将dreamweaver中的文字居中对齐的方法
DreamWeaver中的文字想要实现居中对齐,该怎么局长呢?下面我们就来看看详细的教程。
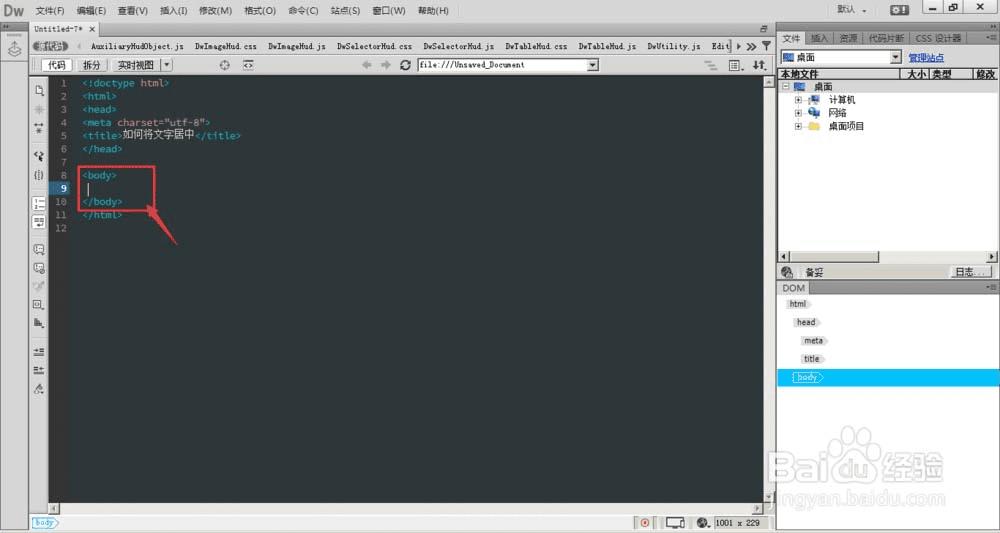
1、打开DreamWeaer软件,在body标签中间点击一下,调出文字输入框

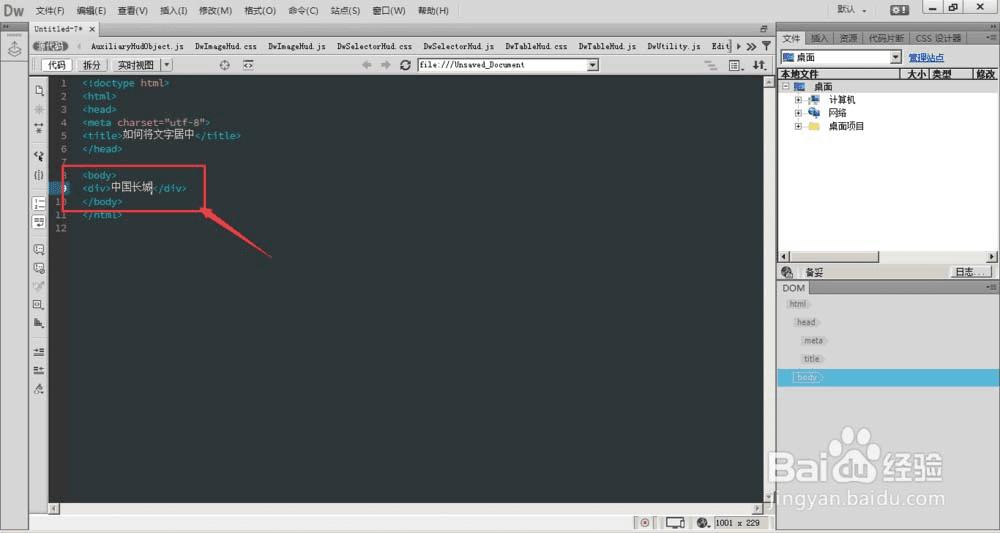
2、然后输入div标签,如下图所示

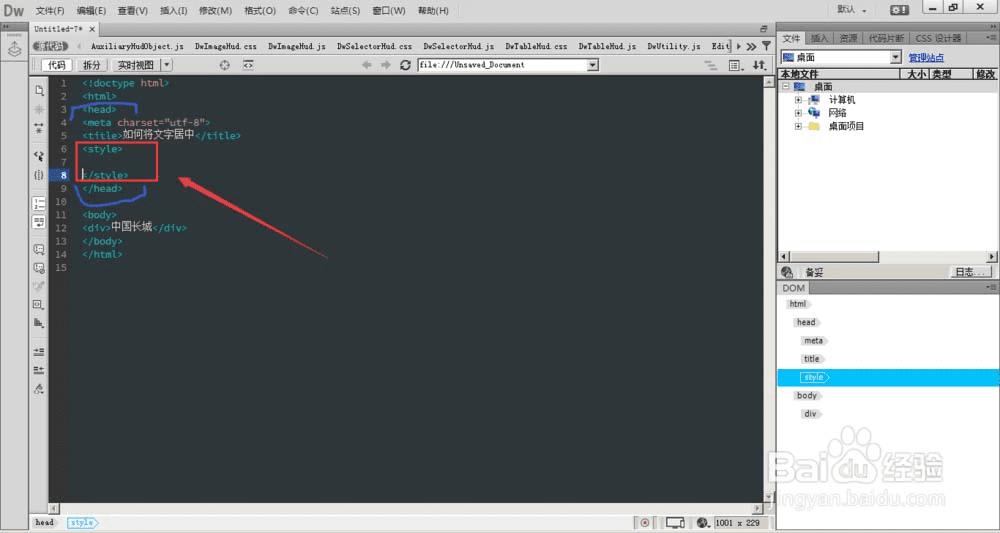
3、在head标签中,输入style标签

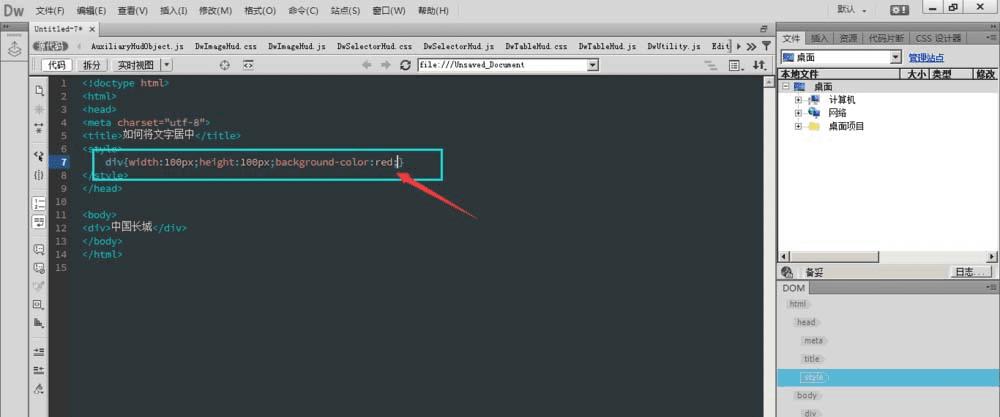
4、在style标签中添加div的属性设置:width:100px;height:100xp;background-color:red;宽:100px;高:100px;背景色为红色。如下图所示

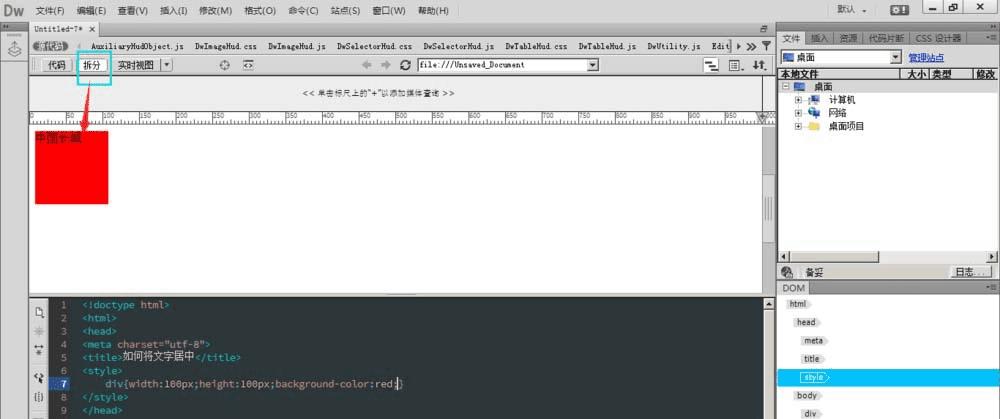
5、点击拆分,查看效果

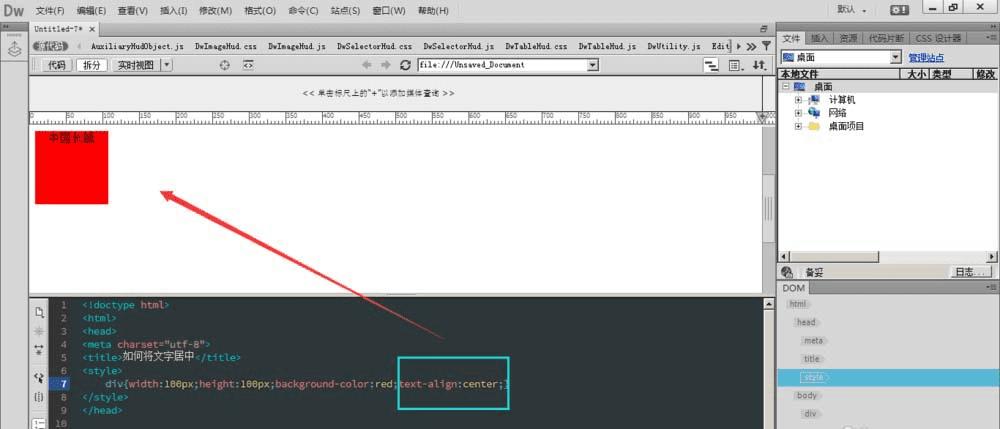
6、然后继续在属性中输入text-align:center;文字水平居中对齐

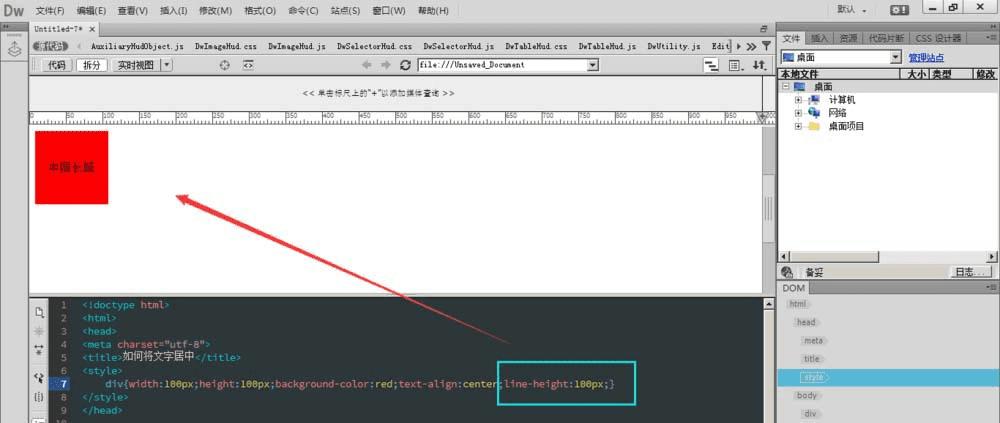
7、对于垂直居中对齐,这里运用行高的关系,整个图形的高度为100px;如果字体的行高也设置为100px,那么文字就在中间了。
代码是line-height:100px;

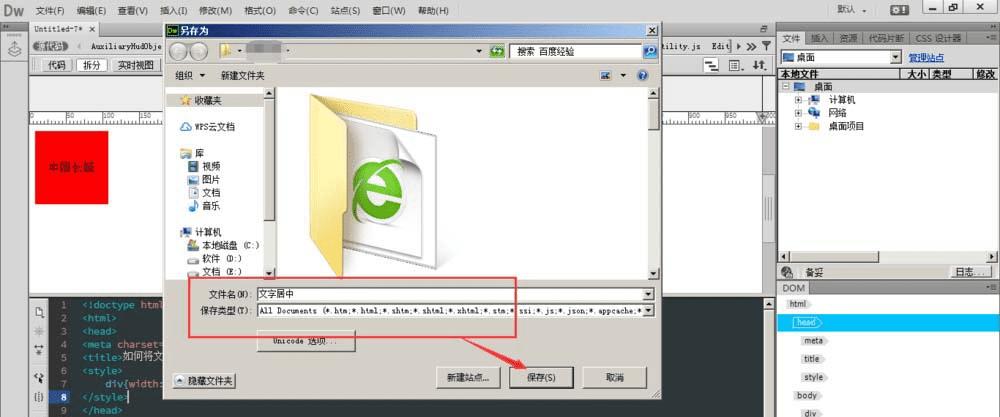
8、最后将文件保存。

9、在浏览器中打开就是这样的。如下图所示。

以上就是dw垂直居中对齐的技巧,希望大家喜欢,请继续关注路饭。
本文地址:http://www.45fan.com/dnjc/99210.html
