使用Dreamweaver状态栏的工具的方法
在dreamweaver当中有一个状态栏也是非常重要的,我们可以在这里得到一些非常有用的工具,在对于网页的设计与检索中发挥出重要的作用。

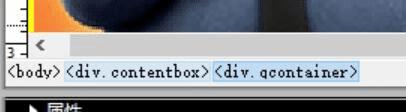
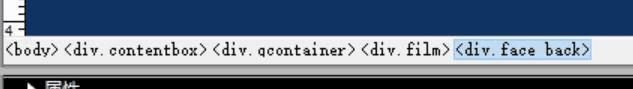
1、标签选择器。我们在状态栏的最左面可以看到一个标签选择器,这就是让你可以很方便的选择代码中的各种标签,只要轻轻的点击,这个标签就会让代码的整个必要区域以蓝色出现,你就可以很快的进行编辑。

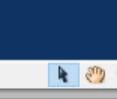
2、选取工具。你在设计窗口当中会出现以下的两个工具,一个是箭头的选择工具,让你可以在网页上进行拖动,而手形工具也可以达到一个同样的效果。

3、放大镜与缩放比例。这两个工具都有着非常相似的作用,一个是让你在图片上直接点击用以放大整个图片,另外一个就是窗口的显示比例,让你可以更好的去观看网页。

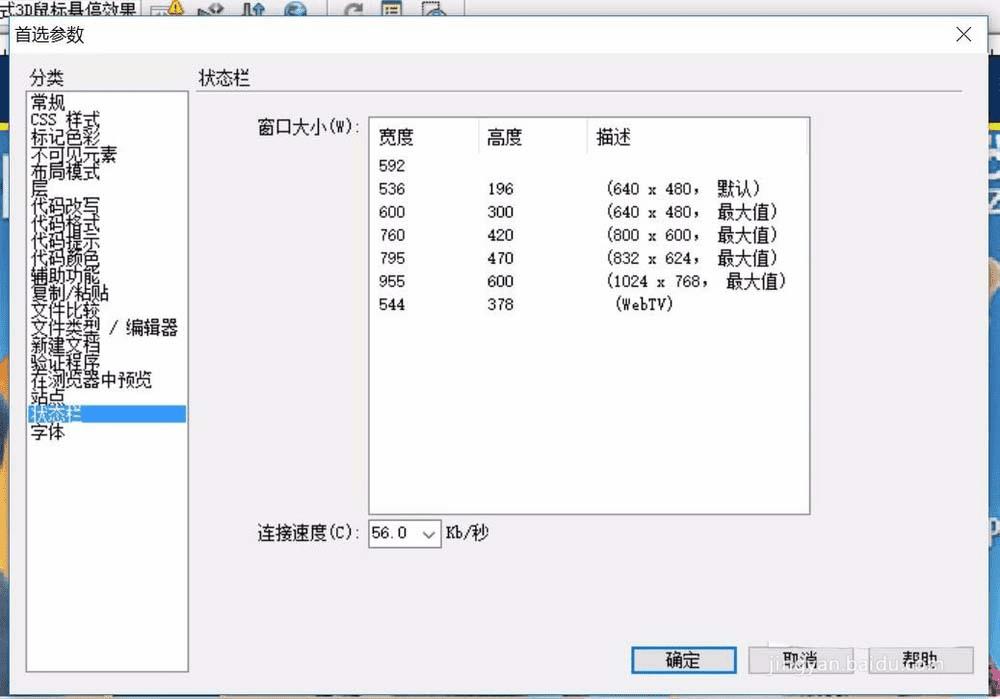
4、窗口大小。当你在状态栏中发现两个数字以乘号相连接的时候,这个就是窗口大小,你可以改变现在的文档窗口的大小比例。

5、文档大小。在状态栏的最右面就是文档的大小与下载时间了,它让你可以直接看到整个文档的大小与下载这个网页所需要的时间统计。

6、代码窗口。当我们回到代码窗口的时候,这个状态栏又会发生一定的变化,我们只会看见两个简单的状态,从本质上来说,这个状态栏还是为网页设计状态服务的。

本文地址:http://www.45fan.com/dnjc/95819.html
