通过dw使用transition过渡属性的步骤
Dreamweaver中导航菜单需要添加过渡动画效果,这就需要会使用transition过渡属性,下面我们就来看看详细的教程。
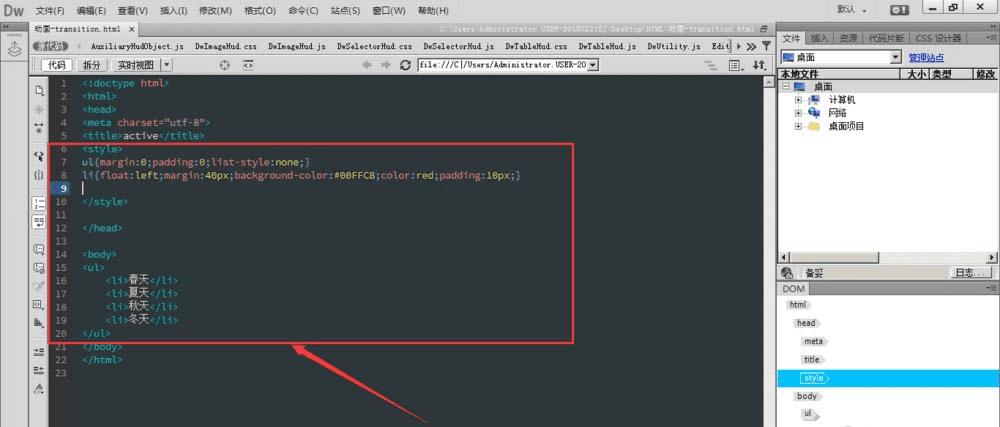
1、在Dreamweaver中构建一个简单导航,如下图所示,设置文字颜色和背景色


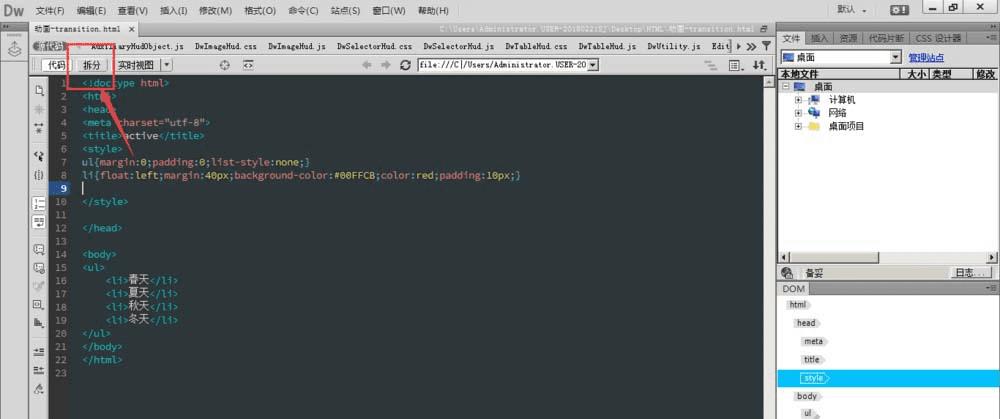
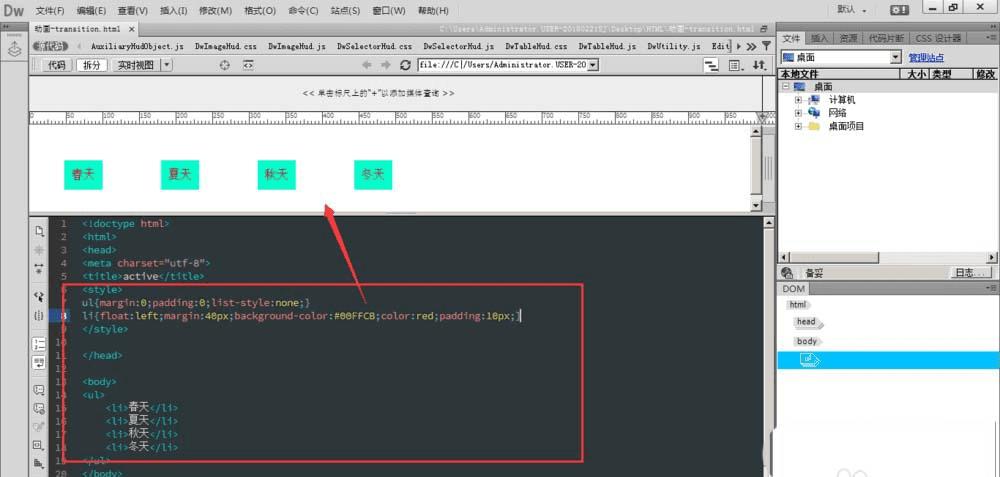
2、点击打开文件中的-拆分

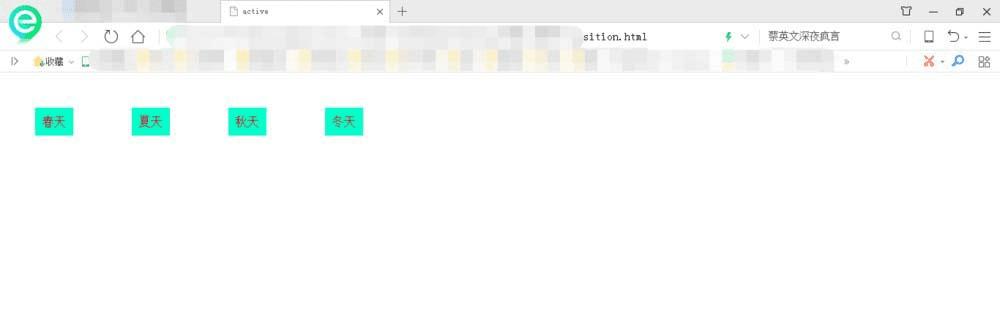
3、可以在软件中实时预览效果

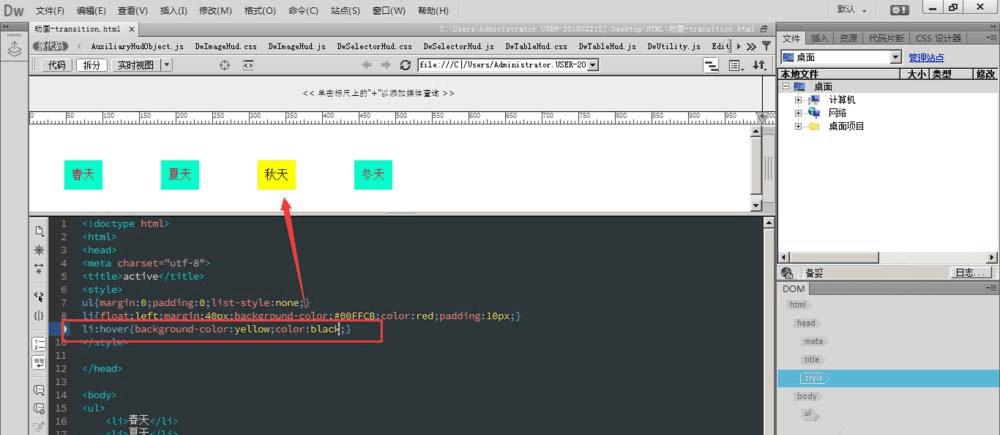
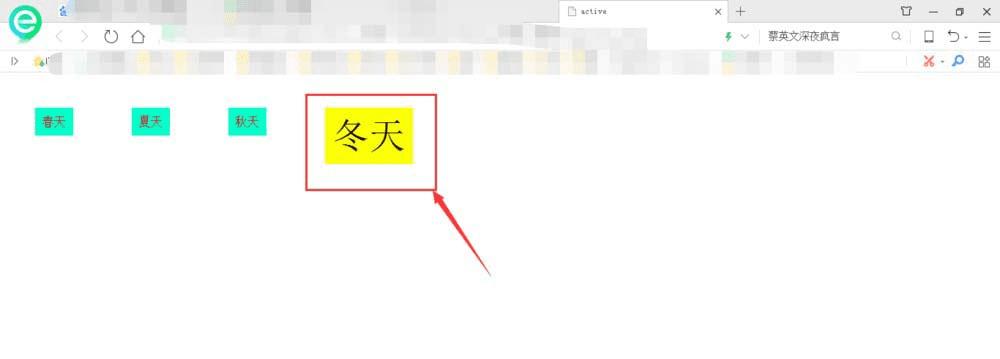
4、对其中的li添加:hover属性,当鼠标经过li时,字体和背景颜色发生变化,如图当鼠标经过li时,背景颜色变为黄色,字体变为黑色
li:hover{background-color:yellow;color:black;}

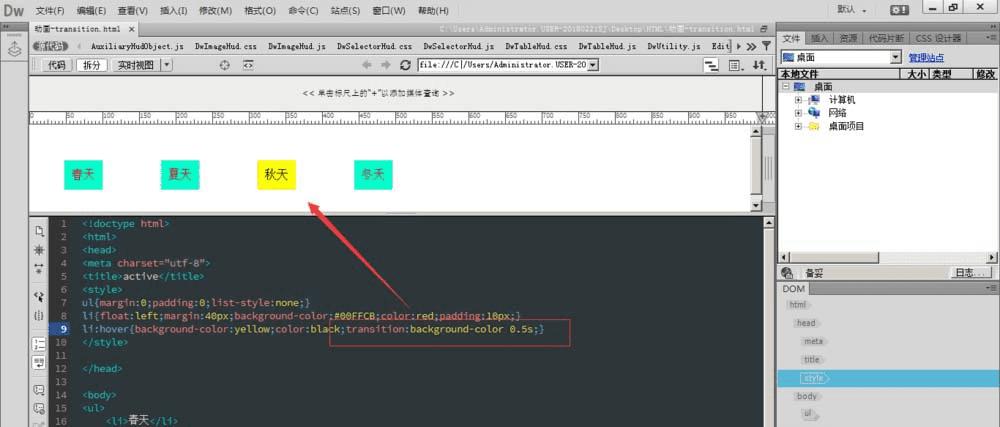
5、在li:hover{} 中添加transition过渡动画,transition后面添加变化的属性及属性变化的时间,如下图所示transition:background-color 0.5s;意思是对background-color背景颜色设置过渡动画,当鼠标经过li时,背景颜色会慢慢变为黄色,中间时间为0.5s

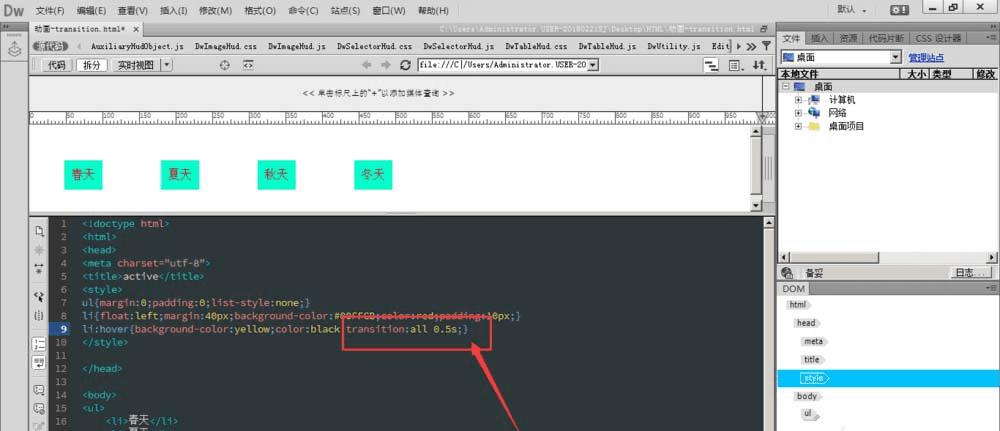
6、如果里面包含多个属性时,transition后面的属性可以使用all来代替,比如这里的背景颜色和字体颜色两个属性,使用all全部代替,当鼠标经过Li时,字体和背景颜色会慢慢改变

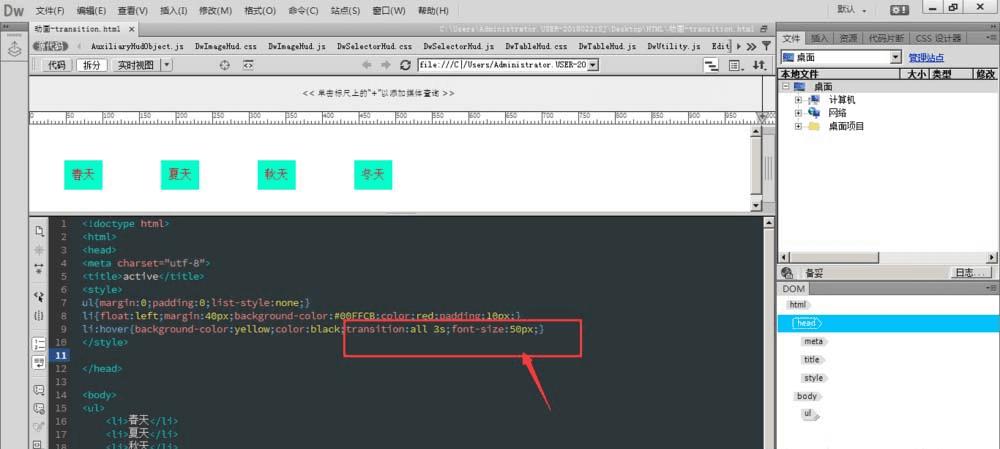
7、如果在hover中设置文字字号,设置为字号50号时,当鼠标经过li时,字体会慢慢变大,形成一个动画效果


以上就是dw中transition过渡属性的使用方法,希望大家喜欢,请继续关注路饭。
本文地址:http://www.45fan.com/dnjc/99493.html
