怎么样使用css样式?
css样式改变及实际用法,先给大家展示效果图,感觉不错请参考实现代码。
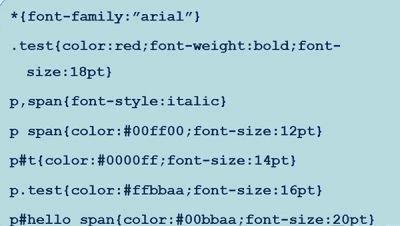
效果图如下所示:

<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>引入外部样式</title> <link rel=" stylesheet" href="home.css" type="text/css"/> </head> <body> <p>我也是一个段落</p> <span>这是一个span标签</span> <p>这是一个<span>这是里面的标签</span>.</p> <p id="t">我也是一个标签<span>我也是里面的</span></p> <p class="test"> 我需要改变</p> </body> </html>
css样式如下:
*{ font:"Arial Black", Gadget, sans-serif; }
body{ color:pink}
p,span{color:#036}
p span{ color:blue; font-style:italic}
p#t{ color:red; font-size:24px}
p.test{ color:#ffbbaa; font-size:36px}
p#t span{color:yellow; font-style:italic}
总结
以上所述是小编给大家介绍的css样式变及实际用法详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!
本文地址:http://www.45fan.com/dnjc/98417.html
