jQuery中Timelinr插件的实现时间轴的特效方法
前言
这是一款可用于展示历史和计划的时间轴插件,尤其比较适合一些网站展示发展历程、大事件等场景。该插件基于jQuery,可以滑动切换、水平和垂直滚动、支持键盘方向键。经过扩展后可以支持鼠标滚轮事件。
HTML
我们在body中建立一个div#timeline作为展示区,#dates为时间轴,示例中我们用年份作为主轴,#issues作为内容展示区,即展示对应主轴点年份的内容,注意id对应上。
<div id="timeline"> <ul id="dates"> <li><a href="#2011">2011</a></li> <li><a href="#2012">2012</a></li> </ul> <ul id="issues"> <li id="2011"> <p>Lorem ipsum.</p> </li> <li id="2012"> <p>分享生活 留住感动</p> </li> </ul> <a href="#" id="next">+</a> <!-- optional --> <a href="#" id="prev">-</a> <!-- optional --> </div>
jQuery Timelinr依赖于jQuery,所以在html中要先载入jQuery库和jQuery Timelinr插件。
<script type="text/javascript" src="jquery-1.8.2.min.js"></script> <script type="text/javascript" src="jquery.timelinr-0.9.53.js"></script>
css
接下来用CSS来布局,你可以设置不同的CSS来控制时间轴是否横向排列还是纵向排列,根据需求自由发挥,以下给出的是纵向排列,即用于垂直滚动的样式。
#timeline {width: 760px;height: 440px;overflow: hidden;margin: 40px auto;
position: relative;background: url('dot.gif') 110px top repeat-y;}
#dates {width: 115px;height: 440px;overflow: hidden;float: left;}
#dates li {list-style: none;width: 100px;height: 100px;line-height: 100px;font-size: 24px;
padding-right:20px; text-align:right; background: url('biggerdot.png') 108px center no-repeat;}
#dates a {line-height: 38px;padding-bottom: 10px;}
#dates .selected {font-size: 38px;}
#issues {width: 630px;height: 440px;overflow: hidden;float: right;}
#issues li {width: 630px;height: 440px;list-style: none;}
#issues li h1 {color: #ffcc00;font-size: 42px; height:52px; line-height:52px;
text-shadow: #000 1px 1px 2px;}
#issues li p {font-size: 14px;margin: 10px;line-height: 26px;}
jQuery
调用时间轴插件非常简单,执行以下代码:
$(function(){
$().timelinr({
orientation:'vertical'
});
});
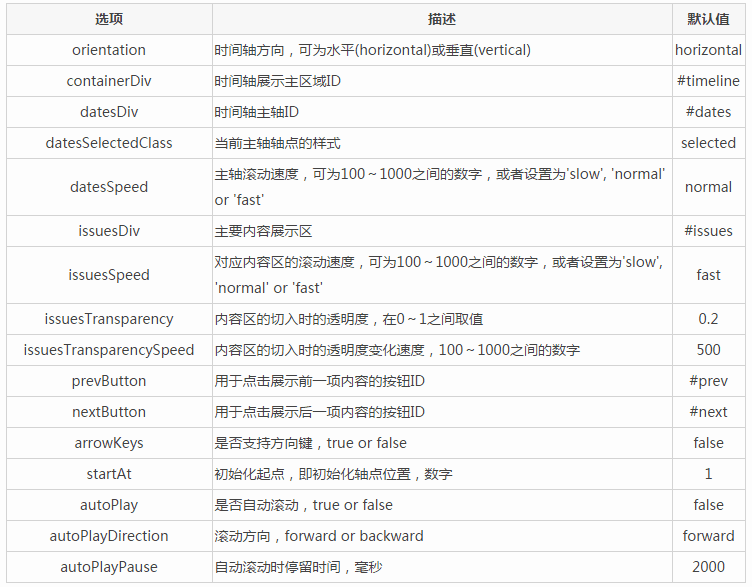
jQuery Timelinr提供了很多可设置的选项,可以根据需要进行设置。如图所示:

支持滚轮驱动
此外,当前的jQuery Timelinr并不支持鼠标滚轮驱动,其实我们可以稍微对插件做下扩展就可以支持鼠标滚轮驱动,这里需要用到滚轮时间插件:jquery.mousewheel.js
下载该插件后,在页面中导入:
<script src="jquery.mousewheel.js"></script>
然后,修改jquery.timelinr-0.9.53.js,大概在260行位置加入如下代码:
//--------------Added by helloweba.com 20130326----------
if(settings.mousewheel=="true") { //支持滚轮
$(settings.containerDiv).mousewheel(function(event, delta, deltaX, deltaY){
if(delta==1){
$(settings.prevButton).click();
}else{
$(settings.nextButton).click();
}
});
}
我们在示例中屏蔽了按钮prevButton和nextButton,当设置了支持滚轮事件时,滚轮向上,相当于点击prevButton,滚轮向下,相当于点击了nextButton。
最后使用以下代码后,整个时间轴就可支持滚轮事件了
$(function(){
$().timelinr({
mousewheel: 'true'
});
});
本文地址:http://www.45fan.com/bcdm/25531.html
