canvas仿写贝塞尔曲线示例代码分析
天正在等烟雨,而我在等你,啦啦啦,欢迎关注我的简书,今天分享的是原创的canvas仿写贝塞尔曲线方法。具体如下:
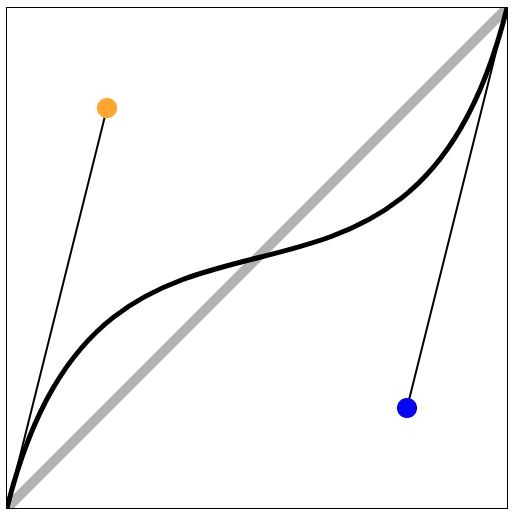
效果图:

html
<canvas id="mycanvas" width="500" height="500">您的浏览器不支持canvas</canvas>
css
canvas{ border: 1px solid black;}
js
var canvas = document.getElementById("mycanvas");
var context = canvas.getContext("2d");
var x1 = 100;
var y1 = 100;
var x2 = 400;
var y2 = 400;
draw();
function draw(){
//画半透明的线
context.beginPath();
context.moveTo(500,0);
context.lineTo(0,500);
context.strokeStyle = "rgba(0,0,0,0.3)";
context.lineWidth = 10;
context.stroke();
//画连接线
context.beginPath();
context.moveTo(0,500);
context.lineTo(x1,y1);
context.lineWidth = 2;
context.strokeStyle = "black";
context.stroke();
context.beginPath();
context.moveTo(500,0);
context.lineTo(x2,y2);
context.lineWidth = 2;
context.strokeStyle = "black";
context.stroke();
//画红球
context.beginPath();
context.arc(x1,y1,10,0,Math.PI*2);
context.fillStyle = "orange";
context.fill();
//画蓝球
context.beginPath();
context.arc(x2,y2,10,0,Math.PI*2);
context.fillStyle = "blue";
context.fill();
//画贝塞尔曲线
context.beginPath();
context.moveTo(0,500);
context.bezierCurveTo(x1,y1,x2,y2,500,0);
context.lineWidth = 5;
context.stroke();
}
//拖动小球做动画
//判断是否拖动小球
//如果在小球上就做动画
canvas.onmousedown = function(e){
var ev = e || window.event;
var x = ev.offsetX;
var y = ev.offsetY;
//判断是否在红球上
var dis = Math.pow((x-x1),2) + Math.pow((y-y1),2);
if(dis<100){
console.log("鼠标在红球上");
canvas.onmousemove = function(e){
var ev = e || window.event;
var xx = ev.offsetX;
var yy = ev.offsetY;
//清除画布
context.clearRect(0,0,canvas.width,canvas.height);
x1 = xx;
y1 = yy;
//重绘制
draw();
}
}
//判断鼠标是否在蓝球上
var dis = Math.pow((x-x2),2) + Math.pow((y-y2),2);
if(dis<100){
canvas.onmousemove = function(e){
var ev = e || window.event;
var xx1 = ev.offsetX;
var yy1 = ev.offsetY;
//清除画布
context.clearRect(0,0,canvas.width,canvas.height);
x2 = xx1;
y2 = yy1;
//重绘制
draw();
}
}
}
document.onmouseup =function(){
canvas.onmousemove = " ";
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/a/question/95636.html
