在ps中将图片logo转化为矢量图标的步骤
下载了一个图片logo,但是图片不是矢量图,操作起来不方便,今天我们就来看看将图片转换为矢量图标的教程。

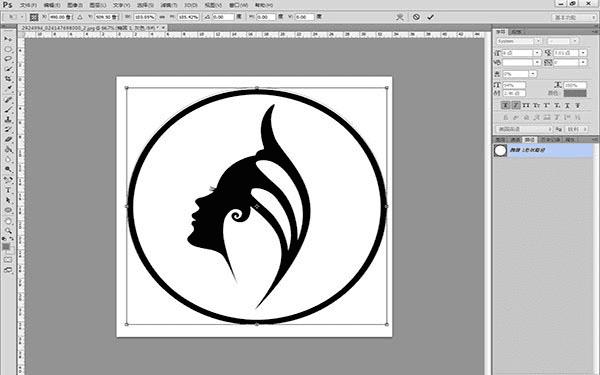
1、打开Photoshop软件,将需做矢量图的logo添加进来,并复制图层,要养成复制图层的习惯;

2、观察图形,我们先从外侧圆入手,外侧圆比较规整,用“快速选择”等方法的话效果不好,我们可以用“椭圆工具”来做,按住shift先拉出一个差不多大小的圆,然后“Ctrl+T”调整到外圆尺寸,做好后按确定应用变换;


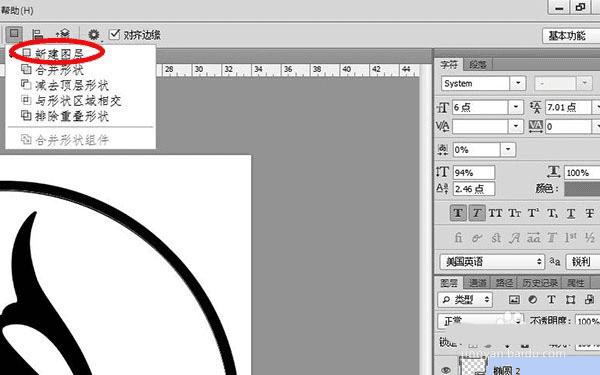
3、画圆的内侧,注意“路径操作”是“新建图层”,一个路径对应一个图层,制作方法同上一个步骤,完成后按回车确定;

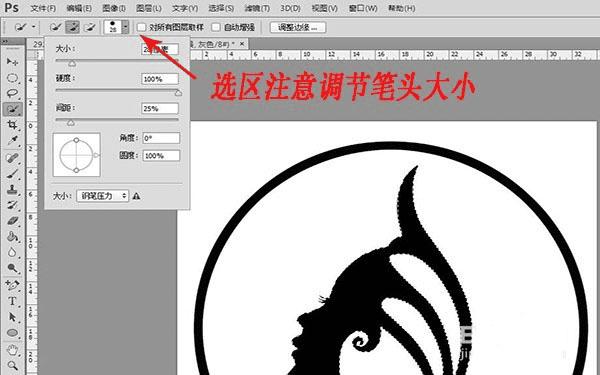
4、接下来是内部头像,可以先用“快速选择”选取到大概形貌。首先点选背景层,选择适当的笔头大小进行快选,然后切到“路径”,在下方点击“从选区生成工作路径”;

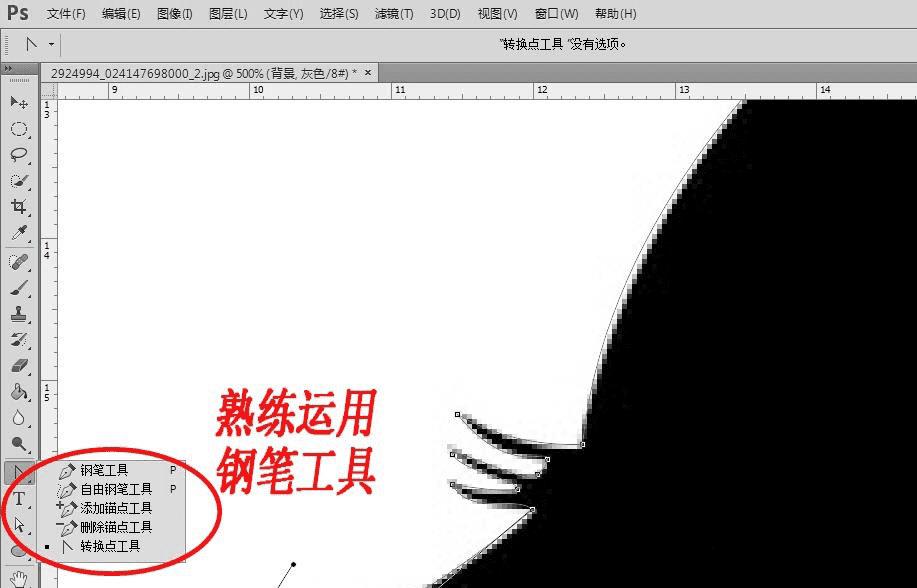
5、按“Ctrl +”放大图像,我们发现眼睫毛部分的选取不好,此时我们需要用钢笔工具进行微调,先添加适量锚点,然后用直接选择工具将锚点移动到恰当位置,越多的锚点安置,所做选区的效果越好,然后用转换点工具进行微调;

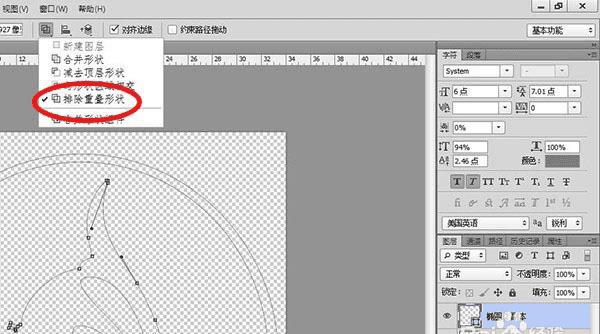
6、点“路径”面板选中工作路径,然后点“工具”调出左上窗口,点选“形状”可生成该路径的形状图层。复制其中一个形状图层,然后将另外两个粘贴进来,将大圆置底层,头像置顶层,头像和小圆设置“排除重叠形状”(涉及形状图层计算不细述);

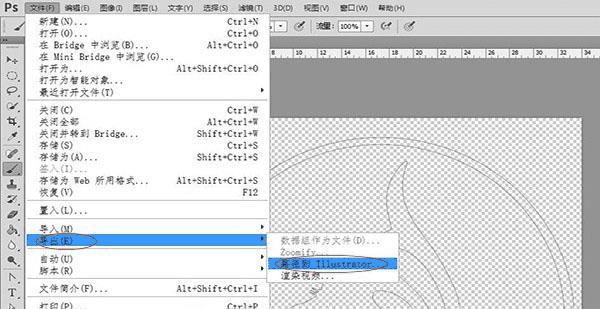
7、点路径面板,将生成的路径导出即可,后续编辑可在ai中进行。


以上就是ps位图转换为矢量图的教程,很简单,但是很常用的,感兴趣的朋友可以进来参考一下。
本文地址:http://www.45fan.com/dnjc/96187.html
