h5中的fetch方法介绍
Fetch概念
fetch身为H5中的一个新对象,他的诞生,是为了取代ajax的存在而出现,主要目的仅仅只是为了结合ServiceWorkers,来达到以下优化:
- 优化离线体验
- 保持可扩展性
当然如果ServiceWorkers和浏览器端的数据库IndexedDB配合,那么恭喜你,每一个浏览器都可以成为一个代理服务器一样的存在。(然而我并不认为这样是好事,这样会使得前端越来越重,走以前c/s架构的老路)
1. 前言
既然是h5的新方法,肯定就有一些比较older的浏览器不支持了,对于那些不支持此方法的
浏览器就需要额外的添加一个polyfill:
[链接]: https://github.com/fis-components/whatwg-fetch
2. 用法
ferch(抓取) :
HTML:
fetch('/users.html') //这里返回的是一个Promise对象,不支持的浏览器需要相应的ployfill或通过babel等转码器转码后在执行
.then(function(response) {
return response.text()})
.then(function(body) {
document.body.innerHTML = body
})
JSON :
fetch('/users.json')
.then(function(response) {
return response.json()})
.then(function(json) {
console.log('parsed json', json)})
.catch(function(ex) {
console.log('parsing failed', ex)
})
Response metadata :
fetch('/users.json').then(function(response) {
console.log(response.headers.get('Content-Type'))
console.log(response.headers.get('Date'))
console.log(response.status)
console.log(response.statusText)
})
Post form:
var form = document.querySelector('form')
fetch('/users', {
method: 'POST',
body: new FormData(form)
})
Post JSON:
fetch('/users', {
method: 'POST',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
},
body: JSON.stringify({ //这里是post请求的请求体
name: 'Hubot',
login: 'hubot',
})
})
File upload:
var input = document.querySelector('input[type="file"]')
var data = new FormData()
data.append('file', input.files[0]) //这里获取选择的文件内容
data.append('user', 'hubot')
fetch('/avatars', {
method: 'POST',
body: data
})
3. 注意事项
(1)和ajax的不同点:
1. fatch方法抓取数据时不会抛出错误即使是404或500错误,除非是网络错误或者请求过程中被打断.但当然有解决方法啦,下面是demonstration:
function checkStatus(response) {
if (response.status >= 200 && response.status < 300) { //判断响应的状态码是否正常
return response //正常返回原响应对象
} else {
var error = new Error(response.statusText) //不正常则抛出一个响应错误状态信息
error.response = response
throw error
}
}
function parseJSON(response) {
return response.json()
}
fetch('/users')
.then(checkStatus)
.then(parseJSON)
.then(function(data) {
console.log('request succeeded with JSON response', data)
}).catch(function(error) {
console.log('request failed', error)
})
2.一个很关键的问题,fetch方法不会发送cookie,这对于需要保持客户端和服务器端常连接就很致命了,因为服务器端需要通过cookie来识别某一个session来达到保持会话状态.要想发送cookie需要修改一下信息:
fetch('/users', {
credentials: 'same-origin' //同域下发送cookie
})
fetch('https://segmentfault.com', {
credentials: 'include' //跨域下发送cookie
})
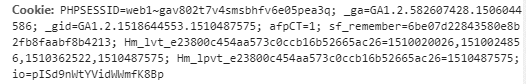
下图是跨域访问segment的结果

Additional
如果不出意外的话,请求的url和响应的url是相同的,但是如果像redirect这种操作的话response.url可能就会不一样.在XHR时,redirect后的response.url可能就不太准确了,需要设置下:response.headers['X-Request-URL'] = request.url适用于( Firefox < 32, Chrome < 37, Safari, or IE.)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/a/question/95251.html
