Sticky footer两种套路介绍
最近面了好几个前端,工作经验有高有低,居然都不知道绝对底部是什么,也没有人能说出一种实现方式,让我不禁感慨前端领域的良莠不齐
绝对底部,或者说 Sticky Footer,是一种古老且经典的页面效果:
当页面内容超出屏幕,页脚模块会像正常页面一样,被推到内容下方,需要拖动滚动条才能看到
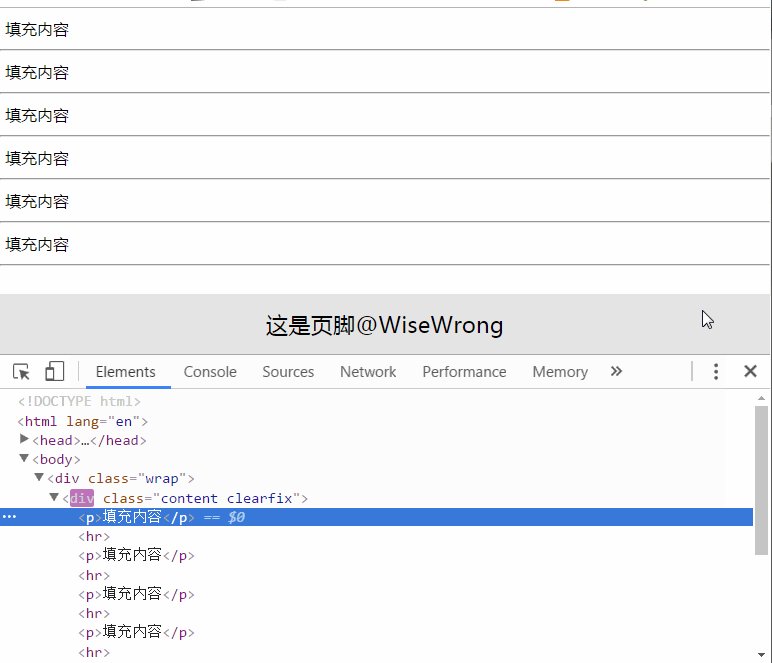
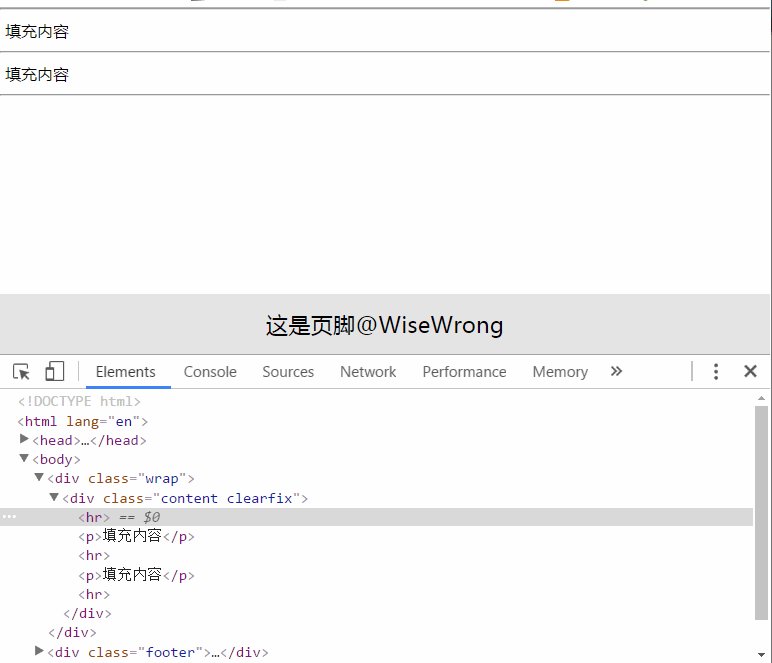
而当页面内容小于屏幕高度,页脚模块会固定在屏幕底部,就像是底边距为零的固定定位

一、经典套路
这种套路的思路是,给内容区域设置 min-height: 100%,将 footer 推到屏幕下方
然后给 footer 添加 margin-top,其值为 footer 高度的负值,就能让 footer 回到屏幕底部
HTML:
<div class="wrap"> <div class="content"> <p>填充内容</p> </div> </div> <div class="footer"> <p>这是页脚</p> </div>
CSS:
html,body {
height: 100%;
}
body > .wrap {
min-height: 100%;
}
.content {
/* padding-bottom 等于 footer 的高度 */
padding-bottom: 60px;
}
.footer {
width: 100%;
height: 60px;
/* margin-top 为 footer 高度的负值 */
margin-top: -60px;
}
需要注意的就是内容区域 content 的 padding、footer 的 height 和 margin, 必须保持一致
这种写法的兼容性非常好,实测 IE7 也能正常展示
但是如果页面的主体布局有其他兼容性问题,Sticky Footer 就需要做一些相应的修改
二、Flexbox
不得不说,CSS3 带来了前端的一次变革,其中 Flexbox 更是带来了网页布局的一次变革
虽然兼容性限制了 Flexbox 在国内的推广,但不可否认的是,Flexbox 是前端布局的一大趋势
HTML:
<div class="content"> <p>填充内容</p> <hr /> </div> <div class="footer"> <p>这是页脚@WiseWrong</p> </div>
CSS:
html, body {
display: flex;
height: 100%;
flex-direction: column;
}
body > .content {
flex: 1;
}
和经典套路相比,首先是 HTML 部分,内容区域 content 不再需要 wrap 容器
然后 CSS 部分减肥成功,仅仅使用四行代码,就解决了曾经困扰了一代人的难题
而且使用 Flexbox,就不需要限定 footer 的高度,让页面布局更加灵活
当然缺点也是显而易见的,只有 IE10 及以上的浏览器才支持 flex 布局
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/a/question/95118.html
