使用dreamweaver设计导航按钮的步骤
设计网页的时候,想要添加导航按钮,该怎么制作导航按钮呢?下面我们就来看看使用Dreamweaver设计导航按钮的教程。
1、打开Dreamweaver软件应用程序,界面如下图所示,这里用的是cs6版本。

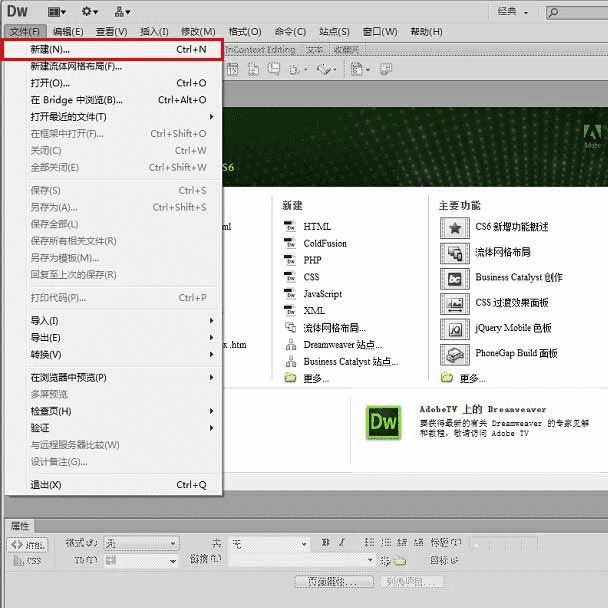
2、打开“文件”菜单,在下拉中找到“新建(N)”,或者用快捷键"ctrl+n"来直接新建一个html文档。

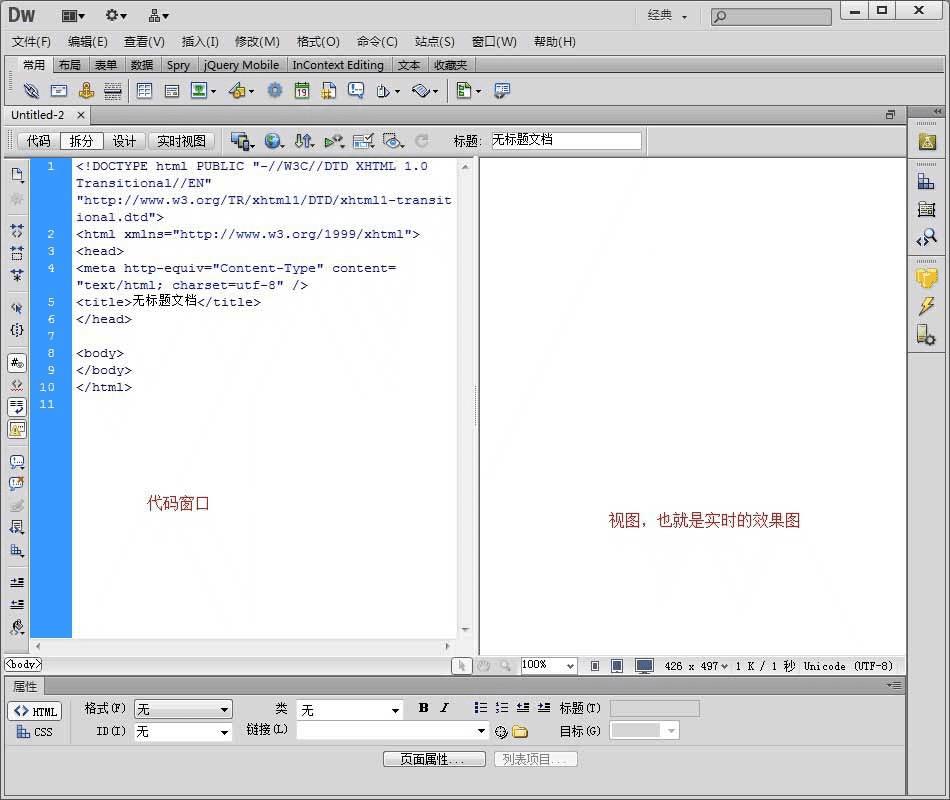
3、在新建的html文件上,我点开的是“拆分”模式,所以左侧显示的是代码,右边是效果,这样可以在左边写代码,右边预览。

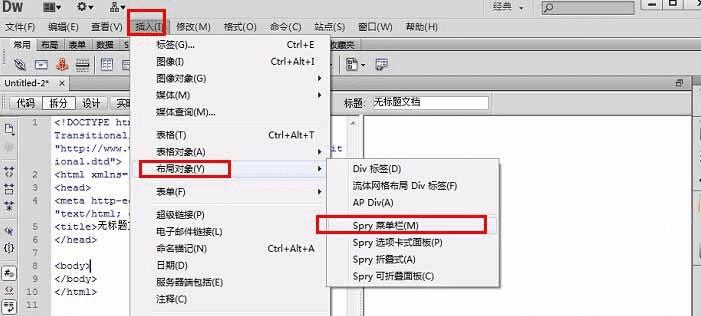
4、在Dreamweaver cs6中已经没有插入导航条对象了,这里用spry菜单栏,操作更方便。在菜单中找到“插入"—"布局对象"—”spry菜单栏“如下图所示。

5、弹出”在插入widget前保存此文档“对话框,点击”确定“,如下图所示。

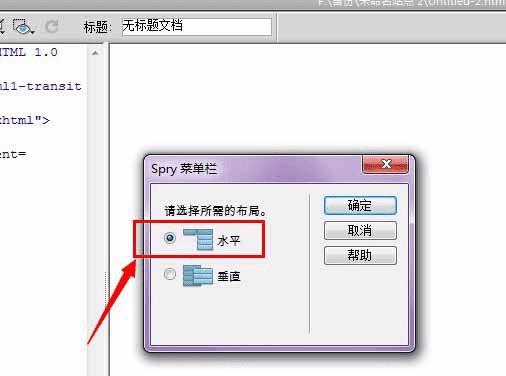
6、根据需要选择您自己喜欢的而已格式,在这里我们就用默认的选项,然后”确定“即可。

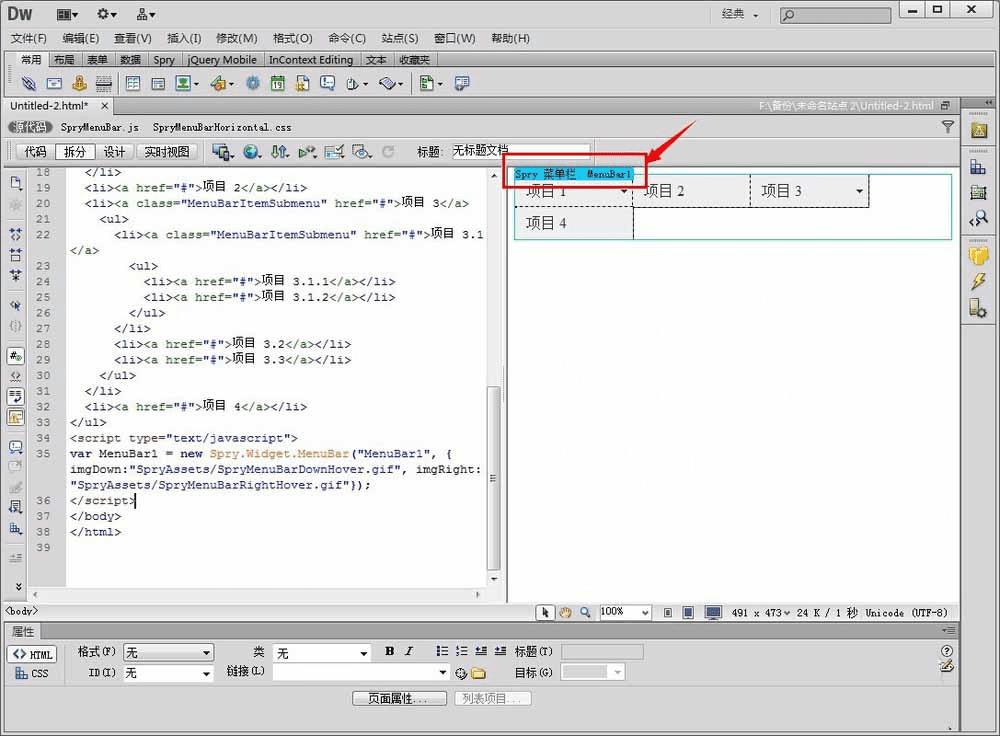
7、点击蓝色区域即可调出属性对话面板,然后面板中设置菜单参数即可。如下图所示。

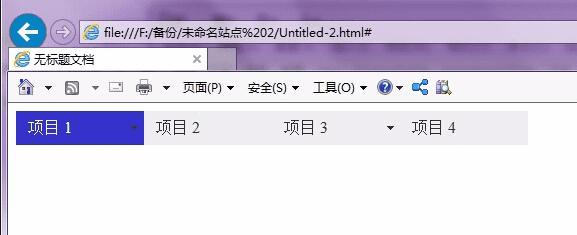
8、按”f12“预览效果如下图所示。这只是最基本的操作,如果想要漂亮点的就涉及到添加样式了。

以上就是Dreamweaver制作导航按钮的教程,希望大家喜欢,请继续关注路饭。
本文地址:http://www.45fan.com/dnjc/96940.html
