CSS怪异盒模型和标准盒模型的内容介绍
在html文档中,每个渲染在页面中的标签都是一个个盒子模型。
盒子模型又分为 : W3C标准的盒子模型 和 IE标准的盒子模型。
由于目前大部分主流的浏览器支持的是W3C标准盒模型(标准盒模型),也有保留对怪异盒子样式的解析,当然IE沿用的是自己标准的盒模型(怪异盒子模型)
用两个简单的例子分别介绍下这两个盒子模型:
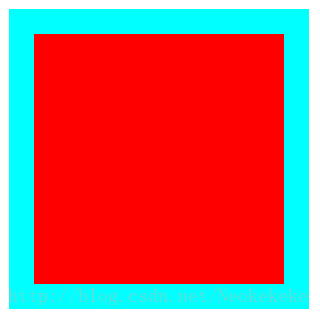
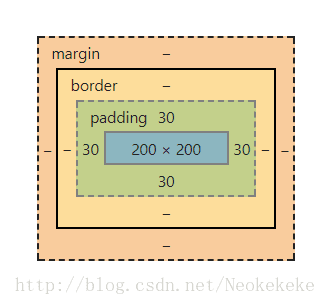
标准盒模型:
<!--html--> <div class="box1"> <div class="box2"></div> </div>
<!--css-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}


这里外层盒子的width和height都是:30 + 200 + 30 = 260px。
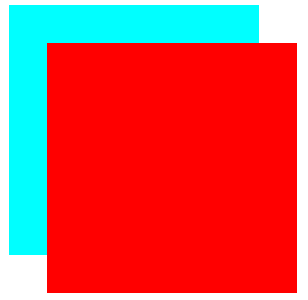
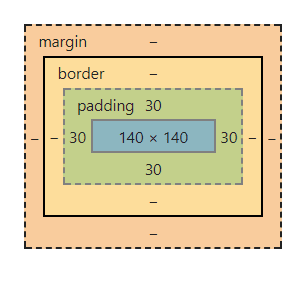
怪异盒模型
<!--css中加入box-sizing属性-->
<!--box-sizing属性:border-box(怪异盒子模型),content-box(标准盒模型)-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
box-sizing: border-box;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}


这里外层盒子的width和height都是:30 + 140+ 30 = 200px。
这里得出一个结论:
标准盒模型,一个块的总宽度 = width(content的宽度) + margin(左右)+ padding(左右)+ border(左右)
怪异盒模型,一个块的总宽度 = width(content + border + padding)+ margin(左右)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/dnjc/95581.html
