如何通过Jquery实现弹性滑块滑动选择数值插件?
做了一个类似于阿里云弹性计算中的滑块效果,可以自由滑动滑块,并且计算刻度。基于jQuery实现,小伙伴们不要忘记载入jquery哦
CSS
.main {
margin: 0 auto;
margin-top: 100px;
width: 500px;
font-family: 微软雅黑;
-webkit-user-select: none;
}
.contain {
width: 500px;
height: 40px;
background-color: #E8E8E8;
}
.track {
width: 16px;
height: 46px;
position: absolute;
margin: -3px 0 0 0px;
background-color: #2dacd1;
cursor: pointer;
}
.valueC {
height: 40px;
position: absolute;
margin: 0;
background-color: #43BFE3;
}
.value span {
position: absolute;
text-align: right;
height: 40px;
line-height: 40px;
color: #808080;
border-right: 1px solid #dddddd;
}
.show {
width: 45px;
height: 30px;
background-color: #333;
color: #fff;
text-align: center;
line-height: 30px;
position: absolute;
opacity: 0.9;
margin-top: -38px;
margin-left: -15px;
}
HTML
<div class="main"> <div class="contain"> <div class="show">0</div> <div class="valueC"></div> <div class="value"> </div> <div class="track"></div> </div> </div>
JS
<script type="text/javascript" src="/js/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
$(function(){ScrollerTrack.Init();});
var ScrollerTrack={
BodyWidth:500,
MaxValue:300,
CurrentX:0,
CurrentValue:0,
Count:0,
Init:function(){
var mWidth=ScrollerTrack.BodyWidth;
$(".contain").css("width",mWidth+"px");
var count=ScrollerTrack.MaxValue/50;
ScrollerTrack.Count=count;
var itemWidth=mWidth/count;
for(var i=0;i<count;i++){
var span=$("<span>"+(i+1)*50+"</span>");
$(span).css("width",itemWidth+"px").css("margin-left",i*itemWidth+"px");
$(".value").append(span);
}
ScrollerTrack.Value();
},
Value:function(){
var currentValue;
var isMoving=false;
ScrollerTrack.CurrentX=$(".track").offset().left;
$(".track").mousedown(function() {
var target=$(this).parent();
isMoving=true;
$("html,body").mousemove(function(event) {
if(isMoving==false)return;
var changeX = event.clientX - ScrollerTrack.CurrentX;
currentValue = changeX - ScrollerTrack.CurrentX;
if(changeX<=0){
$(target).find(".track").css("margin-left", "0px");
$(target).find(".valueC").css("width", "0px");
$(target).find(".show").css("margin-left", "-15px");
$(target).find(".show").html(0);
ScrollerTrack.CurrentValue=0;
}
else if(changeX>=ScrollerTrack.BodyWidth-16){
$(target).find(".track").css("margin-left", ScrollerTrack.BodyWidth-16+"px");
$(target).find(".valueC").css("width",ScrollerTrack.BodyWidth-16+"px");
$(target).find(".show").css("margin-left", ScrollerTrack.BodyWidth-31+"px");
$(target).find(".show").html(ScrollerTrack.MaxValue);
ScrollerTrack.CurrentValue=ScrollerTrack.MaxValue;
}
else{
$(target).find(".track").css("margin-left", changeX+"px");
$(target).find(".valueC").css("width", changeX+"px");
$(target).find(".show").css("margin-left", changeX-15+"px");
var v=ScrollerTrack.MaxValue*((changeX+16)/ScrollerTrack.BodyWidth);
$(target).find(".show").html(parseInt(v));
ScrollerTrack.CurrentValue=parseInt(v);
}
});
});
$("html,body").mouseup(function() {
isMoving=false;
});
}
}
</script>
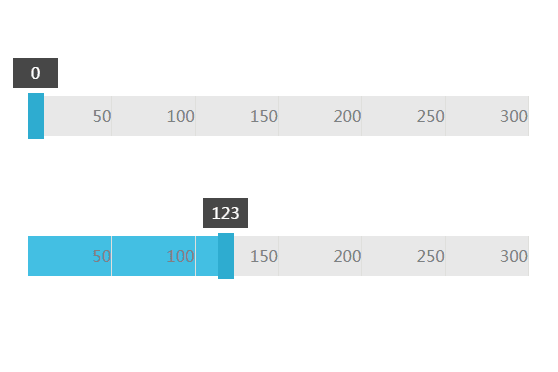
演示图:

另外推荐一款范围选择器插件jRange,它是基于jQuery的一款简单插件。下面我们来看下插件jRange的使用。
HTML
首先载入jQuery库文件以及jRange相关的css文件:jquery.range.css和插件:jquery.range.js
<script src="jquery.js"></script> <link rel="stylesheet" href="jquery.range.css"> <script src="jquery.range.js"></script>
然后在需要展示滑块选择器的位置放入以下代码:
<input type="hidden" class="slider-input" value="23" />
我们使用了hiiden类型的文本域,设置默认值value,如23。
jQuery
调用jRange插件非常简单,直接用下面的代码:
$('.single-slider').jRange({
from: 0,
to: 100,
step: 1,
scale: [0,25,50,75,100],
format: '%s',
width: 300,
showLabels: true,
showScale: true
});
更多信息请参阅jRange项目官网:https://github.com/nitinhayaran/jRange
本文地址:http://www.45fan.com/bcdm/82715.html
