Canvas实现github404动画效果的示例代码介绍
前几天使用css样式和js致敬了一下github404的类似界面,同时最近又接触了canvas,本着瞎折腾的想法,便借着之前的js的算法,使用canvas来完成了github404的动态效果。
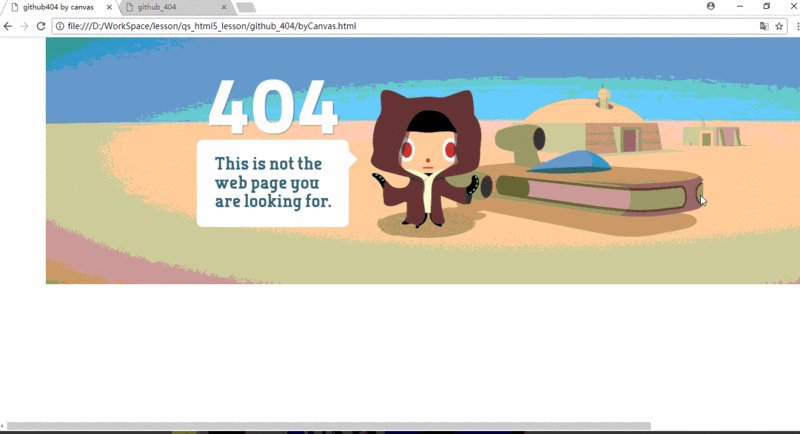
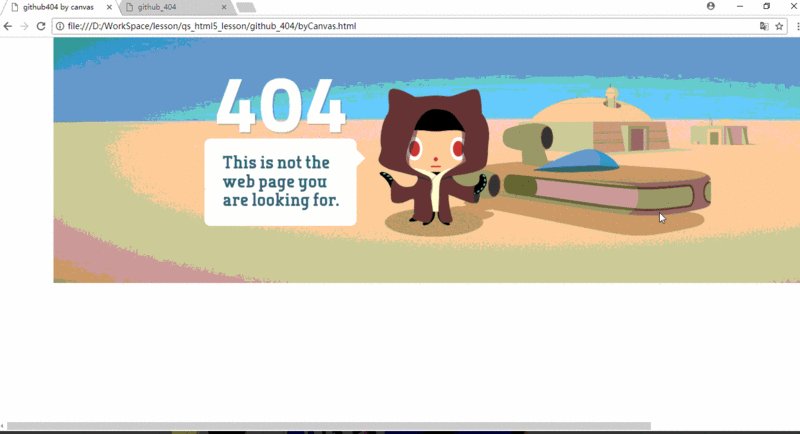
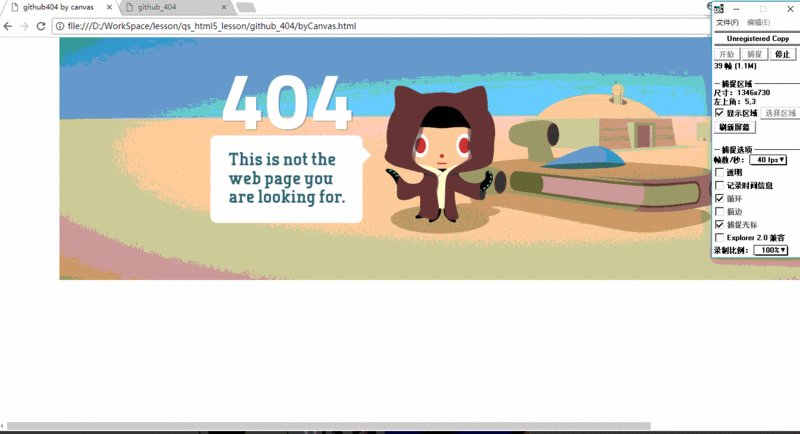
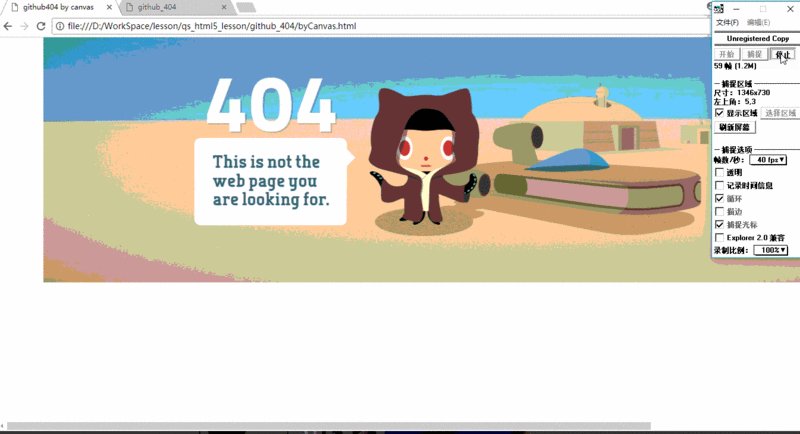
效果图

文件目录

文件资源
文件源码与图片在文章末尾给出
代码
网页的body部分
这里给canvas 定义好宽和高,设为块级元素。这些img 标签是将这些图片加载出来,我们就不用在js中去加载了,再将图片设为不显示 display:none。
<body>
<canvas id="mycanvas" width="1680" height="630"
style="margin:0;display:block">
您的浏览器不支持canvas
</canvas>
<img src="./images/field.png" style="display:none">
<img src="./images/text.png" style="display:none">
<img src="./images/cat.png" style="display:none">
<img src="./images/cat_shadow.png" style="display:none">
<img src="./images/speeder.png" style="display:none">
<img src="./images/speeder_shadow.png" style="display:none">
<img src="./images/buliding_1.png" style="display:none">
<img src="./images/building_2.png" style="display:none">
</body>
js部分
1.这里我还是新建了一个名为github404的json对象,以对所有的参数和方法进行封装
2.再创建imgData的对象,将所有的img所需的参数传入ps:top和left用于 drawImage() 方法时定位, scale 参数用于计算鼠标移动时对应的图片移动的计算
3.init()方法用来初始化,是与外部的接口
4.画图方法的实现就是用 for in 循环遍历 imgData[],再依次赋值,最后用drawImage()方法绘画,只是在移动的绘图方法中,需要注意使用了ctx.clearRect() 方法先将画布清空。
<script>
var github404 = {
imgData: {//将所有图片的信息用json对象记录
bg: {
top: 0,
left: 110,//top和left用于定位,在画图时使用
src: './images/field.png',//对应图片路径
scale: 0.06,//鼠标移动时,该图片所对应移动的比例
},
building_2: {
top: 133,
left: 1182,
src: './images/building_2.png',
scale: 0.05,
},
building_1: {
top: 79,
left: 884,
src: './images/buliding_1.png',
scale: 0.03,
},
speeder_shadow: {
top: 261,
left: 776,
src: './images/speeder_shadow.png',
scale: 0.01,
},
cat_shadow: {
top: 288,
left: 667,
src: './images/cat_shadow.png',
scale: 0.02,
},
speeder: {
top: 146,
left: 777,
src: './images/speeder.png',
scale: 0.01,
},
cat: {
top: 88,
left: 656,
src: './images/cat.png',
scale: 0.05,
},
text: {
top: 70,
left: 364,
src: './images/text.png',
scale: 0.03,
},
},
rate_w: 0,
rate_h: 0,//偏移的比例
field_width: 1680,
field_height: 370,//背景高度和宽度
canvas: document.querySelector('#mycanvas'),//获得canvas元素
init: function() {//初始化加载方法
this.setRateWH();
this.placeImg();
this.attachMouseEvent();
},
setRateWH: function() {//计算偏移比的方法
var window_width = document.body.clientWidth;
var window_height = document.body.clientHeight;
this.rate_w = this.field_width/window_width;
this.rate_h = this.field_height/window_height;
},
placeImg: function() {//初始化的绘图方法
let ctx = this.canvas.getContext('2d');//获得画笔
for(key in this.imgData){//遍历imageData 对象
var image = new Image();
var left = this.imgData[key].left;
var top = this.imgData[key].top;
image.src = this.imgData[key].src;
ctx.drawImage(image,left,top,
image.width,image.height);
}
},
attachMouseEvent: function() {
var that = this;
document.body.onmousemove = function(e){
that.picMove(e.pageX,e.pageY);
}
},
picMove: function(pageX,pageY) {//鼠标移动时重新画图的方法
let ctx = this.canvas.getContext('2d');
ctx.clearRect(0,0,this.canvas.width,this.canvas.height);
for(key in this.imgData) {
var image = new Image();
var offer_w = this.rate_w * pageX * this.imgData[key].scale;
var offer_h = this.rate_h * pageY * this.imgData[key].scale;
//定义 left和top,下面画图时给参数定位
var left = this.field_width/100 - offer_w + this.imgData[key].left;
var top = this.field_height/100 - offer_h + this.imgData[key].top;
image.src = this.imgData[key].src;
ctx.drawImage(image,left,top,
image.width,image.height);
}
}
}
window.onload = function() {
//只调用github404的init方法 封装了数据
github404.init();
}
</script>
总结
此次使用canvas来完成这个动态效果,使我更多的了解了canvas的用法。同时使我
对于使用json对象去封装数据和方法,如何组织代码都有了更深的一些了解。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/a/question/95252.html
