使用Dreamweaver网页创建css样式的复合声明的步骤
Dreamweaver中的css样式的复合声明就是同时对多个元素编辑css样式,该怎么创建css复合声明呢?下面我们就来看看详细的教程。
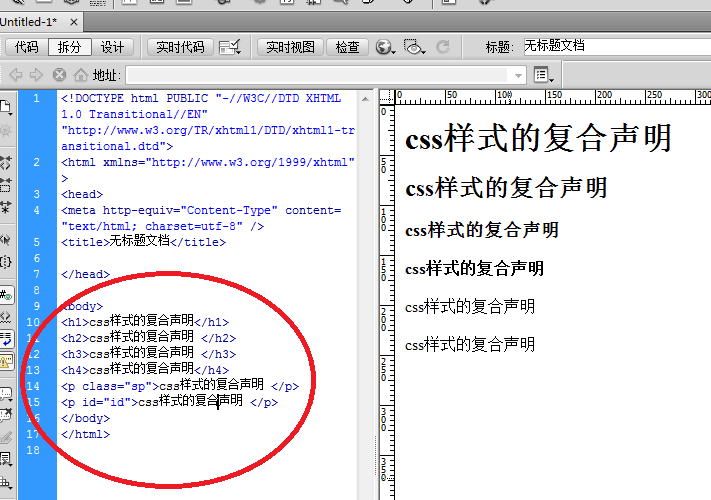
1、打开Dreamweaver,在新建的页面中布局多个元素,包括标题、样式、id等。

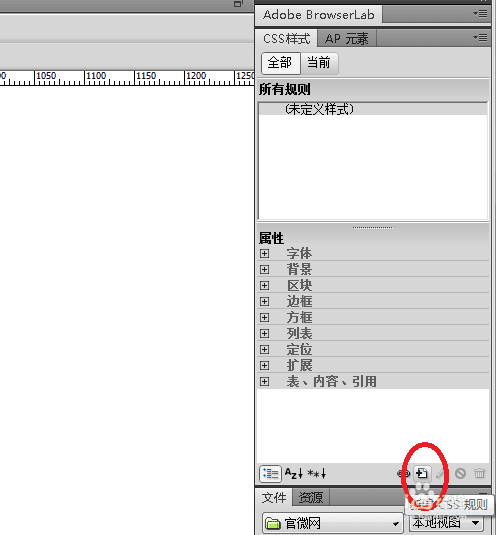
2、打开css样式面板,新建css规则,打开对话框。


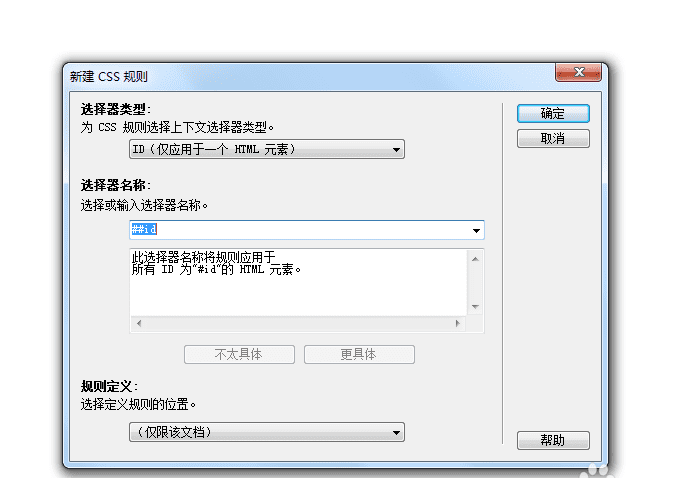
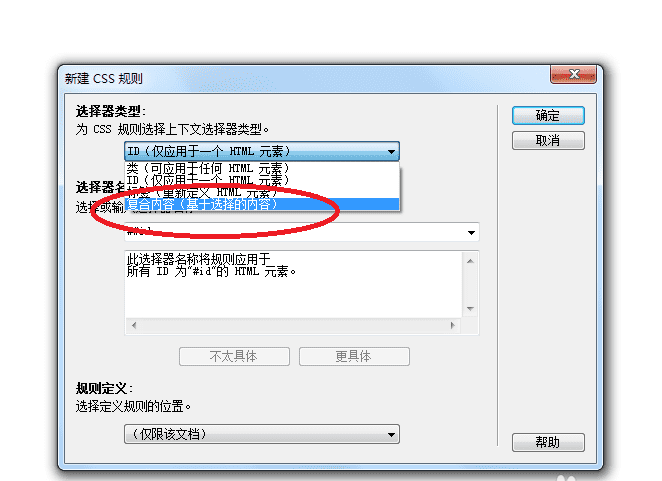
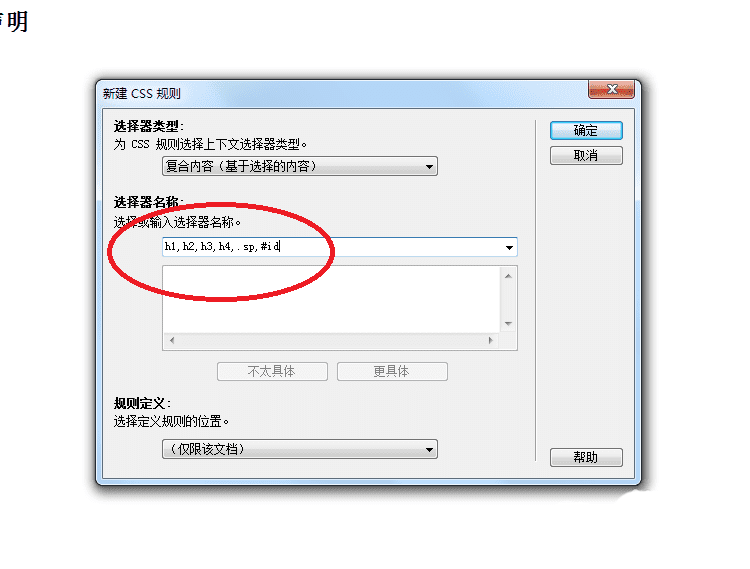
3、在新建css规则对话框中,选择器类型中选择复合内容。

4、在选中器名称中输入刚才设置的所有的元素,中间用,号隔开,比如:h1,h2,h3,h4,.sp,#id,点击确定。

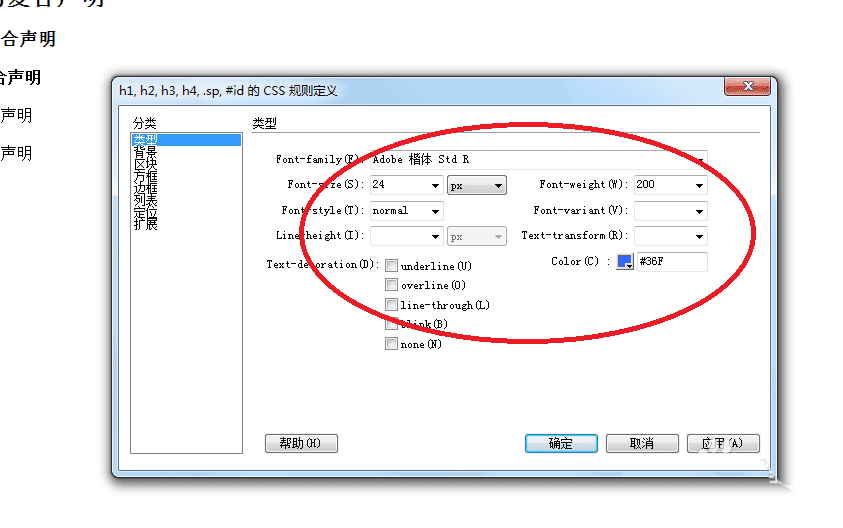
5、在打开的对话框中定css样式。点击确定。

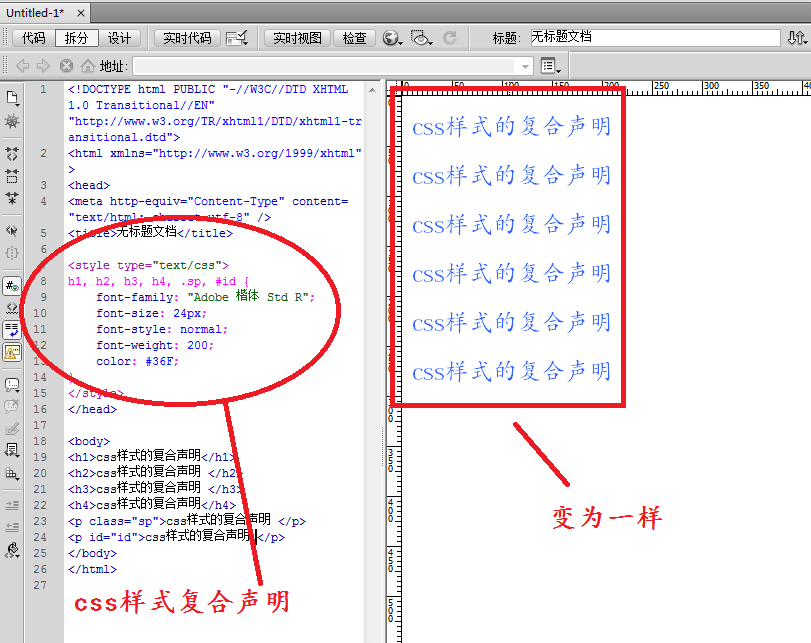
6、这样就新建了一个css样式的复合声明,所有元素的样式都为一样。

以上就是Dreamweaver中css样式复合声明的制作方法,希望大家喜欢,请继续关注路饭。
本文地址:http://www.45fan.com/dnjc/97174.html
