、右三栏都整体收缩了,但文字依然被压住了。

第四步,给左、右两栏加上相对布局,然后再通过设置left和right值向外移动:
.left {
float: left;
width: 100px;
height: 200px;
margin-left: -100%;
position: relative;
left: -100px;
background-color: red;
}
.right {
float: left;
width: 100px;
height: 200px;
margin-left: -100px;
position: relative;
right: -100px;
background-color: yellow;
}
到此为止,大功告成:

4. 双飞翼布局
双飞翼布局的前两步和圣杯布局一样,只是处理中间栏部分内容被遮挡问题的解决方案有所不同:
既然main部分的内容会被遮挡,那么就在main内部再加一个content,通过设置其margin来避开遮挡,问题也就可以解决了:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.main {
float: left;
width: 100%;
}
.content {
height: 200px;
margin-left: 110px;
margin-right: 220px;
background-color: green;
}
.main::after {
display: block;
content: '';
font-size: 0;
height: 0;
clear: both;
zoom: 1;
}
.left {
float: left;
height: 200px;
width: 100px;
margin-left: -100%;
background-color: red;
}
.right {
width: 200px;
height: 200px;
float: left;
margin-left: -200px;
background-color: blue;
}
</style>
</head>
<body>
<div class="main">
<div class="content"></div>
</div>
<div class="left"></div>
<div class="right"></div>
</body>
</html>
唯一需要注意的是,需要在main后面加一个元素来清除浮动。
5. flex布局
flex布局是趋势,利用flex实现三栏布局也很简单,不过需要注意浏览器兼容性:
<style type="text/css">
.container {
display: flex;
flex-direction: row;
}
.middle {
height: 200px;
background-color: red;
flex-grow: 1;
}
.left {
height: 200px;
order: -1;
margin-right: 20px;
background-color: yellow;
flex: 0 1 200px;
}
.right {
height: 200px;
margin-left: 20px;
background-color: green;
flex: 0 1 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="middle">fsdfjksdjflkasjdkfjsdkljfklsjadfkljaksdljfskljffjksldfjldsfdskjflsdjfkljsdlfjsldjfklsjdkflj</div>
<div class="left"></div>
<div class="right"></div>
</div>
</body>
有几点需要注意一下:
- main要首先加载就必须写在第一位,但因为left需要显示在最左侧,所以需要设置left的order为-1
- flex属性的完整写法是:flex: flex-grow flex-shrink flex-basis 。这也是flex实现三栏布局的核心,main设置flex-grow为1,说明多余空间全部给main,而空间不够时,仅缩小left right部分,同时因为指定了left right部分的flex-basis,所以指定了两者的宽度,保证其显示效果
6. 绝对定位
绝对定位的方式也比较简单,而且可以优先加载主体:
<style type="text/css">
.container {
}
.middle {
position: absolute;
left: 200px;
right: 200px;
height: 300px;
background-color: yellow;
}
.left {
position: absolute;
left: 0px;
width: 200px;
height: 300px;
background-color: red;
}
.right {
position: absolute;
right: 0px;
width: 200px;
background-color: green;
height: 300px;
}
</style>
</head>
<body>
<div class="container">
<div class="middle">fsdfjksdjflkasjdkfjsdkljfklsjadfkljaksdljfskljffjksldfjldsfdskjflsdjfkljsdlfjsldjfklsjdkflj</div>
<div class="left"></div>
<div class="right"></div>
</div>
</body>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/dnjc/95398.html
