如何打造SWT日期选择控件?
我们的日期控件有两大部分组成:控件主体和下拉列表。要做成通用控件,控件主体必须要能自适应大校老规矩,上图:
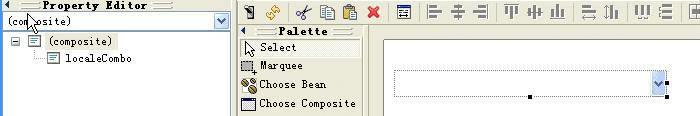
设计界面:

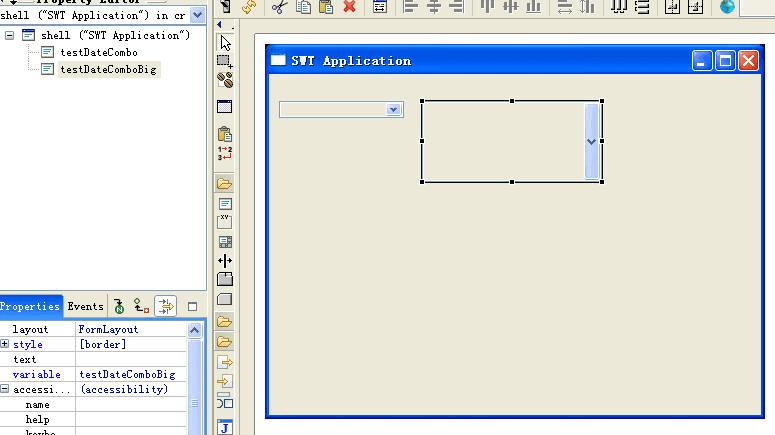
在其它容器中自由使用的效果图:

那么怎么才能做到自写的控件能自适应大小呢?Composite+FormLayout是实现这种效果的完美组合。通俗的说Composite就是一个容器,里面能放各种其它控件,当然Composite本身也能放到其它容器里面。FormLayout是一种布局方式,精髓是“相对位置”。( FormLayout的使用请看跟我学之用FormLayout打造自适应窗体大小的控件布局http://blog.csdn.net/vip01/archive/
在Composite我们放置一个文本框和一个按钮。
这里我们设置
文本框上边相对Composite上边,偏移量0。
文本框左边相对Composite左边,偏移量0。
文本框右边相对按钮,偏移量0。
文本框下边相对Composite下边,偏移量0。
按钮上边相对Composite上边,偏移量0。
按钮左边相对Composite右边边,偏移量17。
按钮右边相对Composite右边,偏移量0。
按钮下边相对Composite下边,偏移量0。
这样我们就整体实现文本框。按钮的高度跟随Composite变化。
按钮宽度固定。文本框宽度跟随Composite变化。
代码片段:
 arrow=newButton(this,arrowStyle);
arrow=newButton(this,arrowStyle); arrow.addSelectionListener(arrowListener);
arrow.addSelectionListener(arrowListener); finalFormDataformData=newFormData();
finalFormDataformData=newFormData(); formData.left=newFormAttachment(100,-17);
formData.left=newFormAttachment(100,-17); formData.right=newFormAttachment(100,-0);
formData.right=newFormAttachment(100,-0); formData.top=newFormAttachment(0,0);
formData.top=newFormAttachment(0,0); formData.bottom=newFormAttachment(100,-0);
formData.bottom=newFormAttachment(100,-0); arrow.setLayoutData(formData);
arrow.setLayoutData(formData);
 text=newText(this,SWT.READ_ONLY);
text=newText(this,SWT.READ_ONLY); finalFormDataformData_1=newFormData();
finalFormDataformData_1=newFormData(); formData_1.right=newFormAttachment(arrow,0,SWT.LEFT);
formData_1.right=newFormAttachment(arrow,0,SWT.LEFT); formData_1.top=newFormAttachment(0,0);
formData_1.top=newFormAttachment(0,0); formData_1.bottom=newFormAttachment(100,-0);
formData_1.bottom=newFormAttachment(100,-0); formData_1.left=newFormAttachment(0,0);
formData_1.left=newFormAttachment(0,0); text.setLayoutData(formData_1);
text.setLayoutData(formData_1);本文地址:http://www.45fan.com/a/question/67867.html
